利用android的viewflipper和animationutils实现图片带有动画的轮播切换,其中当点击“上一张”图片时,切换到上一张图片;当点击“下一张”图片时,切换到下一张图片。其效果图如下:




设置布局文件,其内容如下:
activity_image_flipper_shade.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<?xml version="1.0" encoding="utf-8"?><relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/background" android:paddingbottom="@dimen/activity_optopns_vertical_margin" android:paddingleft="@dimen/activity_options_horizontal_margin" android:paddingright="@dimen/activity_options_horizontal_margin" android:paddingtop="@dimen/activity_optopns_vertical_margin" tools:context=".imageflipperactivity" > <relativelayout android:id="@id/rl_image_flipper_shade_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <button android:id="@+id/btn_image_flipper_shade_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentleft="true" android:layout_marginbottom="10dp" android:background="@drawable/custom_button" android:text="@string/back" android:textcolor="@color/textcolor" android:textsize="16sp" android:visibility="visible" /> <textview android:id="@id/tv_image_flipper_shade_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:text="@string/image_flipper_shade" android:textcolor="@color/textcolor" android:textsize="30sp" android:textstyle="bold" /> </relativelayout> <linearlayout android:id="@id/ll_image_flipper_shade_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/rl_image_flipper_shade_title" android:layout_marginbottom="20dp" android:layout_margintop="20dp" android:gravity="center" android:orientation="vertical" > <viewflipper android:id="@id/vf_image_flipper_shade" android:layout_width="match_parent" android:layout_height="match_parent" /> </linearlayout></relativelayout> |
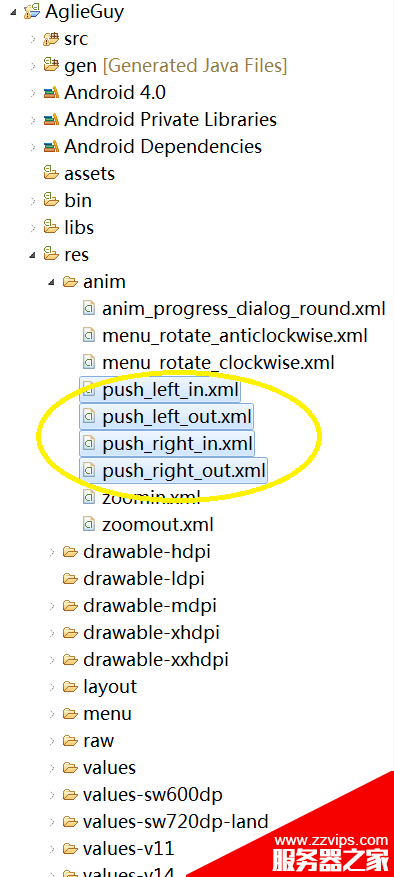
动画效果配置文件,其内容如下:
a.push_left_in.xml(从左边进入屏幕)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <!-- translate:画面转换位置移动动画效果 --> <translate android:duration="500" android:fromxdelta="100%p" android:toxdelta="0" /> <!-- alpha:渐变透明度动画效果 --> <alpha android:duration="500" android:fromalpha="0.1" android:toalpha="1.0" /> <!-- scale:渐变尺寸伸缩动画效果 --> <!-- rotate:画面转换位置移动动画效果 --></set>b.push_left_out.xml(从左边退出屏幕)<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromxdelta="0" android:toxdelta="-100%p" /> <alpha android:duration="500" android:fromalpha="1.0" android:toalpha="0.1" /></set>c.push_right_in.xml(从右边进入屏幕)<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromxdelta="-100%p" android:toxdelta="0" /> <alpha android:duration="500" android:fromalpha="0.1" android:toalpha="1.0" /></set>d.push_right_out.xml(从右边退出屏幕)<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromxdelta="0" android:toxdelta="100%p" /> <alpha android:duration="500" android:fromalpha="1.0" android:toalpha="0.1" /></set> |

实现图片轮播切换的类为imageflippershadeactivity.java,其内容为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
|
