本文将要模仿win8界面的一个设计,一个一个的方块。方法很简单。这里自己把图片改改就可以成为自己想要的界面了。

1、首先来看看自定义的myimageview:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
|
package com.example.win8test; import android.annotation.suppresslint; import android.content.context; import android.graphics.camera; import android.graphics.canvas; import android.graphics.matrix; import android.graphics.paint; import android.graphics.paintflagsdrawfilter; import android.graphics.drawable.bitmapdrawable; import android.graphics.drawable.drawable; import android.os.handler; import android.os.message; import android.util.attributeset; import android.view.motionevent; import android.widget.imageview; @suppresslint("handlerleak") public class myimageview extends imageview { public static final int rotate_handler_message_start = 1; public static final int rotate_handler_message_turning = 2; public static final int rotate_handler_message_turned = 3; public static final int rotate_handler_message_reverse = 6; public static final int scale_handler_message_start = 1; public static final int scale_handler_message_turning = 2; public static final int scale_handler_message_turned = 3; public static final int scale_handler_message_reverse = 6; private boolean isantialias = true; private boolean scaleonly = false; private boolean issizechanged = false; private boolean isshowanimation = true; private int rotatedegree = 10; private boolean isfirst = true; private float minscale = 0.95f; private int vwidth; private int vheight; private boolean isanimationfinish = true, isactionmove = false, isscale = false; private camera camera; boolean xbigy = false; float rolatex = 0; float rolatey = 0; onviewclick onclick = null; public myimageview(context context) { super(context); camera = new camera(); } public myimageview(context context, attributeset attrs) { super(context, attrs); camera = new camera(); } public void setanimationonoff(boolean oo) { isshowanimation = oo; } public void setonclickintent(onviewclick onclick) { this.onclick = onclick; } @suppresslint("drawallocation") @override protected void ondraw(canvas canvas) { super.ondraw(canvas); if (isfirst) { isfirst = false; init(); } canvas.setdrawfilter(new paintflagsdrawfilter(0, paint.anti_alias_flag | paint.filter_bitmap_flag)); } public void init() { vwidth = getwidth() - getpaddingleft() - getpaddingright(); vheight = getheight() - getpaddingtop() - getpaddingbottom(); drawable drawable = getdrawable(); bitmapdrawable bd = (bitmapdrawable) drawable; bd.setantialias(isantialias); } @override public boolean ontouchevent(motionevent event) { super.ontouchevent(event); if (!isshowanimation) return true; switch (event.getaction() & motionevent.action_mask) { case motionevent.action_down: float x = event.getx(); float y = event.gety(); rolatex = vwidth / 2 - x; rolatey = vheight / 2 - y; xbigy = math.abs(rolatex) > math.abs(rolatey) ? true : false; isscale = x > vwidth / 3 && x < vwidth * 2 / 3 && y > vheight / 3 && y < vheight * 2 / 3; isactionmove = false; if (isscale) { if (isanimationfinish && !issizechanged) { issizechanged = true; scale_handler.sendemptymessage(scale_handler_message_start); } } else { if (scaleonly) { scale_handler.sendemptymessage(scale_handler_message_start); } else { rotate_handler .sendemptymessage(rotate_handler_message_start); } } break; case motionevent.action_move: float x = event.getx(); float y = event.gety(); if (x > vwidth || y > vheight || x < 0 || y < 0) { isactionmove = true; } else { isactionmove = false; } break; case motionevent.action_up: if (isscale) { if (issizechanged) scale_handler .sendemptymessage(scale_handler_message_reverse); } else { rotate_handler.sendemptymessage(rotate_handler_message_reverse); } break; } return true; } public interface onviewclick { public void onclick(); } @suppresslint("handlerleak") private handler rotate_handler = new handler() { private matrix matrix = new matrix(); private float count = 0; // private boolean clickguolv = false; @override public void handlemessage(message msg) { super.handlemessage(msg); matrix.set(getimagematrix()); switch (msg.what) { case rotate_handler_message_start: count = 0; beginrotate(matrix, (xbigy ? count : 0), (xbigy ? 0 : count)); rotate_handler.sendemptymessage(rotate_handler_message_turning); break; case rotate_handler_message_turning: beginrotate(matrix, (xbigy ? count : 0), (xbigy ? 0 : count)); count++; if (count < getdegree()) { rotate_handler .sendemptymessage(rotate_handler_message_turning); } else { isanimationfinish = true; } break; case rotate_handler_message_turned: beginrotate(matrix, (xbigy ? count : 0), (xbigy ? 