前言
本文主要给大家总结了ios用uitableview设置全屏分隔线的3种方法,一般tableview设置全屏分隔线有下面三种方法:
1.自定义cell,手动添加分割线
隐藏自带的
|
1
|
tableview.separatorstyle = uitableviewcellseparatorstylenone; |
可以通过addsubview的方式添加一条分割线;也可以自绘分割线。
|
1
2
3
4
5
6
7
8
9
10
11
|
// 自绘分割线- (void)drawrect:(cgrect)rect{ cgcontextref context = uigraphicsgetcurrentcontext(); cgcontextsetfillcolorwithcolor(context, [uicolor whitecolor].cgcolor); cgcontextfillrect(context, rect); cgcontextsetstrokecolorwithcolor(context, [uicolor colorwithred:0xe2/255.0f green:0xe2/255.0f blue:0xe2/255.0f alpha:1].cgcolor); cgcontextstrokerect(context, cgrectmake(0, rect.size.height - 1, rect.size.width, 1));} |
2.重写cell的setframe方法,高度-1,露出背景色
|
1
2
3
4
5
6
|
- (void)setframe:(cgrect)frame{ frame.size.height -= 1; // 给cellframe赋值 [super setframe:frame];} |
取消系统的分割线
设置tableview背景色为分割线颜色
|
1
2
3
4
|
// 取消系统分割线self.tableview.separatorstyle = uitableviewcellseparatorstylenone;// 设置tableview背景色self.tableview.backgroundcolor = [uicolor colorwithwhite:215 / 255.0 alpha:1]; |
3.利用系统属性设置(separatorinset, layoutmargins)共需添加三句代码:
对tableview的separatorinset, layoutmargins属性的设置
|
1
2
3
4
5
6
7
8
9
10
11
|
-(void)viewdidload { [super viewdidload]; //1.调整(ios7以上)表格分隔线边距 if ([self.tableview respondstoselector:@selector(setseparatorinset:)]) { self.tableview.separatorinset = uiedgeinsetszero; } //2.调整(ios8以上)view边距(或者在cell中设置preservessuperviewlayoutmargins,二者等效) if ([self.tableview respondstoselector:@selector(setlayoutmargins:)]) { self.tableview.layoutmargins = uiedgeinsetszero; }} |
对cell的layoutmargins属性的设置
对cell的设置可以写在cellforrowatindexpath里,也可以写在willdisplaycell方法里
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
-(uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath{ static nsstring *id = @"cell"; fsdiscoverspecialcell *cell = [tableview dequeuereusablecellwithidentifier:id]; if (cell == nil) { cell = [[fsdiscoverspecialcell alloc] initwithstyle:uitableviewcellstylesubtitle reuseidentifier:id]; } //2.调整(ios8以上)tableview边距(与上面第2步等效,二选一即可) if ([cell respondstoselector:@selector(setpreservessuperviewlayoutmargins:)]) { cell.preservessuperviewlayoutmargins = no; } //3.调整(ios8以上)view边距 if ([cell respondstoselector:@selector(setlayoutmargins:)]) { [cell setlayoutmargins:uiedgeinsetszero]; } return cell;} |
三种方法优缺点比较:
方法1是比较好用的,但是有些情况下系统自带的cell就足够用了,仅仅为了分隔线却还必须再自定义cell,添加一个view,设置背景颜色和frame,又显得麻烦;
方法2比较取巧,但是也需要自定义cell,在某些情况下不允许改变tableview的背景色,使用场景有限;
方法3不需要自定义cell,对系统(ios7,ios8以上)做个简单判断即可.可惜网上很多文章写的不对,很多人不会正确使用,有些会用的人也说不清楚原理,只管复制粘贴.
比如网上流传的一般是这样,需要四步,虽然真的管用,但多了一步[cell setseparatorinset:uiedgeinsetszero];而且原理也没讲,估计是某大神写的,根本不屑于过多解释,让我用起来很郁闷,网上流传代码:
