什么意思呢?我来简单的描述下,小编妹子提的需求是这样的,你看啊,你这列表页的数据,能不能我就直接在列表上进行点一下就直接修改啊,我再点进去修改多麻烦,太不方便了。这尼玛,这需求,是不是真想给她一棒槌。
ok,我们今天就来看看在yii2中如何去利用gridview实现列表上直接修改的功能,很全面哦,我们尽量各种类型的属性都给出实例。
第一步,我们先来部署好yii2-grid
利用composer安装yii2-grid
|
1
|
composer require kartik-v/yii2-grid "@dev" |
如果你在安装的过程中需要让你输出token,此时也就是需要你登录你的github帐号,通过setting>personal access tokens获取token值后输入你的token值,回车就好。
安装好了之后,我们对module进行如下配置,这个是必须要配置的
|
1
2
3
4
5
|
'modules' => ['gridview' => ['class' => '\kartik\grid\module']]; |
前面我们说了,要先把yii2-grid部署好,下载配置好之后,我们打开视图文件并参考下面的代码修改你的文件
|
1
2
3
4
5
6
7
8
9
10
|
// use yii\grid\gridview;//这里屏蔽掉yii的gridview,user我们刚刚安装的gridviewuse kartik\grid\gridview;<?= gridview::widget([//......'export' => false,'columns' => [//......],?> |
上面代码中我们只需要添加一项 'export' => false, 即可,你原先的gridview无需改动。
然后我们安装yii2-editable
|
1
|
composer require kartik-v/yii2-editable "@dev" |
安装好了后,我们在刚才配置好gridview的文件中引入editable
|
1
|
use kartik\editable\editable; |
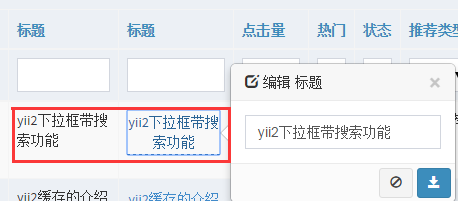
首先介绍下textinput类型的修改,图如下

从上图中可以很轻松的看到编辑的效果,直接贴代码
|
1
2
3
4
|
['attribute' => 'title','class'=>'kartik\grid\editablecolumn',], |
但是从上图中我们也看到了,弹窗式修改呢不是很方便,我们接下来看看方便点的操作方式
|
1
2
3
4
5
6
7
|
['attribute' => 'title','class'=>'kartik\grid\editablecolumn','editableoptions'=>['aspopover' => false,],], |
只需要对要修改的属性值点击一下可以直接进行修改,我们来看看这样会有什么问题

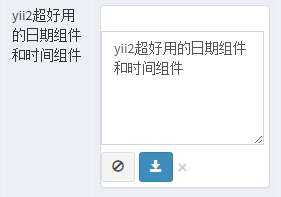
也许你发现了,编辑框的宽度太小了,操作不是很方便,我们把input改为textarea会不会好点?试试看,当然你也可以给当前单元格指定headeroptions设定宽度,关于

看图片上果然效果好很多,直接贴代码
|
1
2
3
4
5
6
7
8
9
10
11
|
['attribute' => 'title','class'=>'kartik\grid\editablecolumn','editableoptions'=>['aspopover' => false,'inputtype'=>\kartik\editable\editable::input_textarea,'options' => ['rows' => 4, ],],], |
有同学很好奇的点了图中的两个按钮,一个是重置按钮,另一个是应用按钮,重置还好,很容易理解,但是嘛,为啥点了应用按钮就貌似一直在处理中的意思呢?别急别急,从一开始到现在乃至接下来,我们都将先讲解view中的配置,其实这里你点击应用按钮后也就异步请求了后端,我们后面详细的说道。
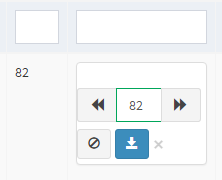
如果你的column是数字类型的呢?简单嘛,input内直接修改就好了,可如果你想要下面截图中的效果,需要你继续继续利用composer安装touch spin widget

|
1
|
require kartik-v/yii2-widget-touchspin "@dev" |
安装完毕后,我们看看数字类型的属性的修改方式
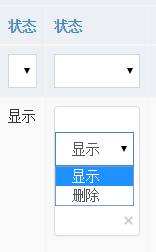
第三种,关于下拉框式的修改,我们假定字段is_delete值1显示 2删除且数据库存的值是1 2这种数字类型,看效果图然后我们再贴代码

左右两边是两个属性,为了做对比说明,左侧是不可修改的属性展示,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
['attribute' => 'is_delete','class'=>'kartik\grid\editablecolumn','editableoptions'=>['inputtype'=>\kartik\editable\editable::input_dropdown_list,'aspopover' => false,'data' => article::itemalias('is_delete'),],'value' => function ($model) {return article::itemalias('is_delete', $model->is_delete);},'filter' => article::itemalias('is_delete'),], |
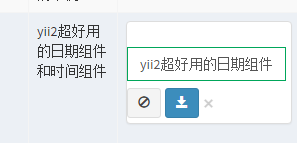
第四个,我们讲解下日期组件和时间组件,先截图看效果,然后在安装
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//日期组件composer require kartik-v/yii2-widget-datepicker "@dev"//时间组件composer require kartik-v/yii2-widget-datetimepicker "*"//日期组件['attribute' => 'created_at',//这个设定表格的宽度// 'headeroptions' => ['width' => '150px'],'class'=>'kartik\grid\editablecolumn','editableoptions'=>['inputtype'=>\kartik\editable\editable::input_date,'aspopover' => false,//这个设定我们组件的宽度'contentoptions' => ['style'=>'width:180px'],'options' => ['pluginoptions' => [//设定我们日期组件的格式'format' => 'yyyy-mm-dd',]],],'format' => ['date', 'y-m-d'],],//时间组件['attribute' => 'updated_at',// 'headeroptions' => ['width' => '150px'],'class'=>'kartik\grid\editablecolumn','editableoptions'=>['inputtype'=>\kartik\editable\editable::input_datetime,'aspopover' => false,'contentoptions' => ['style'=>'width:250px'],],], |
基本上就这4中类型吧,view配置好了,我们就需要配置controller层进行异步操作了,我们来看看是怎么操作的。
声明:如果你的gridview是在视图article/index内,那么接下来的操作你需要在article控制器的index内操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
use yii\helpers\json;public function actionindex(){$searchmodel = new articlesearch();$dataprovider = $searchmodel->search(yii::$app->request->queryparams);if (yii::$app->request->post('haseditable')) {$id = yii::$app->request->post('editablekey');$model = article::findone(['id' => $id]);$out = json::encode(['output'=>'', 'message'=>'']);$posted = current($_post['article']);$post = ['article' => $posted];if ($model->load($post)) {$model->save();$output = '';isset($posted['title']) && $output = $model->title;// 其他的这里就忽略了,大致可参考这个title}$out = json::encode(['output'=>$output, 'message'=>'']);echo $out;return;}return $this->render('index', ['searchmodel' => $searchmodel,'dataprovider' => $dataprovider,]);} |
关于小编给大家介绍的yii2 gridview实现列表页直接修改数据的方法就给大家介绍到这里,希望对大家有所帮助,如果大家想了解更多内容敬请关注服务器之家网站。