步骤如下:
新建此类的代理属性必须遵守的协议:
新建photobuttondelegate.h如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// // photobuttondelegate.h // 作业整理 // // created by apple on 15/9/16. // copyright (c) 2015年 liuxun. all rights reserved. // #import <foundation/foundation.h> @class imageandphotos; @protocol photobuttondelegate <nsobject> -(void) setphotobutton:(imageandphotos *) imgandp; @end |
新建此类如下:
编辑imageandphotos.h如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// // imageandphotos.h // 作业整理 // // created by apple on 15/9/16. // copyright (c) 2015年 liuxun. all rights reserved. // #import <foundation/foundation.h> #import "photobuttondelegate.h" @class uibasescrollview; @interface imageandphotos : nsobject <uialertviewdelegate,uiactionsheetdelegate,uiimagepickercontrollerdelegate,uinavigationcontrollerdelegate> @property (nonatomic, strong) uiviewcontroller *controller; @property (nonatomic, strong) uiimage *img; @property (nonatomic, strong) uibutton *btn; @property (nonatomic, weak) id<photobuttondelegate> delegate; -(id)initwithcontroler:(uiviewcontroller *) crtler andbutton:(uibutton *) button; @end |
编辑imageandphotos.m如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
// // imageandphotos.m // 作业整理 // // created by apple on 15/9/16. // copyright (c) 2015年 liuxun. all rights reserved. // #import "imageandphotos.h" @implementation imageandphotos -(id)initwithcontroler:(uiviewcontroller *) crtler andbutton:(uibutton *) button { if (self = [super init]) { self.controller = crtler; self.btn = button; [self cameraevent]; } return self; } -(void)cameraevent { [self.btn addtarget:self action:@selector(showactionsheet) forcontrolevents:uicontroleventtouchupinside]; } -(void) showactionsheet { uiactionsheet *actionsheet = [[uiactionsheet alloc] initwithtitle:nil delegate:self cancelbuttontitle:@"取消" destructivebuttontitle:nil otherbuttontitles:@"拍照",@"我的相册", nil nil]; [actionsheet showinview:self.controller.view]; } // 实现uiactionsheetdelegate协议中监听按钮的方法 -(void) actionsheet:(uiactionsheet *)actionsheet clickedbuttonatindex:(nsinteger)buttonindex { if (buttonindex == 0) { [self addcamera]; } else if(buttonindex == 1) { [self addphoto]; } } -(void)addcamera { // 判断是否可以打开一个相机 if ([uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypecamera]) { // 创建一个调出拍照的控制器 uiimagepickercontroller *picker = [[uiimagepickercontroller alloc] init]; picker.delegate = self; picker.allowsediting = yes; // 摄像头 nslog(@"++++addcamera++++"); picker.sourcetype = uiimagepickercontrollersourcetypecamera; [self.controller presentviewcontroller:picker animated:yes completion:^{ }]; } else { [self showalertview]; } } -(void) addphoto { // 相册可以用模拟器打开,但是相机不可以用模拟器打开 if ([uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypephotolibrary]) { uiimagepickercontroller *picker = [[uiimagepickercontroller alloc] init]; picker.delegate = self; picker.allowsediting = yes; // 是否可以编辑 // 打开相册选择相片 picker.sourcetype = uiimagepickercontrollersourcetypephotolibrary; //表示管理图库 [self.controller presentviewcontroller:picker animated:yes completion:nil]; } else { [self showalertview]; } } -(void)showalertview { uialertview *alert =[[uialertview alloc] initwithtitle:@"提示" message:@"你没有摄像头" delegate:self cancelbuttontitle:@"确定" otherbuttontitles:nil, nil nil]; [alert show]; } // 代理协议中的方法 // 拍摄完成后,其实是选中图片后的方法要执行的方法,如果是照相的话则选中拍照后的相片 -(void) imagepickercontroller:(uiimagepickercontroller *)picker didfinishpickingmediawithinfo:(nsdictionary *)info { // 得到图片 self.img = [info objectforkey:uiimagepickercontrollereditedimage]; // 图片存入图库 if (picker.sourcetype == uiimagepickercontrollersourcetypecamera) { uiimagewritetosavedphotosalbum(self.img, nil, nil, nil); // 如果是相机 } [self.controller dismissviewcontrolleranimated:yes completion:^{ if ([self.delegate respondstoselector:@selector(setphotobutton:)]) { [self.delegate setphotobutton:self]; } }]; } //选中图片点击cancel按钮后执行的方法 -(void)imagepickercontrollerdidcancel:(uiimagepickercontroller *)picker { [self.controller dismissviewcontrolleranimated:yes completion:nil]; } @end |
此类新建完成,在自定义控件中的应用如下:(此自定义控件是一个上传图片的scrollview)
新建自定义控件类编辑uibasescrollview.h如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
// // uibasescrollview.h // 作业整理 // // created by apple on 15/9/16. // copyright (c) 2015年 liuxun. all rights reserved. // #import "uibaseview.h" #import "imageandphotos.h" @interface uibasescrollview : uibaseview<photobuttondelegate> @property (nonatomic, strong) nsmutablearray *arrayimgs; @property (nonatomic, strong) uiscrollview *scroll; @property (nonatomic, strong) imageandphotos *imgchange; @property (nonatomic, strong) uibutton *btnimg; @property (nonatomic, strong) uiimageview *imgv; -(id)initwithframe:(cgrect)frame currencontr:(uiviewcontroller *) crtl; @end 编辑定义控件的.m文件如下:[objc] view plain copy// // uibasescrollview.m // 作业整理 // // created by apple on 15/9/16. // copyright (c) 2015年 liuxun. all rights reserved. // #import "uibasescrollview.h" @implementation uibasescrollview -(id)initwithframe:(cgrect)frame currencontr:(uiviewcontroller *) crtl { if (self = [super initwithframe:frame]) { self.scroll = [[uiscrollview alloc] initwithframe:cgrectmake(0, 0, self.frame.size.width, self.frame.size.height)]; self.btnimg = [[uibutton alloc] initwithframe:cgrectmake(10, 10, frame.size.height-20, frame.size.height-20)]; [self.btnimg setimage:[uiimage imagenamed:@"tizhong_photo_increase_bj"] forstate:uicontrolstatenormal]; self.imgchange = [[imageandphotos alloc] initwithcontroler:crtl andbutton:self.btnimg]; self.scroll.showshorizontalscrollindicator = yes; self.imgchange.delegate = self; [self.scroll addsubview:self.btnimg]; [self addsubview:self.scroll]; } return self; } -(void)setphotobutton:(imageandphotos *)imgandp { nslog(@"%@&&&&&&&&&",self.imgchange.img); if (imgandp.img) { self.imgv =[[uiimageview alloc] initwithframe: self.btnimg.frame ]; self.imgv.image = imgandp.img; self.imgv.backgroundcolor = [uicolor yellowcolor]; [self.scroll addsubview:self.imgv]; self.btnimg.frame = cgrectmake(cgrectgetmaxx(self.imgv.frame)+10, self.imgv.frame.origin.y, self.imgv.frame.size.width, self.imgv.frame.size.height); self.scroll.contentsize = cgsizemake(cgrectgetmaxx(imgandp.btn.frame)+10, 0); if (cgrectgetmaxx(self.btnimg.frame)>self.scroll.frame.size.width) { self.scroll.contentoffset = cgpointmake(self.btnimg.frame.origin.x-10, 0); } } } @end |
在控制器中使用此自定义控件如下:
|
1
2
|
uibasescrollview *det5 = [[uibasescrollview alloc] initwithframe:cgrectmake(20, cgrectgetmaxy(det4.frame)+20, width-40, 80) currencontr:self]; |
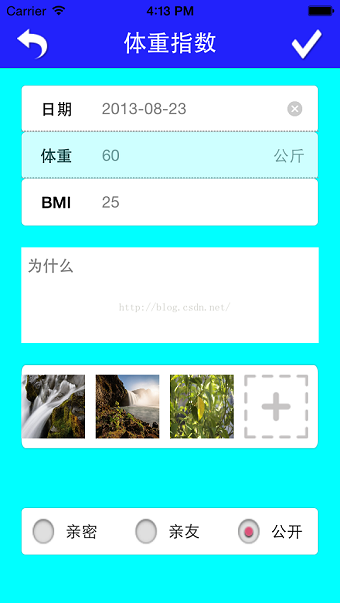
运行结果如下:

在控制器中直接使用此相册类也与此类似,不同之处就是让所在控制器遵守类属性的协议,然后实现即可,在此不再奥数。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
原文链接:http://blog.csdn.net/u013087513/article/details/48524009