0 : count)); if (count > 0) { rotate_handler .sendemptymessage(rotate_handler_message_turned); } else { isanimationfinish = true; if (!isactionmove && onclick != null) { onclick.onclick(); } } count--; count--; break; case rotate_handler_message_reverse: count = getdegree(); beginrotate(matrix, (xbigy ? count : 0), (xbigy ? 0 : count)); rotate_handler.sendemptymessage(rotate_handler_message_turned); break; } } }; private synchronized void beginrotate(matrix matrix, float rotatex, float rotatey) { // bitmap bm = getimagebitmap(); int scalex = (int) (vwidth * 0.5f); int scaley = (int) (vheight * 0.5f); camera.save(); camera.rotatex(rolatey > 0 ? rotatey : -rotatey); camera.rotatey(rolatex < 0 ? rotatex : -rotatex); camera.getmatrix(matrix); camera.restore(); // 控制中心点 if (rolatex > 0 && rotatex != 0) { matrix.pretranslate(-vwidth, -scaley); matrix.posttranslate(vwidth, scaley); } else if (rolatey > 0 && rotatey != 0) { matrix.pretranslate(-scalex, -vheight); matrix.posttranslate(scalex, vheight); } else if (rolatex < 0 && rotatex != 0) { matrix.pretranslate(-0, -scaley); matrix.posttranslate(0, scaley); } else if (rolatey < 0 && rotatey != 0) { matrix.pretranslate(-scalex, -0); matrix.posttranslate(scalex, 0); } setimagematrix(matrix); } private handler scale_handler = new handler() { private matrix matrix = new matrix(); private float s; int count = 0; @override public void handlemessage(message msg) { super.handlemessage(msg); matrix.set(getimagematrix()); switch (msg.what) { case scale_handler_message_start: if (!isanimationfinish) { return; } else { isanimationfinish = false; issizechanged = true; count = 0; s = (float) math.sqrt(math.sqrt(minscale)); beginscale(matrix, s); scale_handler .sendemptymessage(scale_handler_message_turning); } break; case scale_handler_message_turning: beginscale(matrix, s); if (count < 4) { scale_handler .sendemptymessage(scale_handler_message_turning); } else { isanimationfinish = true; if (!issizechanged && !isactionmove && onclick != null) { onclick.onclick(); } } count++; break; case scale_handler_message_reverse: if (!isanimationfinish) { scale_handler .sendemptymessage(scale_handler_message_reverse); } else { isanimationfinish = false; count = 0; s = (float) math.sqrt(math.sqrt(1.0f / minscale)); beginscale(matrix, s); scale_handler .sendemptymessage(scale_handler_message_turning); issizechanged = false; } break; } } }; private synchronized void beginscale(matrix matrix, float scale) { int scalex = (int) (vwidth * 0.5f); int scaley = (int) (vheight * 0.5f); matrix.postscale(scale, scale, scalex, scaley); setimagematrix(matrix); } public int getdegree() { return rotatedegree; } public void setdegree(int degree) { rotatedegree = degree; } public float getscale() { return minscale; } public void setscale(float scale) { minscale = scale; } } |