首先在viewdidload方法中加上如下代码:
|
1
2
3
4
5
6
7
8
|
-(void)viewdidload { [super viewdidload]; if ([self.tableview respondstoselector:@selector(setseparatorinset:)]) { [self.tableview setseparatorinset:uiedgeinsetszero]; } if ([self.tableview respondstoselector:@selector(setlayoutmargins:)]) { [self.tableview setlayoutmargins:uiedgeinsetszero];} |
然后在willdisplaycell方法中加入如下代码:
|
1
2
3
4
5
6
7
8
9
|
- (void)tableview:(uitableview *)tableview willdisplaycell:(uitableviewcell *)cell forrowatindexpath:(nsindexpath *)indexpath{ if ([cell respondstoselector:@selector(setseparatorinset:)]) { [cell setseparatorinset:uiedgeinsetszero]; } if ([cell respondstoselector:@selector(setlayoutmargins:)]) { [cell setlayoutmargins:uiedgeinsetszero]; }} |
其实关于分隔线不能全屏的原理,苹果官方在文件中已经说明了,可以去看一下
在ios7之前系统默认就是全屏的,ios7时uitableview多了separatorinset属性,可在uitableview的头文件中查看,如下:
|
1
2
|
@property (nonatomic) uiedgeinsets separatorinset ns_available_ios(7_0) ui_appearance_selector; // allows customization of the frame of cell separators |
ios7时只要设置该属性为uiedgeinsetszero就没有问题了.
ios8之后仅仅完成以上设置就不行了,仔细查看后发现ios8的uiview的头文件里又多了个layoutmargins属性,并有官方注释
|
1
|
@property (nonatomic) uiedgeinsets layoutmargins ns_available_ios(8_0); |
/*
-layoutmargins returns a set of insets from the edge of the view's bounds that denote a default spacing for laying out content.
if preservessuperviewlayoutmargins is yes, margins cascade down the view tree, adjusting for geometry offsets, so that setting the left value of layoutmargins on a superview will affect the left value of layoutmargins for subviews positioned close to the left edge of their superview's bounds
if your view subclass uses layoutmargins in its layout or drawing, override -layoutmarginsdidchange in order to refresh your view if the margins change.
*/
大意是说:layoutmargins是view的bounds的边距,用来调整内容默认边距
如果preservessuperviewlayoutmargins属性是yes,那么设置父控件的layoutmargins边距,就会影响所有子控件的相对于父控件bounds的layoutmargins边距
如果你的view的子类在布局或者绘图中使用了layoutmargins属性,需要重写-layoutmarginsdidchange 方法,以便当边距改变时能刷新你的view
正是因为layoutmargins是uiview的新增属性,tablet和cell作为uiview的子类都有这个属性,所以相比较ios7系统,ios8之后就多了两步,必须同时再对tableview和cell的layoutmargins属性进行处理,才能让分隔线真正全屏.
同时官方注释中对preservessuperviewlayoutmargins(意即:维持父控件的布局边距)属性的说明,也正好能说明网上另一种方法不设置self.tableview.layoutmargins = uiedgeinsetszero;而是设置cell.preservessuperviewlayoutmargins = no;为什么也能起作用
弄清楚了这些原理,就可以更好的记忆和使用这些方法,不用每次都去旧代码查找或者去百度了.
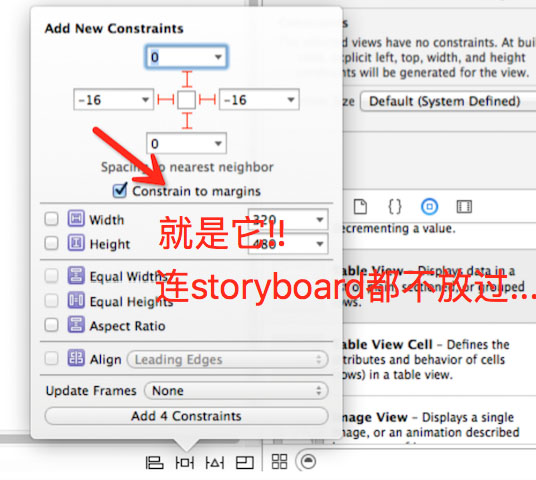
说到了最后,不知道大家有没有觉得影响分隔线全屏的元凶layoutmargins属性 稍微有点眼熟呢?其实它在另一个地方也做了不少恶,就在storyboard中:

ps:附效果图如下:
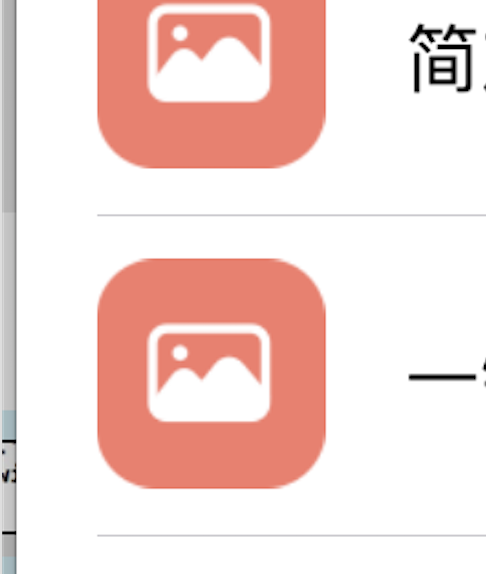
设置之前效果图:

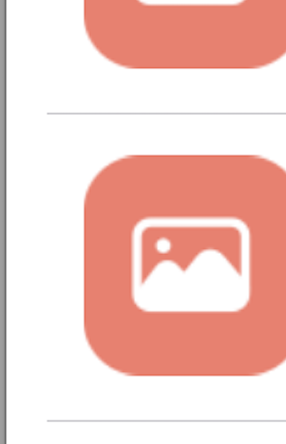
设置完第1步self.tableview.separatorinset = uiedgeinsetszero;后效果图:

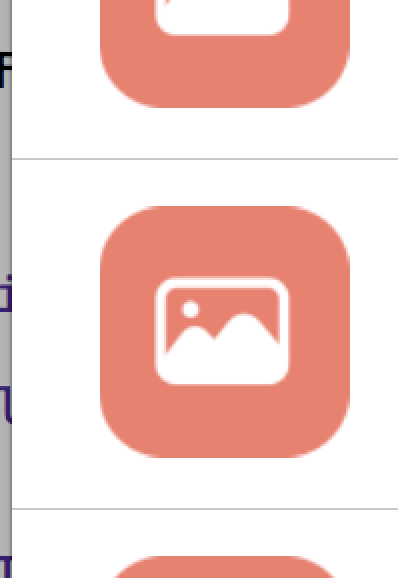
设置完第2步self.tableview.layoutmargins = uiedgeinsetszero;后效果图:

设置完第3步cell.layoutmargins = uiedgeinsetszero;后效果图:

附:设置uitableview的单元格分割线离屏幕左右的距离为0
在开发中,有时候为了界面的美观,需要表示图的分割线左右间距为0,即呈现下面的效果
有时候就直接取消显示表视图的分割线,然后在单元格内直接添加一条直线,这样也能满足要求,还有一种方法是改变表视图内部的分割线的偏移量来实现,具体代码如下:

|
1
2
3
4
5
6
7
|
if ([_tableview respondstoselector:@selector(setseparatorinset:)]) { [_tableview setseparatorinset:uiedgeinsetsmake(0,0,0,0)]; } if ([_tableview respondstoselector:@selector(setlayoutmargins:)]) { [_tableview setlayoutmargins:uiedgeinsetsmake(0,0,0,0)]; } |
|
1
2
3
4
5
6
7
8
9
10
11
|
//代理方法 -(void)tableview:(uitableview *)tableview willdisplaycell:(uitableviewcell *)cell forrowatindexpath:(nsindexpath *)indexpath { if ([cell respondstoselector:@selector(setseparatorinset:)]) { [cell setseparatorinset:uiedgeinsetszero]; } if ([cell respondstoselector:@selector(setlayoutmargins:)]) { [cell setlayoutmargins:uiedgeinsetszero]; } } |
这样,就实现了单元格分割线的满格显示了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.jianshu.com/p/4e9619483035













