本文实例讲述了android tablayout(选项卡布局)简单用法。分享给大家供大家参考,具体如下:
我们在应用viewpager的时候,经常会使用tabpageindicator来与其配合。达到很漂亮的效果。但是tabpageindicator是第三方的,而且比较老了,当然了现在很多大神都已经开始自己写tabpageindicator来满足自己的需求,在2015年的google大会上,google发布了新的android support design库,里面包含了几个新的控件,其中就有一个tablayout,它就可以完成tabpageindicator的效果,而且还是官方的,最好的是它可以兼容到2.2以上版本,包括2.2。下面我就举一个简单的例子来使用它。
这里使用的 android studio进行开发的,所以引用tablayout很简单,只要在build.gradle中加入compile 'com.android.support:design:22.2.0'即可。
这个使用是我在仿 知乎 的时候使用。所以页面就和知乎很像了
fragment_find.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> <android.support.design.widget.tablayout android:id="@+id/tab_findfragment_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/titleblue" app:tabindicatorcolor="@color/white" app:tabselectedtextcolor="@color/gray" app:tabtextcolor="@color/white" /> <android.support.v4.view.viewpager android:id="@+id/vp_findfragment_pager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" /></linearlayout> |
这里面没有什么特别的,就是添加了一个tablayout和viewpager作为上下的布局。其中
|
1
2
3
|
app:tabindicatorcolor="@color/white" // 下方滚动的下划线颜色app:tabselectedtextcolor="@color/gray" // tab被选中后,文字的颜色app:tabtextcolor="@color/white" // tab默认的文字颜色 |
find_tab_adapter.java 它是viewpager的adapter,因为这里面我每个栏目下,都会有一些列表,所以采用list<view>的方式,在里面切换layout不太适合,所以我采用了list<fragment>来直接加载多个fragment
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
package com.example.cg.myzhihu.adapters;import android.support.v4.app.fragment;import android.support.v4.app.fragmentmanager;import android.support.v4.app.fragmentpageradapter;import java.util.list;/** * created by cg on 2015/9/26. */public class find_tab_adapter extends fragmentpageradapter { private list<fragment> list_fragment; //fragment列表 private list<string> list_title; //tab名的列表 public find_tab_adapter(fragmentmanager fm,list<fragment> list_fragment,list<string> list_title) { super(fm); this.list_fragment = list_fragment; this.list_title = list_title; } @override public fragment getitem(int position) { return list_fragment.get(position); } @override public int getcount() { return list_title.size(); } //此方法用来显示tab上的名字 @override public charsequence getpagetitle(int position) { return list_title.get(position % list_title.size()); }} |
findfragment.java这个的说法,全在标注里面了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
