
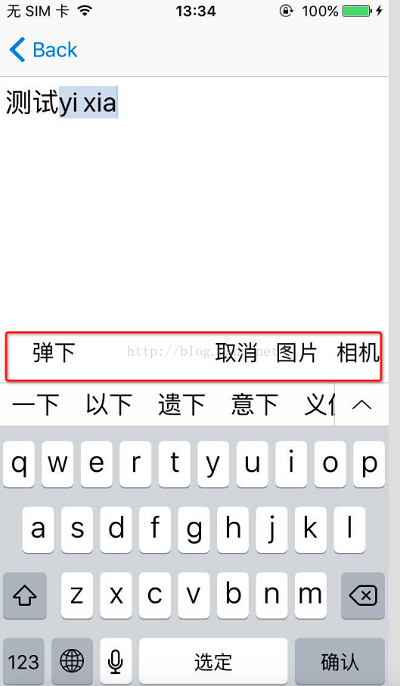
如图中所示 在键盘上面加一条工具栏
大致思路是提前创建好工具栏,在键盘弹出的时候将工具栏显示出来,在键盘消失的时候让工具栏隐藏
上代码
设置两个变量
|
1
2
|
uiview * _toolview; //工具栏 uitextfield *textfield;// 输入框 呼出键盘用 |
创建工具栏 输入框 添加键盘弹出 消失的通知
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view, typically from a nib. textfield = [[uitextfield alloc]initwithframe:cgrectmake(10, 64, 120, 60)]; textfield.placeholder = @"测试"; [self.view addsubview:textfield]; //增加监听,当键盘出现或改变时收出消息 [[nsnotificationcenter defaultcenter] addobserver:self selector:@selector(keyboardwillshow:) name:uikeyboardwillshownotification object:nil]; //增加监听,当键退出时收出消息 [[nsnotificationcenter defaultcenter] addobserver:self selector:@selector(keyboardwillhide:) name:uikeyboardwillhidenotification object:nil]; //初始化工具栏 _toolview = [[uiview alloc]init]; _toolview.frame = cgrectmake(0, screen_height, screen_width, 50); [self.view addsubview:_toolview]; uibutton *losebtn = [uibutton buttonwithtype:uibuttontypecustom]; losebtn.frame = cgrectmake(20, 0, 50, 50); [losebtn addtarget:self action:@selector(btnclick) forcontrolevents:uicontroleventtouchupinside]; [losebtn settitlecolor:[uicolor blackcolor] forstate:uicontrolstatenormal]; [losebtn settitle:@"收起" forstate:uicontrolstatenormal]; [_toolview addsubview:losebtn]; uibutton *imagebtn = [uibutton buttonwithtype:uibuttontypecustom]; [imagebtn settitle:@"图片" forstate:uicontrolstatenormal]; imagebtn.frame = cgrectmake(screen_width-100, 0, 50, 50); [imagebtn settitlecolor:[uicolor blackcolor] forstate:uicontrolstatenormal]; [imagebtn addtarget:self action:@selector(imagebtnclick) forcontrolevents:uicontroleventtouchupinside]; [_toolview addsubview:imagebtn]; uibutton *camerabtn = [uibutton buttonwithtype:uibuttontypecustom]; [camerabtn settitle:@"相机" forstate:uicontrolstatenormal]; camerabtn.frame = cgrectmake(screen_width-50, 0, 50, 50); [camerabtn settitlecolor:[uicolor blackcolor] forstate:uicontrolstatenormal]; [camerabtn addtarget:self action:@selector(camerabtnclick) forcontrolevents:uicontroleventtouchupinside]; [_toolview addsubview:camerabtn]; uibutton *canclebtn = [uibutton buttonwithtype:uibuttontypecustom]; [canclebtn settitle:@"取消" forstate:uicontrolstatenormal]; canclebtn.frame = cgrectmake(screen_width-150, 0, 50, 50); [canclebtn settitlecolor:[uicolor blackcolor] forstate:uicontrolstatenormal]; [canclebtn addtarget:self action:@selector(canclebtnbtnclick) forcontrolevents:uicontroleventtouchupinside]; [_toolview addsubview:canclebtn]; } |
实现键盘通知的方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#pragma mark 当键盘出现或改变时调用 - (void)keyboardwillshow:(nsnotification *)anotification { //键盘弹出时显示工具栏 //获取键盘的高度 nsdictionary *userinfo = [anotification userinfo]; nsvalue *avalue = [userinfo objectforkey:uikeyboardframeenduserinfokey]; cgrect keyboardrect = [avalue cgrectvalue]; float keyboardheight = keyboardrect.size.height; // nslog(@"%ld",(long)keyboardheight); [uiview animatewithduration:0.1 animations:^{ _toolview.frame = cgrectmake(0, screen_height-keyboardheight-50, screen_width, 50); }]; } #pragma mark 当键退出时调用 - (void)keyboardwillhide:(nsnotification *)anotification { //键盘消失时 隐藏工具栏 [uiview animatewithduration:0.1 animations:^{ _toolview.frame = cgrectmake(0, screen_height+50, screen_width, 50); }]; } |
给工具栏上的各个按钮实现点击事件
|
1
2
3
4
5
6
7
8
9
|
- (void)btnclick{ [textfield resignfirstresponder]; } - (void)imagebtnclick{ } - (void)camerabtnclick{ } - (void)canclebtnbtnclick{ } |
ps:下面看下ios 键盘上方增加工具栏的代码。
具体代码如下所示:
|
1
2
3
4
5
6
7
|
uitoolbar *keyboarddonebuttonview = [[uitoolbar alloc] init];[keyboarddonebuttonview sizetofit];uibarbuttonitem *donebutton = [[uibarbuttonitem alloc] initwithtitle:@"done" style:uibarbuttonitemstylebordered target:self action:@selector(doneclicked:)];[keyboarddonebuttonview setitems:[nsarray arraywithobjects:donebutton, nil]];txtfield.inputaccessoryview = keyboarddonebuttonview; |
原文链接:http://www.cnblogs.com/jukaiit/p/7286812.html













