经过了几天的痛苦煎熬,终于把微信支付调通,整个调试过程很痛苦,痛苦的主要来源是微信支付的调试真的是,以前调试公众号支付也是一波三折啊。好吧,开始!首先说明,我这里主要没有使用gettoken,getorder方法,我的所有参数全部是在后端生成传递给前端的,看了一下前面朋友分享的源代码,还用到了jquery,md5,sha对于新手来说简直是天文啊,而且jquery在apicloud中效率不好,所以放弃了研究那个代码,另外官方也说了,最好签名等参数全部服务器端生成,微信也是这么说的。
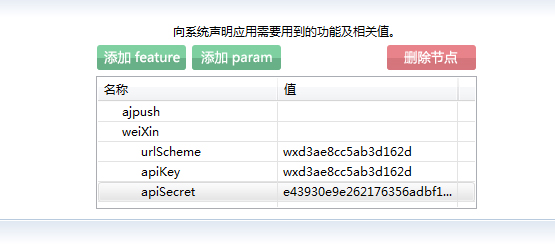
注意:微信本身在apicloud中config.xml文件你要先弄好

先看一下app端的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
function wx_pay(){ api.ajax( { url : serverurl+"weixin/example/app.php", method : 'post', timeout : '30', datatype : 'json', returnall : false, cache :true, data: { values:{type:"login"} } }, function(ret, err) { if (ret) { var back_info=ret; var weixin = api.require('weixin'); weixin.registerapp ( function(ret,err) { if (ret.status) { weixin.payorder( { orderid:back_info.prepayid, partnerid:back_info.partnerid, noncestr:back_info.noncestr, timestamp:back_info.timestamp, package:back_info.package, sign:back_info.sign },function(ret,err) { if (ret.status) { $alert('支付成功'); } else { $alert(err.msg); } }); } else { $alert(err.msg); } } ); } else { $alert(json2str(err)); } });} |
完全按照apicloud写的,没有任何问题,大家可以直接复制过去用,其中的$alert是我自己封装的方法,就是弹出信息而已
下面主要是服务端,见附件 ,下载

这个是从微信官方下载下来的,坑爹的微信给的事例太垃圾了,说明也不细致,统一下单的接口生成有了,但是app数据的生成没有,只有js的生成,只能自己写了,其中的签名,随机字符串,还有时间戳等等,每次请求,生产都要重新来一遍,更加可恶的一件事情是,竟然大小写不一致,我本以为直接将js的稍微修改修改就好了,结果不行,死活找不到原因,后来仔细对照文档看了一下,js调起支付的很多参数是有大小写的,但是app调起是全部小写的,具体文档见下方:
- js:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7
- app:https://pay.weixin.qq.com/wiki/d ... hapter=9_12&index=2
你们也可以仔细对比,不埋怨了,看代码吧。
首先打开example/app.php,这个是我写的接口文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?phpini_set('date.timezone','asia/shanghai');//error_reporting(e_error);require_once "../lib/wxpay.api.php";require_once "wxpay.apppay.php";$notify = new apppay();/*首先生成prepayid*/$input = new wxpayunifiedorder();$input->setbody("test1");//商品或支付单简要描述(必须填写)//$input->setattach("test2");//附加数据,在查询api和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据(不必填)//$input->setdetail("ipad mini 16g 白色,黑色");//商品名称明细列表(不必填)$input->setout_trade_no(wxpayconfig::mchid.date("ymdhis"));//订单号(必须填写)$input->settotal_fee("1");//订单金额(必须填写)//$input->settime_start(date("ymdhis"));//交易起始时间(不必填)//$input->settime_expire(date("ymdhis",time()+600));//交易结束时间10分钟之内不必填)$input->setgoods_tag("test");//商品标记(不必填)$input->setnotify_url("http://tc.weixinxa.com/app/weixin/example/****.php");//回调url(必须填写)$input->settrade_type("app");//交易类型(必须填写)//$input->setproduct_id("123456789");//rade_type=native,此参数必传。此id为二维码中包含的商品id,商户自行定义。$order = wxpayapi::unifiedorder($input);//获得订单的基本信息,包括prepayid$appapiparameters = $notify->getappapiparameters($order);//生成提交给app的一些参数die($appapiparameters);?> |
以上回调url一定要写好,我这个附件中还没有做回调的处理,之后会有更新。
注意几点:
1.交易类型必须是app,如果你是申请的微信公众号的支付,而不是从https://open.weixin.qq.com/这里申请的,就用不成
