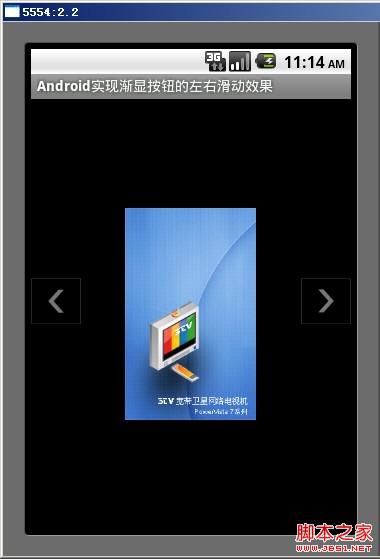
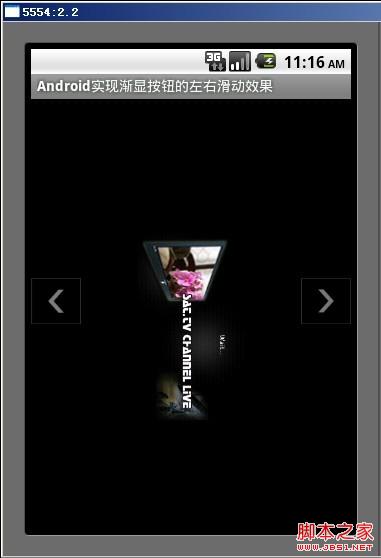
先看下运行效果:


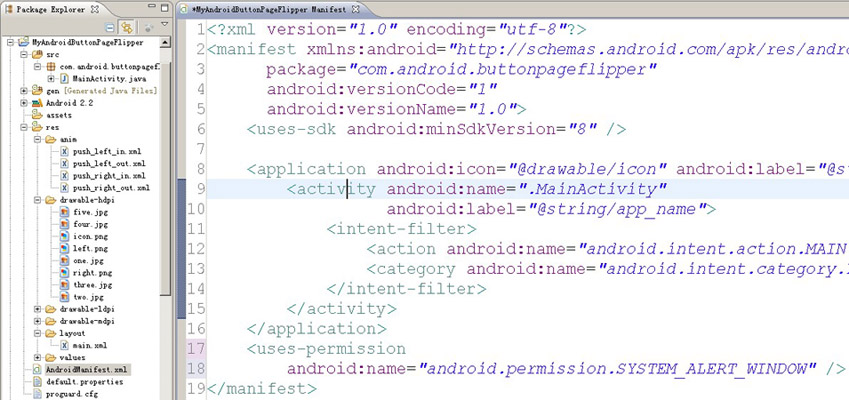
程序结构:

mainactivity文件中代码:
复制代码 代码如下:
package com.android.buttonpageflipper;
import android.app.activity;
import android.graphics.pixelformat;
import android.os.bundle;
import android.os.handler;
import android.os.message;
import android.view.gravity;
import android.view.motionevent;
import android.view.view;
import android.view.windowmanager;
import android.view.windowmanager.layoutparams;
import android.widget.imageview;
import android.widget.viewflipper;
/**
* android实现带渐显按钮的左右滑动效果
* @description: 自然状态下按钮不可见,触摸屏幕时显示按钮
*
* @filename: mainactivity.java
*
* @package com.android.buttonpageflipper
*
* @author hanyonglu
*
*/
public class mainactivity extends activity {
//声明两个按钮,分别代表向左和向右滑动
private imageview btnleft=null;
private imageview btnright=null;
//设置windowmanager
private windowmanager wm=null;
private windowmanager.layoutparams wmparams=null;
//imageview的alpha值
private int malpha = 0;
private boolean ishide;
private viewflipper viewflipper = null;
/** called when the activity is first created. */
@override
public void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.main);
settitle("android实现渐显按钮的左右滑动效果");
viewflipper = (viewflipper) this.findviewbyid(r.id.myviewflipper);
//初始化左右按钮
initimagebuttonview();
}
/**
* 初始化悬浮按钮
*/
private void initimagebuttonview(){
//获取windowmanager
wm=(windowmanager)getapplicationcontext().getsystemservice("window");
//设置layoutparams相关参数
wmparams = new windowmanager.layoutparams();
//设置window type
wmparams.type=layoutparams.type_phone;
//设置图片格式,效果为背景透明
wmparams.format=pixelformat.rgba_8888;
//设置window flag参数
wmparams.flags=layoutparams.flag_not_touch_modal
| layoutparams.flag_not_focusable;
//设置x、y初始值
wmparams.x=0;
wmparams.y=0;
//设置窗口长宽数据
wmparams.width=50;
wmparams.height=50;
//创建左右按钮
createleftbuttonview();
createrightbuttonview();
}
/**
* 设置左边按钮
*/
private void createleftbuttonview(){
btnleft=new imageview(this);
btnleft.setimageresource(r.drawable.left);
btnleft.setalpha(0);
btnleft.setonclicklistener(new view.onclicklistener() {
public void onclick(view arg0) {
//上一个图像
viewflipper.setinanimation(mainactivity.this, r.anim.push_left_in);
viewflipper.setoutanimation(mainactivity.this, r.anim.push_left_out);
viewflipper.showprevious();
}
});
//调整窗口
wmparams.gravity=gravity.left|gravity.center_vertical;
//显示图像
wm.addview(btnleft, wmparams);
}
/**
* 设置右边按钮
*/
private void createrightbuttonview(){
btnright=new imageview(this);
btnright.setimageresource(r.drawable.right);
btnright.setalpha(0);
btnright.setonclicklistener(new view.onclicklistener() {
public void onclick(view arg0) {
//下一个图像
viewflipper.setinanimation(mainactivity.this, r.anim.push_right_in);
viewflipper.setoutanimation(mainactivity.this, r.anim.push_right_out);
viewflipper.shownext();
}
});
//调整窗口
wmparams.gravity=gravity.right|gravity.center_vertical;
//显示图像
wm.addview(btnright, wmparams);
}
/**
* 设置按钮渐显效果
*/
private handler mhandler = new handler()
{
public void handlemessage(message msg) {
if(msg.what==1 && malpha<255){
//通过设置不透明度设置按钮的渐显效果
malpha += 50;
if(malpha>255)
