吸引用户的眼球,是我们至死不渝的追求;
第一时间呈现最有价值的信息,简明大方,告诉客户,你的选择是多么的明智,这正是你寻觅已久的东西。
分组的应用场合还是很多的,有数据集合的地方往往要分组显示;
分组的形式也很多,最常见的就是镶嵌在列表中,网上说的很多expandlistview的也是一种。
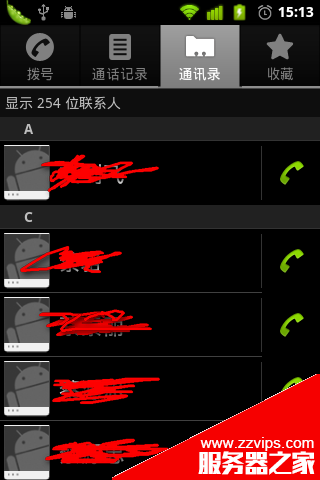
android自带的通讯录中的联系人是按照拼音首字母(a,b,c,d......)分组分类的,效果如下:

我们今天也是要实现这样类似的一个效果。
1.样本数据:
为了突出重点,直击要点,这里提供一个整理好的数据样本:
//list:数据集合
private list<string> list = new arraylist<string>();
//listtag:tag集合,其中tag是分类的分割标签,每个分组的header
private list<string> listtag = new arraylist<string>();
public void setdata(){
list.add("a");
listtag.add("a");
for(int i=0;i<3;i++){
list.add("阿凡达"+i);
}
list.add("b");
listtag.add("b");
for(int i=0;i<3;i++){
list.add("比特风暴"+i);
}
list.add("c");
listtag.add("c");
for(int i=0;i<30;i++){
list.add("查理风云"+i);
}
}
2.activity布局准备:
放置一个listview来呈现数据。
group_list_activity.xml:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!--简单的列表显示-->
<listview android:id="@+id/group_list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cachecolorhint="#00000000"/>
</linearlayout>
3.自定义adapter(本文继承arrayadapter):
这个是本文的重点和核心。
adapter接口为数据和界面搭建了一个访问的桥梁,最重要的就是getview()方法,用这个方法我们可以实现一定程度的界面自定义。
arrayadapter间接实现了adapter接口,这里我们简单起见,数据源只是提供单一的string数组。
private static class grouplistadapter extends arrayadapter<string>{
//存放标签的列表,用来判断数据项的类型
//如果数据项在标签列表中,则是标签项,否则是数据项
private list<string> listtag = null;
public grouplistadapter(context context, list<string> objects, list<string> tags) {
super(context, 0, objects);
this.listtag = tags;
}
@override
public view getview(int position, view convertview, viewgroup parent) {
... ....
}
}
我们来看看getview方法:
//该方法根据adapter的顺序一行一行的组织列表
//其中position表示第几行,也就是当前行在adapter的位置,
//convertview表示第几行的view
view getview(int position, view convertview, viewgroup parent);
现在我们就是要重写getview方法,来实现列表中嵌入分组标签。
分组标签也是列表数据项之一,也是被一行一行的画上去的,但是它和其他数据项ui是不一致的,所以我们需要准备2套数据项布局模板:
数据项模板group_list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip">
<!-- 图片和文字 -->
<!-- 随便放了一张图片,稍微美化一下 -->
<imageview
android:src="@drawable/list_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<textview
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:paddingleft="5dip"
android:gravity="center_vertical"/>
</linearlayout>
标签项模板group_list_item_tag.xml:
<!-- 只有文字,但是高度小店,背景色设置为555555灰色 -->
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#555555"
android:paddingleft="10dip">
<textview
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="20dip"
android:textcolor="#ffffff"
android:gravity="center_vertical"/>
</linearlayout>
好,我们现在把这两个模板应用到getview方法中去:
@override
public view getview(int position, view convertview, viewgroup parent) {
view view = convertview;
//根据标签类型加载不通的布局模板
if(listtag.contains(getitem(position))){
//如果是标签项
view = layoutinflater.from(getcontext()).inflate(r.layout.group_list_item_tag, null);
}else{
//否则就是数据项了
view = layoutinflater.from(getcontext()).inflate(r.layout.group_list_item, null);
}
//显示名称
textview textview = (textview) view.findviewbyid(r.id.group_list_item_text);
textview.settext(getitem(position));
//返回重写的view
return view;
}
4.禁止标签项的响应事件:
在arrayadapter的父类baseadapter中提供了isenable的()方法,我们看看这个方法:
//默认情况,如果这个方法不是分割符,返回true
//分隔符是无选中和无点击事件的
//说白了,你想不想把改position项当做分隔符,想的话就返回false,否则返回true
public boolean isenabled (int position)
这个方法刚好用来禁用标签项的响应事件。具体实现如下:
@override
public boolean isenabled(int position) {
if(listtag.contains(getitem(position))){
return false;
}
return super.isenabled(position);
}
现在标签项不会再有任何触控效果了,犹如一块死木板。
5.完整代码:
整个activity和adapter代码如下:
public class grouplistactivity extends activity {
private grouplistadapter adapter = null;
private listview listview = null;
private list<string> list = new arraylist<string>();
private list<string> listtag = new arraylist<string>();
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.group_list_activity);
setdata();
adapter = new grouplistadapter(this, list, listtag);
listview = (listview)findviewbyid(r.id.group_list);
listview.setadapter(adapter);
}
public void setdata(){
list.add("a");
listtag.add("a");
for(int i=0;i<3;i++){
list.add("阿凡达"+i);
}
list.add("b");
listtag.add("b");
for(int i=0;i<3;i++){
list.add("比特风暴"+i);
}
list.add("c");
listtag.add("c");
for(int i=0;i<30;i++){
list.add("查理风云"+i);
}
}
private static class grouplistadapter extends arrayadapter<string>{
private list<string> listtag = null;
public grouplistadapter(context context, list<string> objects, list<string> tags) {
super(context, 0, objects);
this.listtag = tags;
}
@override
public boolean isenabled(int position) {
if(listtag.contains(getitem(position))){
return false;
}
return super.isenabled(position);
}
@override
public view getview(int position, view convertview, viewgroup parent) {
view view = convertview;
if(listtag.contains(getitem(position))){
view = layoutinflater.from(getcontext()).inflate(r.layout.group_list_item_tag, null);
}else{
view = layoutinflater.from(getcontext()).inflate(r.layout.group_list_item, null);
}
textview textview = (textview) view.findviewbyid(r.id.group_list_item_text);
textview.settext(getitem(position));
return view;
}
}
}
6.最终效果:
