2.第一步是生成order,返回的是一个数组,保证这个数组里面要有prepay_id,如果没有,那你就要检查配置文件了lib/wxpay.config.php
继续看代码
example/wxpay.apppay.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<?php /*** * app支付实现类* @author widyhu**/class apppay{ /** * * 参数数组转换为url参数 * @param array $urlobj */ private function tourlparams($urlobj) { $buff = ""; foreach ($urlobj as $k => $v) { $buff .= $k . "=" . $v . "&"; } $buff = trim($buff, "&"); return $buff; } /** * * 生成直接支付url,支付url有效期为2小时,模式二 * @param unifiedorderinput $input */ public function getpayprepayid($input) { if($input->gettrade_type()=="app") { $result = wxpayapi::unifiedorder($input); return $result; } } /*生成app提交数据*/ public function getappapiparameters($unifiedorderresult) { if(!array_key_exists("appid", $unifiedorderresult) || !array_key_exists("prepay_id", $unifiedorderresult) || $unifiedorderresult['prepay_id'] == "") { throw new wxpayexception("参数错误"); } $appapi = new wxpayappapipay(); $appapi->setappid($unifiedorderresult["appid"]); $appapi->setpartnerid($unifiedorderresult["mch_id"]); $appapi->setprepayid($unifiedorderresult["prepay_id"]); $timestamp = time(); $appapi->settimestamp($timestamp); $appapi->setnoncestr(wxpayapi::getnoncestr()); $appapi->setpackage("sign=wxpay"); $appapi->setsign($appapi->makesign()); $back_arr=$appapi->getvalues(); $back_arr['prepay_id']=$unifiedorderresult["prepay_id"]; $parameters = json_encode($appapi->getvalues()); return $parameters; }} |
这个文件不是官方提供的,是我自己写的,仿照wxpay.nativepay.php这个文件写的,主要看42行getappapiparameters这个函数。由此生成了app提交的很多基础数据,在这个文件中又引用了一个类wxpayappapipay,在lib/wxpay.data.php中,最后一个函数,现在我们来看一下配置文件吧/lib/wxpay.config.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<?php/*** 配置账号信息*/ class wxpayconfig{ //=======【基本信息设置】===================================== // /** * todo: 修改这里配置为您自己申请的商户信息 * 微信公众号信息配置 * * appid:绑定支付的appid(必须配置,开户邮件中可查看) * * mchid:商户号(必须配置,开户邮件中可查看) * * key:商户支付密钥,参考开户邮件设置(必须配置,登录商户平台自行设置) * 设置地址:https://pay.weixin.qq.com/index.php/account/api_cert * * appsecret:公众帐号secert(仅jsapi支付的时候需要配置, 登录公众平台,进入开发者中心可设置), * 获取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_cn * @var string */ const appid = 'wxd3ae8cc5ab312345'; const mchid = '1250189001'; const key = '14e1b600b1fd579f47433b88e8d85111'; const appsecret = 'e43930e9e262176356adbf1101e11111'; /*公众号(如果你申请的微信公众号支付而不是微信支付就用这个,但是这个没有办法在app中使用,只能通过扫码或者js) const appid = 'wx223c1e5d831c94a5'; const mchid = '1232570702'; const key = '14e1b600b1fd579f47433b88e8d85291'; const appsecret = '8d6329ec3fb4195f857aee0749c3aad2';*/ //=======【证书路径设置】===================================== /** * todo:设置商户证书路径 * 证书路径,注意应该填写绝对路径(仅退款、撤销订单时需要,可登录商户平台下载, * api证书下载地址:https://pay.weixin.qq.com/index.php/account/api_cert,下载之前需要安装商户操作证书) * @var