/** * */package com.i114gbox.aglieguy;import android.annotation.suppresslint;import android.content.context;import android.graphics.pixelformat;import android.os.bundle;import android.os.handler;import android.view.gravity;import android.view.motionevent;import android.view.view;import android.view.view.onclicklistener;import android.view.windowmanager;import android.view.windowmanager.layoutparams;import android.view.animation.animationutils;import android.widget.button;import android.widget.imageview;import android.widget.viewflipper;import com.i114gbox.sdk.activity.i114gboxactivity;import com.i114gbox.sdk.utils.i114gboxcollectactivityutils;import com.i114gbox.sdk.utils.i114gboxlogutils;import com.i114gbox.sdk.utils.i114gboxresourceutils;/** * 图片滑动渐变activity * * @author sjc * */public class imageflippershadeactivity extends i114gboxactivity {private static string tag = "imageflippershadeactivity";private context ctx = null;private viewflipper viewflipper;// 视图轮播private windowmanager windowmanager;// 窗口管理器private windowmanager.layoutparams layoutparams;// 布局参数private boolean ishide;private int malpha = 0;// 左边图片视图private imageview leftimageview;// 右边图片视图private imageview rightimageview;private int what_hide = 0;private int what_show = 1;@overrideprotected void oncreate(bundle savedinstancestate) {i114gboxlogutils.d(tag, "the oncreate method execute.");super.oncreate(savedinstancestate);i114gboxcollectactivityutils.getinstance().addactivity(this);// 收集activityctx = this;setcontentview(i114gboxresourceutils.getlayoutid(ctx,"activity_image_flipper_shade"));viewflipper = (viewflipper) findviewbyid(i114gboxresourceutils.getid(ctx, "vf_image_flipper_shade"));viewflipper.addview(addimageview(i114gboxresourceutils.getdrawableid(ctx, "flipper_01")));viewflipper.addview(addimageview(i114gboxresourceutils.getdrawableid(ctx, "flipper_02")));viewflipper.addview(addimageview(i114gboxresourceutils.getdrawableid(ctx, "flipper_03")));viewflipper.addview(addimageview(i114gboxresourceutils.getdrawableid(ctx, "flipper_04")));viewflipper.addview(addimageview(i114gboxresourceutils.getdrawableid(ctx, "flipper_05")));viewflipper.addview(addimageview(i114gboxresourceutils.getdrawableid(ctx, "flipper_06")));button backbutton = (button) findviewbyid(i114gboxresourceutils.getid(ctx, "btn_image_flipper_shade_back"));backbutton.setonclicklistener(new onclicklistener() {@overridepublic void onclick(view v) {finish();}});initimagebuttonview();// 初始化imagebutton视图}/** 添加imageview控件 **/private view addimageview(int id) {imageview imageview = new imageview(this);imageview.setimageresource(id);return imageview;}/** 初始化imagebutton视图 **/private void initimagebuttonview() {windowmanager = (windowmanager) ctx.getsystemservice(context.window_service);layoutparams = new windowmanager.layoutparams();// 设置窗口类型layoutparams.type = layoutparams.type_phone;// 设置图片格式,效果为背景透明layoutparams.format = pixelformat.rgba_8888;// 设置flag参数,触摸失效或无法获取焦点layoutparams.flags = layoutparams.flag_not_touch_modal| layoutparams.flag_not_focusable;// 初始化话坐标值layoutparams.x = 0;layoutparams.y = 0;// 设置窗口的宽度和高度layoutparams.width = 50;layoutparams.height = 50;// 创建左边和右边按钮createleftbuttonview();createrightbuttonview();}/** 创建左边按钮 **/private void createleftbuttonview() {leftimageview = new imageview(ctx);leftimageview.setbackgroundresource(i114gboxresourceutils.getdrawableid(ctx, "flipper_left"));leftimageview.setalpha(0);// 完全透明// 添加点击监听事件leftimageview.setonclicklistener(new onclicklistener() {@overridepublic