package com.example.cg.myzhihu;import android.os.bundle;import android.support.design.widget.tablayout;import android.support.v4.app.fragment;import android.support.v4.app.fragmentpageradapter;import android.support.v4.view.viewpager;import android.view.layoutinflater;import android.view.view;import android.view.viewgroup;import com.example.cg.myzhihu.adapters.find_tab_adapter;import java.util.arraylist;import java.util.list;/** * 发现页面 */public class findfragment extends fragment { private tablayout tab_findfragment_title; //定义tablayout private viewpager vp_findfragment_pager; //定义viewpager private fragmentpageradapter fadapter; //定义adapter private list<fragment> list_fragment; //定义要装fragment的列表 private list<string> list_title; //tab名称列表 private find_hotrecommendfragment hotrecommendfragment; //热门推荐fragment private find_hotcollectionfragment hotcollectionfragment; //热门收藏fragment private find_hotmonthfragment hotmonthfragment; //本月热榜fragment private find_hottoday hottoday; //今日热榜fragment @override public view oncreateview(layoutinflater inflater, viewgroup container, bundle savedinstancestate) { view view = inflater.inflate(r.layout.fragment_find, container, false); initcontrols(view); return view; } /** * 初始化各控件 * @param view */ private void initcontrols(view view) { tab_findfragment_title = (tablayout)view.findviewbyid(r.id.tab_findfragment_title); vp_findfragment_pager = (viewpager)view.findviewbyid(r.id.vp_findfragment_pager); //初始化各fragment hotrecommendfragment = new find_hotrecommendfragment(); hotcollectionfragment = new find_hotcollectionfragment(); hotmonthfragment = new find_hotmonthfragment(); hottoday = new find_hottoday(); //将fragment装进列表中 list_fragment = new arraylist<>(); list_fragment.add(hotrecommendfragment); list_fragment.add(hotcollectionfragment); list_fragment.add(hotmonthfragment); list_fragment.add(hottoday); //将名称加载tab名字列表,正常情况下,我们应该在values/arrays.xml中进行定义然后调用 list_title = new arraylist<>(); list_title.add("热门推荐"); list_title.add("热门收藏"); list_title.add("本月热榜"); list_title.add("今日热榜"); //设置tablayout的模式 tab_findfragment_title.settabmode(tablayout.mode_fixed); //为tablayout添加tab名称 tab_findfragment_title.addtab(tab_findfragment_title.newtab().settext(list_title.get(0))); tab_findfragment_title.addtab(tab_findfragment_title.newtab().settext(list_title.get(1))); tab_findfragment_title.addtab(tab_findfragment_title.newtab().settext(list_title.get(2))); tab_findfragment_title.addtab(tab_findfragment_title.newtab().settext(list_title.get(3))); fadapter = new find_tab_adapter(getactivity().getsupportfragmentmanager(),list_fragment,list_title); //viewpager加载adapter vp_findfragment_pager.setadapter(fadapter); //tab_findfragment_title.setviewpager(vp_findfragment_pager); //tablayout加载viewpager tab_findfragment_title.setupwithviewpager(vp_findfragment_pager); //tab_findfragment_title.set }} |
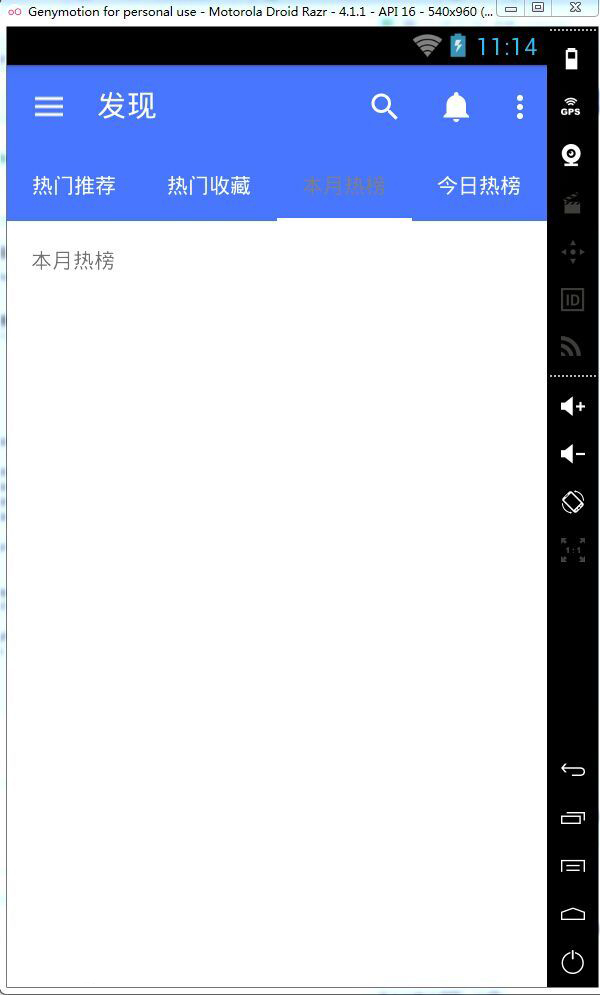
效果图,不太会做成动态的:

希望本文所述对大家android程序设计有所帮助。