2、下来,来看看布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/d" android:orientation="vertical" tools:context=".mainactivity" > <linearlayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <com.example.win8test.myimageview android:id="@+id/myimageview01" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaletype="matrix" android:src="@drawable/fen" /> <com.example.win8test.myimageview android:id="@+id/myimageview02" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaletype="matrix" android:src="@drawable/fen" /> </linearlayout> <linearlayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <com.example.win8test.myimageview android:id="@+id/myimageview03" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaletype="matrix" android:src="@drawable/fen" /> <com.example.win8test.myimageview android:id="@+id/myimageview04" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaletype="matrix" android:src="@drawable/fen" /> </linearlayout> <linearlayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <com.example.win8test.myimageview android:id="@+id/myimageview05" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaletype="matrix" android:src="@drawable/fen" /> <com.example.win8test.myimageview android:id="@+id/myimageview06" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaletype="matrix" android:src="@drawable/fen" /> </linearlayout> </linearlayout> |
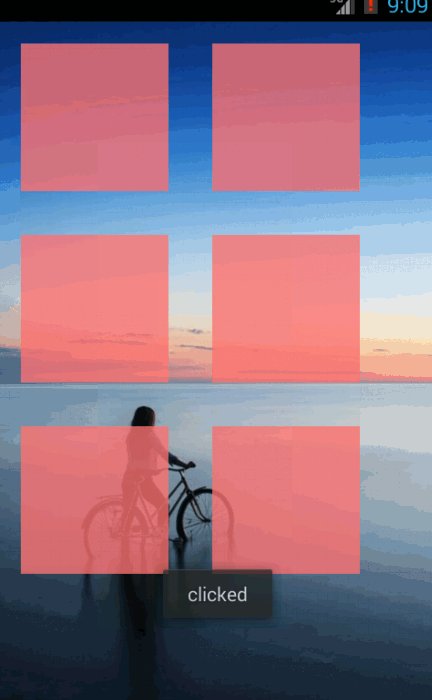
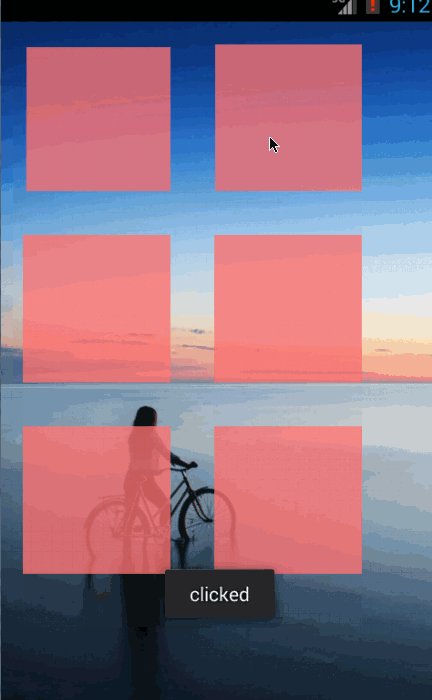
3、上面的图片按钮的用法,这里只给一张图片按钮添加了事件:
|
1
2
3
4
5
6
7
8
|
myimageview image_3d_1 = (myimageview)findviewbyid(r.id.myimageview01); image_3d_1.setonclickintent(new myimageview.onviewclick() { @override public void onclick() { toast.maketext(mainactivity.this, "clicked", 100) .show(); } }); |
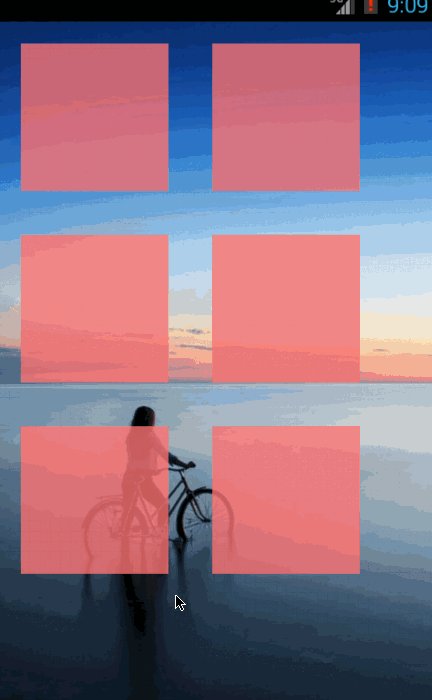
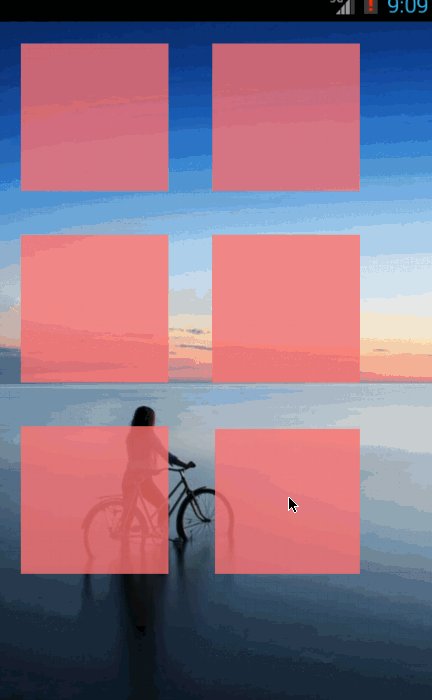
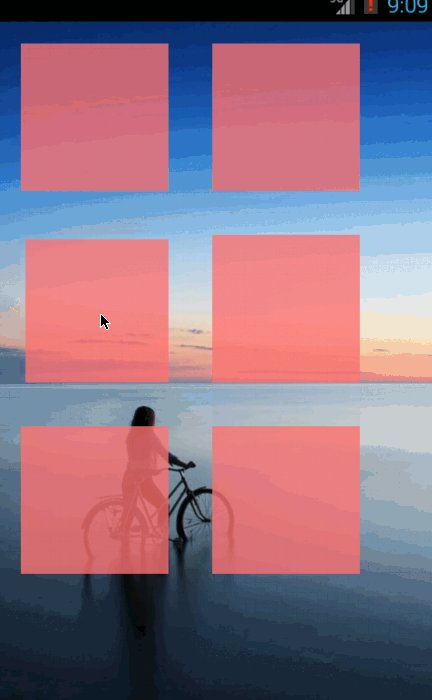
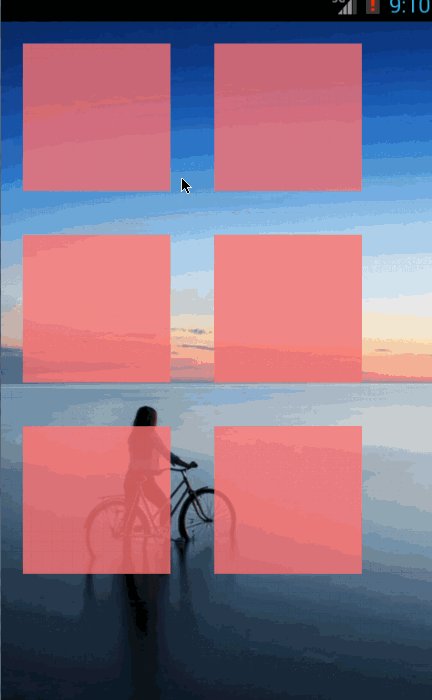
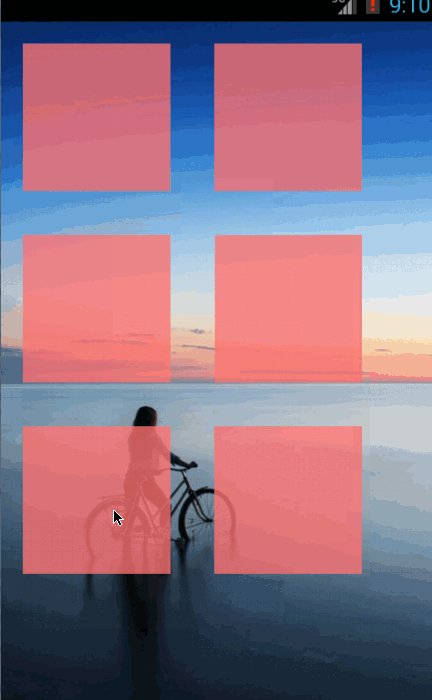
4、效果
手指按在中间是缩小,手指按在边上是有角度的卷动

手指一直按着的时候,被按下的那个图像变小,并且手指一直按着移动,此时其它图片按钮不响应

希望本文所述对大家学习android软件编程有所帮助。