path */ const sslcert_path = '../cert/apiclient_cert.pem'; const sslkey_path = '../cert/apiclient_key.pem'; //=======【curl代理设置】=================================== /** * todo:这里设置代理机器,只有需要代理的时候才设置,不需要代理,请设置为0.0.0.0和0 * 本例程通过curl使用http post方法,此处可修改代理服务器, * 默认curl_proxy_host=0.0.0.0和curl_proxy_port=0,此时不开启代理(如有需要才设置) * @var unknown_type */ const curl_proxy_host = "0.0.0.0";//"10.152.18.220"; const curl_proxy_port = 0;//8080; //=======【上报信息配置】=================================== /** * todo:接口调用上报等级,默认紧错误上报(注意:上报超时间为【1s】,上报无论成败【永不抛出异常】, * 不会影响接口调用流程),开启上报之后,方便微信监控请求调用的质量,建议至少 * 开启错误上报。 * 上报等级,0.关闭上报; 1.仅错误出错上报; 2.全量上报 * @var int */ const report_levenl = 1;} |
主要是修改
- const appid = 'wxd3ae8cc5ab312345';
- const mchid = '1250189001';
- const key = '14e1b600b1fd579f47433b88e8d85111';
- const appsecret = 'e43930e9e262176356adbf1101e11111';
其他的不要动就行了
就这么多了,我现在继续写回调处理的url,写好了继续上吧
相信很多人都遇到了问题,不然怎么可能在论坛里面搜索微信支付没有一个可以实际解决问题的呢。
增加了回调,看代码,把以下代码覆盖到/lib/example/notify.php这个文件就可以了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<?phpini_set('date.timezone','asia/shanghai');error_reporting(e_error); require_once "../lib/wxpay.api.php";require_once '../lib/wxpay.notify.php';require_once 'log.php';//初始化日志$loghandler= new clogfilehandler("../logs/".date('y-m-d').'.log');$log = log::init($loghandler, 15); class paynotifycallback extends wxpaynotify{ //查询订单 public function queryorder($transaction_id) { $input = new wxpayorderquery(); $input->settransaction_id($transaction_id); $result = wxpayapi::orderquery($input); log::debug("query:" . json_encode($result)); if(array_key_exists("return_code", $result) && array_key_exists("result_code", $result) && $result["return_code"] == "success" && $result["result_code"] == "success") { $out_trade_no=$result['out_trade_no'];//私有订单号,你就用这个订单号来进行你自己订单的各种更新吧 $mch_id=$result['mch_id'];//商户号 $total_fee=$result['total_fee'];//支付金额,出来的金额要除以100 $transaction_id=$result['transaction_id'];//微信内部的订单流水号 $openid=$result['openid'];//微信加密的用户身份识别,app支付的话其实意义不大了 /*以下两行用做调试,会自动生成in_test.txt文件而且后期内容会自动追加到这个文件*/ $fp = fopen('in_test.txt','a+'); fwrite($fp,date("y-m-d h:i:s").json_encode($result) . "|".$transaction_id." 成功了!rn"); /**/ return true;//这个很重要,微信的异步请求,当你执行完了你的内部处理以后给他返回true,微信就认为你的内部处理完成了,就不会再次请求你了,否则他会一直请求你这个文件,知道超时。 } return false; } //重写回调处理函数 public function notifyprocess($data, &$msg) { log::debug("call back:" . json_encode($data)); $notfiyoutput = array(); if(!array_key_exists("transaction_id", $data)){ $msg = "输入参数不正确"; return false; } //查询订单,判断订单真实性 if(!$this->queryorder($data["transaction_id"])){ $msg = "订单查询失败"; return false; } return true; }} log::debug("begin notify");$notify = new paynotifycallback();$notify->handle(false); |
以上就是本文的全部内容,希望对大家的学习有所帮助。















