由于安卓应用很广泛,在工业中也常有一些应用,比如可以用安卓来去工业中的一些数据进行实现的监测,显示,同时可以做一些自动化控制,当然在这里,我不是做这些自动化控制方面的研究,只是做一个控件,液位指示,其实就是继承自progressbar,然后重新写一测量与绘制,算是对自定义控件进行一下复习。
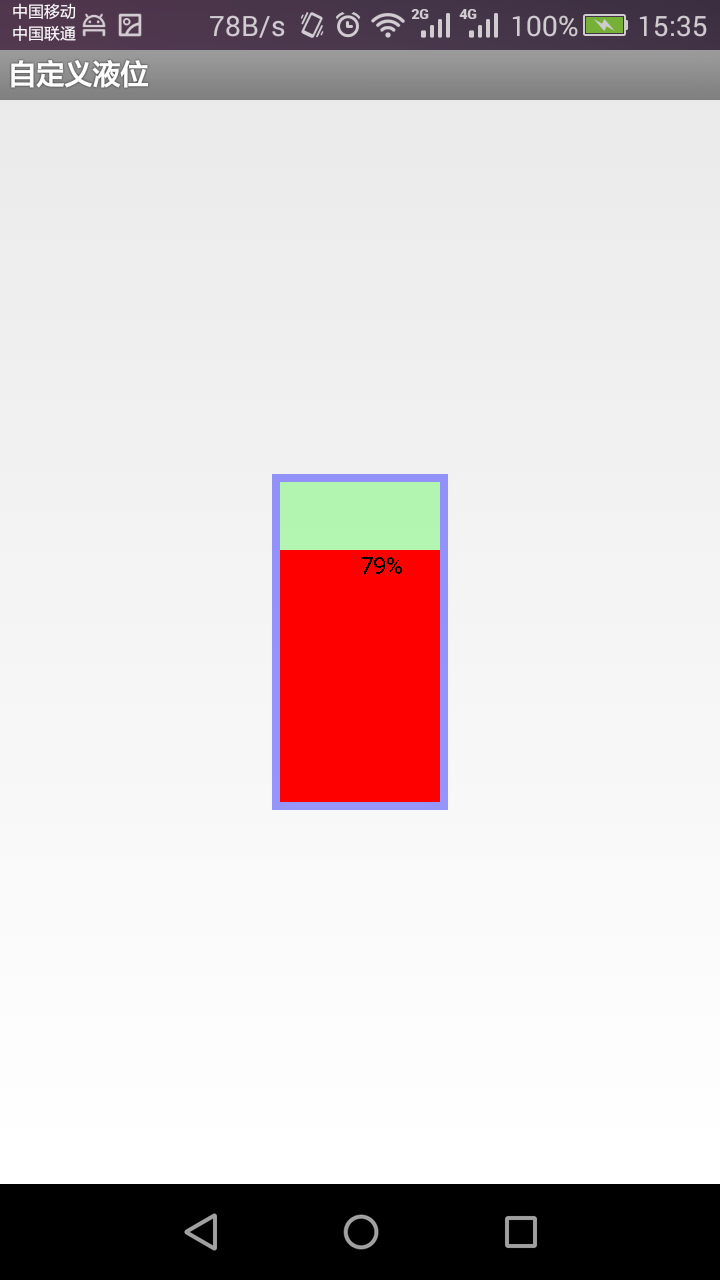
我们要做的最终就是下面这个效果:
在这里,我们要做到对这个指示器的以下属性可设置:
容器壁的厚度、容器壁的颜色、容器中液体的宽度、液体总高度、液体当前高度的颜色显示、液体未达到颜色显示、当前高度的文字指示、指示文字大小的显示。
对以上属性的可以设置,会使在实现应用中让显示更加直观人性化。下面就开始我们的指示器的制作。

1.先在项目的res目录下建一个resouce文件,用来定义自定义的属性,这些都会在下面给出的源码中给出,新人可以参考下,老家伙你就绕道吧^^:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="." encoding="utf-"?><resources><declare-styleable name="jianwwindicateprogress"><attr name="progress_height" format="dimension" /><attr name="progress_width" format="dimension" /><attr name="progress_unreachedcolor" format="color" /><attr name="progress_reached_color" format="color" /><attr name="progress_reached_height" format="integer" /><attr name="progress_cheek_width" format="dimension" /><attr name="progress_cheek_color" format="color" /><attr name="progress_reached_textsize" format="dimension" /><attr name="progress_reached_textcolor" format="color" /></declare-styleable></resources> |
2.继承progressbar,这里继承他主要是为了能够用progressbar的getprogress()方法得到当前的progress,与setprogress()方法等progress中提供的一些方法,便于对数据的一些处理。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
|
package com.jianww.firstview;import com.example.jwwcallback.r;import android.content.context;import android.content.res.typedarray;import android.graphics.canvas;import android.graphics.color;import android.graphics.paint;import android.graphics.paint.style;import android.graphics.rect;import android.util.attributeset;import android.util.typedvalue;import android.widget.progressbar;public class jianwwindicateprogress extends progressbar {private static final int unreached_color = xaaff;// 未到达的颜色private static final int reached_color = xaaff;// 到达颜色private static final int progress_height = ;// 容器中液位的默认高度private static final int progress_width = ;// 容器中液位的宽度private static final int reached_height = ;// 默认到达到达的高度private static final int progress_cheek_width = ;// 容器的边框宽度private static final int progress_cheek_color = xff;// 容器的边框颜色private static final int progress_reached_textsize = ;// 指示字体尺寸private static final int progress_reached_textcolor = xffff;// 指示字体颜色protected int unreachedcolor;// 未到达的颜色protected int reachedcolor;// 到达颜色protected int progressheight;// 容器中液位的总高度protected int progresswidth;// 容器中液面的宽度protected int reachedheight;// 默认液位到达的到达的高度protected int cheekwidth;// 容器的边框宽度protected int cheekcolor;// 容器的边框颜色protected int reachedtextsize;// 指示字体尺寸protected int reachedtextcolor;// 指示字体颜色protected float widthzoom;protected float heightzoom;/*** dp px**/protected int dppx(int dpval) {return (int) typedvalue.applydimension(typedvalue.complex_unit_dip, dpval, getresources().getdisplaymetrics());}/*** sp px**/protected int sppx(int spval) {return (int) typedvalue.applydimension(typedvalue.complex_unit_sp, spval, getresources().getdisplaymetrics());}private paint paintcheek = new paint();private paint paint = new paint();private float radio;private float progressnowheight;public jianwwindicateprogress(context context) {this(context, null);}public jianwwindicateprogress(context context, attributeset asets) {this(context, asets, );}public jianwwindicateprogress(context