void onclick(view v) {// 设置进入屏幕的动画viewflipper.setinanimation(animationutils.loadanimation(ctx,i114gboxresourceutils.getanimid(ctx, "push_left_in")));// 设置退出屏幕的动画viewflipper.setoutanimation(animationutils.loadanimation(ctx,i114gboxresourceutils.getanimid(ctx, "push_left_out")));// 显示下一个图层viewflipper.shownext();}});// 设置布局为左边垂直居中layoutparams.gravity = gravity.left | gravity.center_vertical;// 将左边按钮添加到窗口中windowmanager.addview(leftimageview, layoutparams);}/** 创建右边按钮 **/private void createrightbuttonview() {rightimageview = new imageview(ctx);rightimageview.setbackgroundresource(i114gboxresourceutils.getdrawableid(ctx, "flipper_right"));rightimageview.setalpha(0);// 完全透明// 添加点击监听事件rightimageview.setonclicklistener(new onclicklistener() {@overridepublic void onclick(view v) {// 设置进入屏幕的动画viewflipper.setinanimation(animationutils.loadanimation(ctx,i114gboxresourceutils.getanimid(ctx, "push_right_in")));// 设置退出屏幕的动画viewflipper.setoutanimation(animationutils.loadanimation(ctx,i114gboxresourceutils.getanimid(ctx, "push_right_out")));// 显示上一个图层viewflipper.showprevious();}});// 设置布局为右边垂直居中layoutparams.gravity = gravity.right | gravity.center_vertical;// 将右边按钮添加到窗口中windowmanager.addview(rightimageview, layoutparams);}@overridepublic boolean ontouchevent(motionevent event) {i114gboxlogutils.d(tag, "the ontouchevent method execute.");switch (event.getaction()) {// 移动事件case motionevent.action_move:break;// 按下事件case motionevent.action_down:// 显示imagebutton视图showimagebuttonview();break;// 按下后松开事件case motionevent.action_up:// 隐藏imagebutton视图hideimagebuttonview();break;default:break;}return true;}/** 显示imagebutton视图 **/private void showimagebuttonview() {ishide = true;mhandler.sendemptymessage(what_show);}/** 隐藏imagebutton视图 **/private void hideimagebuttonview() {new thread() {@overridepublic void run() {try {thread.sleep(1500);ishide = false;mhandler.sendemptymessage(what_hide);} catch (interruptedexception e) {i114gboxlogutils.e(tag, e.getmessage());}};}.start();}/** 处理异步消息 **/@suppresslint("handlerleak")private handler mhandler = new handler() {@overridepublic void handlemessage(android.os.message msg) {// 当接收到显示左右图片的消息时if (msg.what == 1 && malpha < 255) {malpha += 50;if (malpha > 255)malpha = 255;// 设置透明度leftimageview.setalpha(malpha);// 刷新视图leftimageview.invalidate();rightimageview.setalpha(malpha);rightimageview.invalidate();if (!ishide && malpha < 255)mhandler.sendemptymessagedelayed(what_show, 100);}// 当接收到隐藏左右图片的消息时else if (msg.what == 0 && malpha > 0) {malpha -= 10;if (malpha < 0)malpha = 0;// 设置透明度leftimageview.setalpha(malpha);// 刷新视图leftimageview.invalidate();rightimageview.setalpha(malpha);rightimageview.invalidate();if (ishide && malpha > 0)mhandler.sendemptymessagedelayed(what_hide, 100);}};};@overrideprotected void ondestroy() {i114gboxlogutils.d(tag, "the ondestory method execute.");super.ondestroy();// 移除imageview控件windowmanager.removeview(leftimageview);windowmanager.removeview(rightimageview);};} |
服务器之家友情提醒大家需要注意事项如下:
需要设置windowmanager的属性,包含type、format和flags等等创建左右边图片动画加载效果,并实现ontouchevent事件,其中motionevent.action_down为按下监听事件,motionevent.action_up为按下后松开事件
以上是本文给大家叙述的android实现图片轮播切换实例代码,希望可以帮助到大家。