malpha=255;
btnleft.setalpha(malpha);
btnleft.invalidate();
btnright.setalpha(malpha);
btnright.invalidate();
if(!ishide && malpha<255)
mhandler.sendemptymessagedelayed(1, 100);
}else if(msg.what==0 && malpha>0){
malpha -= 10;
if(malpha<0)
malpha=0;
btnleft.setalpha(malpha);
btnleft.invalidate();
btnright.setalpha(malpha);
btnright.invalidate();
if(ishide && malpha>0)
mhandler.sendemptymessagedelayed(0, 800);
}
}
};
private void showimagebuttonview(){
ishide = false;
mhandler.sendemptymessage(1);
}
private void hideimagebuttonview(){
new thread(){
public void run() {
try {
thread.sleep(1500);
ishide = true;
mhandler.sendemptymessage(0);
} catch (exception e) {
}
}
}.start();
}
@override
public boolean ontouchevent(motionevent event) {
switch (event.getaction()) {
case motionevent.action_move:
case motionevent.action_down:
showimagebuttonview();
break;
case motionevent.action_up:
hideimagebuttonview();
break;
}
return true;
}
@override
public void ondestroy(){
super.ondestroy();
//在程序退出(activity销毁)时销毁窗口
wm.removeview(btnleft);
wm.removeview(btnright);
}
}
main.xml文件中代码:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical">
<viewflipper
android:id="@+id/myviewflipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 第一个页面 -->
<linearlayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<imageview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/one"
android:gravity="center" />
</linearlayout>
<!-- 第二个页面 -->
<linearlayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<imageview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/two"
android:gravity="center" />
</linearlayout>
<!-- 第三个页面 -->
<linearlayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<imageview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/three"
android:gravity="center" />
</linearlayout>
<!-- 第四个页面 -->
<linearlayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<imageview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/four"
android:gravity="center" />
</linearlayout>
<!-- 第五个页面 -->
<linearlayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<imageview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/five"
android:gravity="center" />
</linearlayout>
</viewflipper>
</linearlayout>
push_left_in.xml文件中代码:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromxdelta="100%p" android:toxdelta="0"
android:duration="500" />
<alpha android:fromalpha="0.1" android:toalpha="1.0"
android:duration="500" />
</set>
push_left_out.xml文件中代码:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromxdelta="0" android:toxdelta="-100%p"
android:duration="500" />
<alpha android:fromalpha="1.0" android:toalpha="0.1"
android:duration="500" />
</set>
push_right_in.xml文件中代码:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromxdelta="-100%p" android:toxdelta="0"
android:duration="500" />
<alpha android:fromalpha="0.1" android:toalpha="1.0"
android:duration="500" />
</set>
push_right_out.xml文件中代码:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromxdelta="0" android:toxdelta="100%p"
android:duration="500" />
<alpha android:fromalpha="1.0" android:toalpha="0.1"
android:duration="500" />
</ set>
最后,别忘记了在配置文件中设置权限。