context, attributeset asets, int defstyle) {super(context, asets, defstyle);obtainstyledattributes(asets);// paint.settextsize(reachedtextsize);// paint.setcolor(reachedtextcolor);}/*** 定义属性* * @param asets属性*/private void obtainstyledattributes(attributeset asets) {final typedarray typearray = getcontext().obtainstyledattributes(asets, r.styleable.jianwwindicateprogress);unreachedcolor = typearray.getcolor(r.styleable.jianwwindicateprogress_progress_unreachedcolor,unreached_color);reachedcolor = typearray.getcolor(r.styleable.jianwwindicateprogress_progress_reached_color, reached_color);// 到达颜色progressheight = (int) typearray.getdimension(r.styleable.jianwwindicateprogress_progress_height,progress_height);progresswidth = dppx((int) typearray.getdimension(r.styleable.jianwwindicateprogress_progress_width, progress_width));// 容器的总宽度reachedheight = (int) typearray.getdimension(r.styleable.jianwwindicateprogress_progress_reached_height,reached_height);// 到达的高度cheekwidth = (int) typearray.getdimension(r.styleable.jianwwindicateprogress_progress_cheek_width,progress_cheek_width);// 容器的边框宽度cheekcolor = typearray.getcolor(r.styleable.jianwwindicateprogress_progress_cheek_color, progress_cheek_color);reachedtextsize = (int) typearray.getdimension(r.styleable.jianwwindicateprogress_progress_reached_textsize,progress_reached_textsize);// 指示字体尺寸reachedtextcolor = typearray.getcolor(r.styleable.jianwwindicateprogress_progress_reached_textcolor,progress_reached_textcolor);// 指示字体颜色typearray.recycle();}/*** onmeasure是对绘出的控件将来占的空间进行的安排,*/@overrideprotected synchronized void onmeasure(int widthmeasurespec, int heightmeasurespec) {super.onmeasure(widthmeasurespec, heightmeasurespec);int totalwidth = measurdwidth(widthmeasurespec);int totalheight = measurdheight(heightmeasurespec);setmeasureddimension(totalwidth, totalheight);}/**** @param widthmeasurespec* @return 获取宽度尺寸*/private int measurdwidth(int widthmeasurespec) {int result = ;int widthspacesize = measurespec.getsize(widthmeasurespec);int widthspacemode = measurespec.getmode(widthmeasurespec);if (widthspacemode == measurespec.exactly) {result = widthspacesize;widthzoom = widthspacesize/(progresswidth+*cheekwidth);progresswidth = (int) (progresswidth * widthzoom);} else if (widthspacemode == measurespec.unspecified) {result = math.max(widthspacesize, getpaddingleft() + getpaddingright() + progresswidth + * cheekwidth);} else if (widthspacemode == measurespec.at_most) {result = math.min(widthspacesize, getpaddingleft() + getpaddingright() + progresswidth + * cheekwidth);}return result;}/*** * @param heightmeasurespec* @return获取高度尺寸*/private int measurdheight(int heightmeasurespec) {int result = ;int heightspacesize = measurespec.getsize(heightmeasurespec);int heightspacemode = measurespec.getmode(heightmeasurespec);if (heightspacemode == measurespec.exactly) {result = heightspacesize;heightzoom = heightspacesize/(progressheight+*cheekwidth);progressheight = (int) (progressheight*heightzoom);} else if (heightspacemode == measurespec.unspecified) {result = math.max(heightspacesize, getpaddingtop() + getpaddingbottom() + progressheight + * cheekwidth);} else if (heightspacemode == measurespec.at_most) {result = math.min(heightspacesize, getpaddingtop() + getpaddingbottom() + progressheight + * cheekwidth);}return result;}/*** 绘制控件*/@overrideprotected synchronized void ondraw(canvas canvas) {super.ondraw(canvas);radio = getprogress() * .f / getmax();progressnowheight = (int) (progressheight * radio);// 存绘画前画布状态canvas.save();// 把画布移动到要绘制的点canvas.translate(getpaddingleft(), getpaddingright());// 绘制容器外壳paintcheek.setcolor(cheekcolor);// 画笔颜色paintcheek.setantialias(true);// 是否过度paintcheek.setstyle(style.stroke);// 空心paintcheek.setstrokewidth(cheekwidth);// 边框的宽度canvas.drawrect(cheekwidth/, cheekwidth/, progresswidth + cheekwidth*/, progressheight + cheekwidth*/,paintcheek);// 绘总液位paint.setcolor(unreachedcolor);paint.setstyle(style.fill);canvas.drawrect(cheekwidth, cheekwidth, progresswidth+cheekwidth, progressheight+cheekwidth,paint);// 绘当前液位paint.setstyle(style.fill);paint.setcolor(reachedcolor);canvas.drawrect(cheekwidth, cheekwidth + progressheight - progressnowheight,progresswidth + cheekwidth, progressheight + cheekwidth, paint);// 绘液位指示string text = getprogress() + "%";paint.settextsize(reachedtextsize);paint.setcolor(reachedtextcolor);float textheight = sppx(reachedtextsize)/;if(progressnowheight >= progressheight/){canvas.drawtext(text, cheekwidth + progresswidth / , cheekwidth + progressheight - progressnowheight+textheight, paint);}else{canvas.drawtext(text, cheekwidth + progresswidth / , cheekwidth + progressheight - progressnowheight, paint);}canvas.restore();}} |
3.就是在布局中的引用了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:jwwprogress="http://schemas.android.com/apk/res-auto"xmlns:app="http://schemas.android.com/apk/res/com.example.jwwcallback"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center" ><com.jianww.firstview.jianwwindicateprogressandroid:id="@+id/jp_progress"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerinparent="true"android:max=""app:progress_cheek_color="#ff"app:progress_cheek_width="dp"app:progress_height="dp"app:progress_reached_color="#ff"app:progress_reached_textcolor="#"app:progress_reached_textsize="sp"app:progress_unreachedcolor="#ff"app:progress_width="dp" /></relativelayout> |
4.就是在acitivity中的初始化与使用。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package com.example.jwwmain;import java.io.ioexception;import java.net.httpurlconnection;import java.net.malformedurlexception;import java.net.url;import java.util.random;import com.example.jwwcallback.r;import com.jianww.firstview.jianwwindicateprogress;import android.app.activity;import android.os.bundle;import android.os.handler;public class mainactivity extends activity {private jianwwindicateprogress jprogress;private int nowprogress;private handler mhandler = new handler() {public void handlemessage(android.os.message msg) {int progress = jprogress.getprogress();jprogress.setprogress(++progress);if (progress >= ) {jprogress.setprogress();}mhandler.sendemptymessagedelayed(, );};};@overrideprotected void oncreate(bundle savedinstancestate) {super.oncreate(savedinstancestate);setcontentview(r.layout.activity_main);initview();}private void initview() {jprogress = (jianwwindicateprogress) findviewbyid(r.id.jp_progress);mhandler.sendemptymessage();}} |
关于android中自定义控件之液位指示器的相关知识就给大家介绍到这里,希望对大家有所帮助!















