一. 内容说明
跟我之前这篇类似,只不过那篇是oc版本,这篇是swift版本 oc版本链接地址
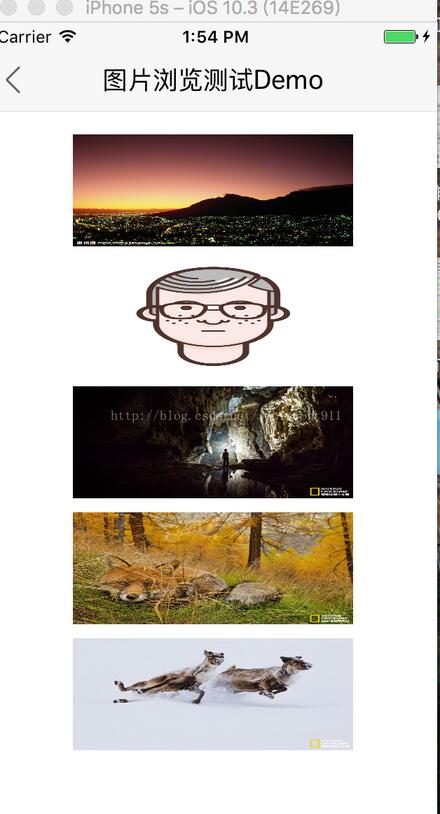
目的:通过kingfisher请求5张图片,展示出来。然后利用图片放大缩小管理类展示图片,多张图片可以滑动浏览
效果图如下,想看动态的效果图,请看上面链接中的oc版本效果图,跟这篇是一样的。
本demo,只加载本地图片的demo下载链接 ,需要加载网络图片的,需要下载kingfisher


二.源码展示
0. 图片测试demo源码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
import foundation import uikit class ljphotogroupviewcontroller : tfbaseviewcontroller{ lazy var ljarray : [ljphotoinfo] = [ljphotoinfo]() let ljurlarray = ["http://pica.nipic.com/2007-12-12/20071212235955316_2.jpg", "http://d.lanrentuku.com/down/png/1706/10avatars-material-pngs/avatars-material-man-4.png", "http://image.nationalgeographic.com.cn/2017/0703/20170703042329843.jpg", "http://image.nationalgeographic.com.cn/2015/0121/20150121033625957.jpg", "http://image.nationalgeographic.com.cn/2017/0702/20170702124619643.jpg"] override func viewdidload() { super.viewdidload() self.settopnavbartitle("图片浏览测试demo") self.settopnavbackbutton() self.setui() } } extension ljphotogroupviewcontroller{ func setui(){ for index in 0...4{ //1.加载本地图片 //let image = uiimage.init(named: "\(index + 1).jpg") let showimageview = uiimageview.init() //showimageview.image = image showimageview.tag = index showimageview.frame = cgrect(x: int((appwidth - 200)/2.0), y: 80 + int(90 * index), width: 200, height: 80) showimageview.isuserinteractionenabled = true view.addsubview(showimageview) //2.加载本地图片 let url = url(string:ljurlarray[index]) showimageview.kf.setimage(with: url) let gestrue = uitapgesturerecognizer.init(target: self, action: #selector(ljphotogroupviewcontroller.showclicked(_:))) showimageview.addgesturerecognizer(gestrue) //需要浏览的图片添加到数组 let info = ljphotoinfo.init() info.largeimageurlstr = ljurlarray[index] info.thumbimageview = showimageview info.currentselectindex = index self.ljarray.append(info) } } } extension ljphotogroupviewcontroller{ func showclicked(_ sender : uitapgesturerecognizer){ if self.ljarray.count > 0 { let index = sender.view?.tag let photogroupview = ljphotogroupview.init(frame: cgrect(x: 0, y: 0, width: appwidth, height: appheight)) photogroupview.setdata(self.ljarray, selectedindex: index!) photogroupview.showphotoview() chdebuglog("-------\(string(describing: index))") } } } |
1. ljphotogroupview:图片浏览管理类,用于展示图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
|
import foundation import uikit class ljphotogroupview: uiview { let baseindex = 1000 var originframe : cgrect? // 图片的源尺寸 var currentindex : nsinteger = 0 //当前选中的图片index var ljphotoarray : [any] = [any]()//存储多组需要加载的图片原始信息 lazy var ljscrollview : uiscrollview = { let view = uiscrollview.init(frame: cgrect(x: 0, y: 0, width: appwidth, height: appheight)) view.delegate = self view.ispagingenabled = true view.backgroundcolor = uicolor.yellow return view }() override init(frame: cgrect) { super.init(frame: frame) self.addsubview(self.ljscrollview) } func setdata(_ photoarray : array<any>, selectedindex : nsinteger) { self.ljscrollview.contentsize = cgsize(width: floor(appwidth) * cgfloat(photoarray.count), height: appheight) self.currentindex = selectedindex self.ljphotoarray = photoarray } required init?(coder adecoder: nscoder) { fatalerror("init(coder:) has not been implemented") } } extension ljphotogroupview { // mark: -- 图片cell复用 func dequeuereusablecell() -> ljphotoview { var cell = self.viewwithtag(baseindex + self.currentindex) as? ljphotoview if ljphotoarray.count > currentindex { let info = ljphotoarray[currentindex] as? ljphotoinfo let tempimageview = info?.thumbimageview if cell != nil{ self.originframe = tempimageview?.convert((tempimageview?.bounds)!, to: self) return cell! } cell = ljphotoview.init(frame: cgrect(x: floor(appwidth)*cgfloat(currentindex), y: 0, width: appwidth, height: appheight)) self.originframe = tempimageview?.convert((tempimageview?.bounds)!, to: self) } return cell! } // mark: -- 展示图片 func showphotoview(){ uiapplication.shared.keywindow?.rootviewcontroller?.view.addsubview(self) self.backgroundcolor = uicolor.black let cell1 = self.dequeuereusablecell() cell1.tag = self.baseindex + self.currentindex var ljtempimage : uiimage? if ljphotoarray.count > currentindex { let info = ljphotoarray[currentindex] as? ljphotoinfo ljtempimage = info?.thumbimageview?.image } ljtempimage = (ljtempimage != nil) ? ljtempimage : uiimage.init(named: "pic_broadcast_gray_square") let tfimageview = uiimageview.init(image: ljtempimage) tfimageview.frame = self.originframe ?? cgrect.zero tfimageview.clipstobounds = true tfimageview.backgroundcolor = uicolor.red tfimageview.contentmode = .scaleaspectfit self.addsubview(tfimageview) //添加页面消失的手势 let tap = uitapgesturerecognizer.init(target: self, action: #selector(hideimageview)) self.addgesturerecognizer(tap) uiview.animate(withduration: 0.25, animations: { let y : cgfloat? = (appheight - (ljtempimage?.size.height)! * appwidth / (ljtempimage?.size.width)!)/2.0 let height : cgfloat? = (ljtempimage?.size.height)! * appwidth / (ljtempimage?.size.width)! tfimageview.frame = cgrect(x: 0, y: y!, width: appwidth, height: height!) }) { (finish) in //根据选中第几张图片直接展示出来 let cell = self.dequeuereusablecell() cell.tag = self.baseindex + self.currentindex cell.backgroundcolor = uicolor.gray if self.ljphotoarray.count > self.currentindex{ cell.setcurrentimageview(self.ljphotoarray[self.currentindex] as! ljphotoinfo) } let x : cgfloat = cgfloat(self.currentindex) * floor(appwidth); self.ljscrollview.setcontentoffset(cgpoint.init(x: x, y: 0), animated: false) self.ljscrollview.addsubview(cell) tfimageview.removefromsuperview() } } // mark: -- 移除图片 func hideimageview(){ let cell = self.viewwithtag(baseindex + currentindex) as? ljphotoview uiview.animate(withduration: 0.25, animations: { cell?.ljimageview.frame = self.originframe! }) { (finish) in self.backgroundcolor = uicolor.white self.removefromsuperview() } } } extension ljphotogroupview : uiscrollviewdelegate{ func scrollviewdidscroll(_ scrollview: uiscrollview) { //滑动时,会调用多次 } func scrollviewdidenddecelerating(_ scrollview: uiscrollview) { //滑动完毕时,只会调用一次 let page = self.ljscrollview.contentoffset.x / self.frame.size.width; self.currentindex = nsinteger(page); print("scrollviewdidenddecelerating当前页数----\(page)") let cell = self.dequeuereusablecell() cell.tag = self.baseindex + int(page) if self.ljphotoarray.count > self.currentindex{ cell.setcurrentimageview(self.ljphotoarray[self.currentindex] as! ljphotoinfo) } self.ljscrollview.addsubview(cell) } } |
2. ljphotoinfo:图片信息的model
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import foundation import uikit class ljphotoinfo: nsobject { var currentselectindex : int? var largeimageurlstr : string? var thumbimageview : uiimageview? override init() { super.init() } } |
3.ljphotoview:图片浏览管理类用到的cell(图片显示)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
import foundation import uikit class ljphotoview: uiscrollview { var ljinfo : ljphotoinfo? lazy var ljimageview : uiimageview = { let view = uiimageview() view.clipstobounds = true view.contentmode = .scaleaspectfit return view }() override init(frame: cgrect) { super.init(frame: frame) self.zoomscale = 1.0 self.addsubview(self.ljimageview) } required init?(coder adecoder: nscoder) { fatalerror("init(coder:) has not been implemented") } } extension ljphotoview{ func setcurrentimageview(_ info : ljphotoinfo){ self.ljinfo = info if self.ljinfo?.thumbimageview?.image == nil{ self.ljinfo?.thumbimageview?.image = uiimage.init(named: "pic_broadcast_gray_square") } //无url,则通过thumbimageview获取image展示 //self.ljimageview.image = info.thumbimageview.image; let y : cgfloat? = (appheight - (info.thumbimageview?.image?.size.height)! * appwidth / (info.thumbimageview?.image?.size.width)!) * 0.5; self.ljimageview.frame = cgrect(x: 0, y: y!, width: appwidth, height: appwidth*(info.thumbimageview?.image?.size.height)!/(info.thumbimageview?.image?.size.width)!) self.ljimageview.image = self.ljinfo?.thumbimageview?.image if info.largeimageurlstr != "" { let url = url(string:info.largeimageurlstr!) self.ljimageview.kf.setimage(with: url) } } } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/robinson_911/article/details/77979467