感谢uikit的坐标系统特性,使我们之花了30几行代码就能重现uiscrollview的精华,当然真正的uiscrollview要比我们所做的复杂的多,反弹效果,动量滚动,放大试图,还有代理方法,这些特性我们没有在这里涉及到。
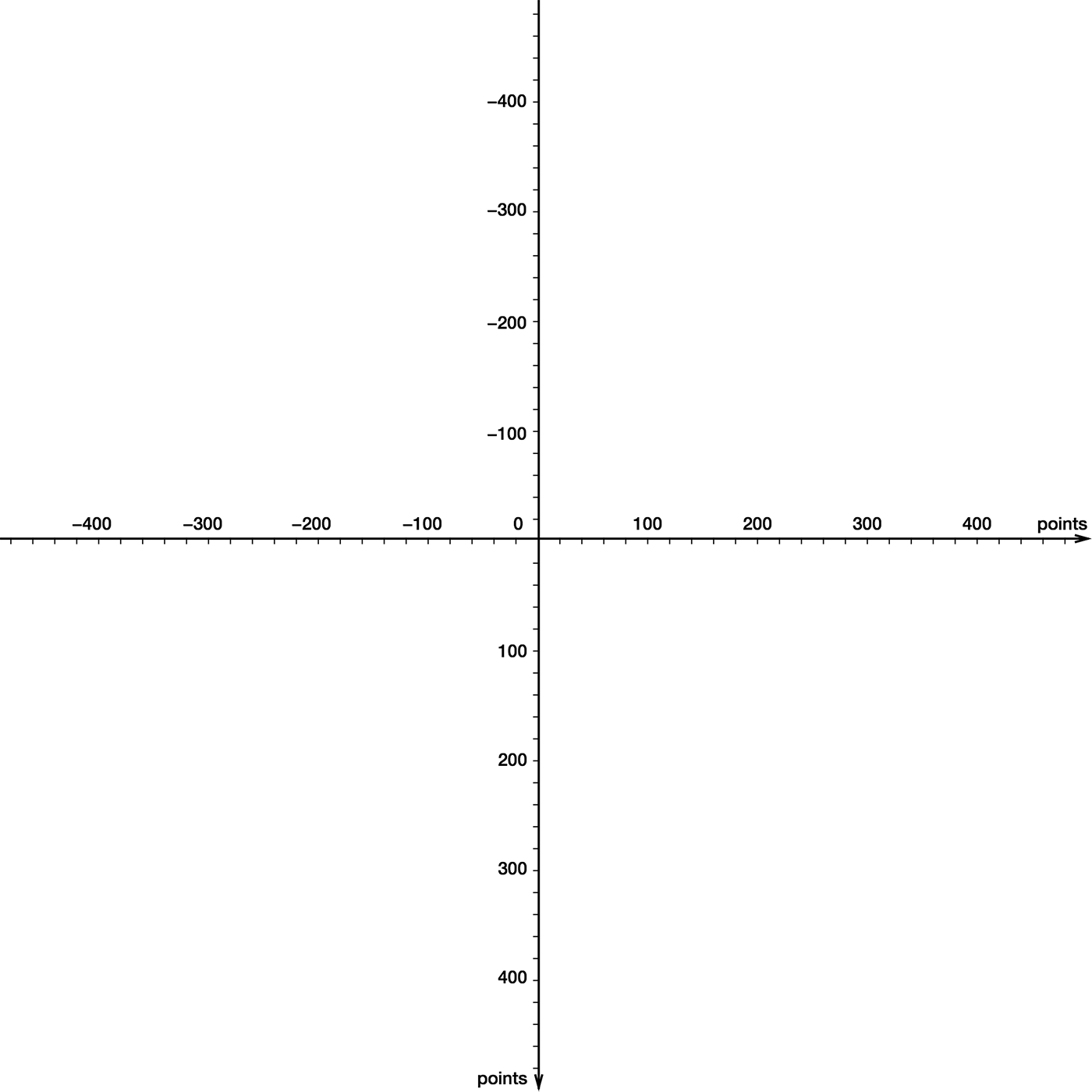
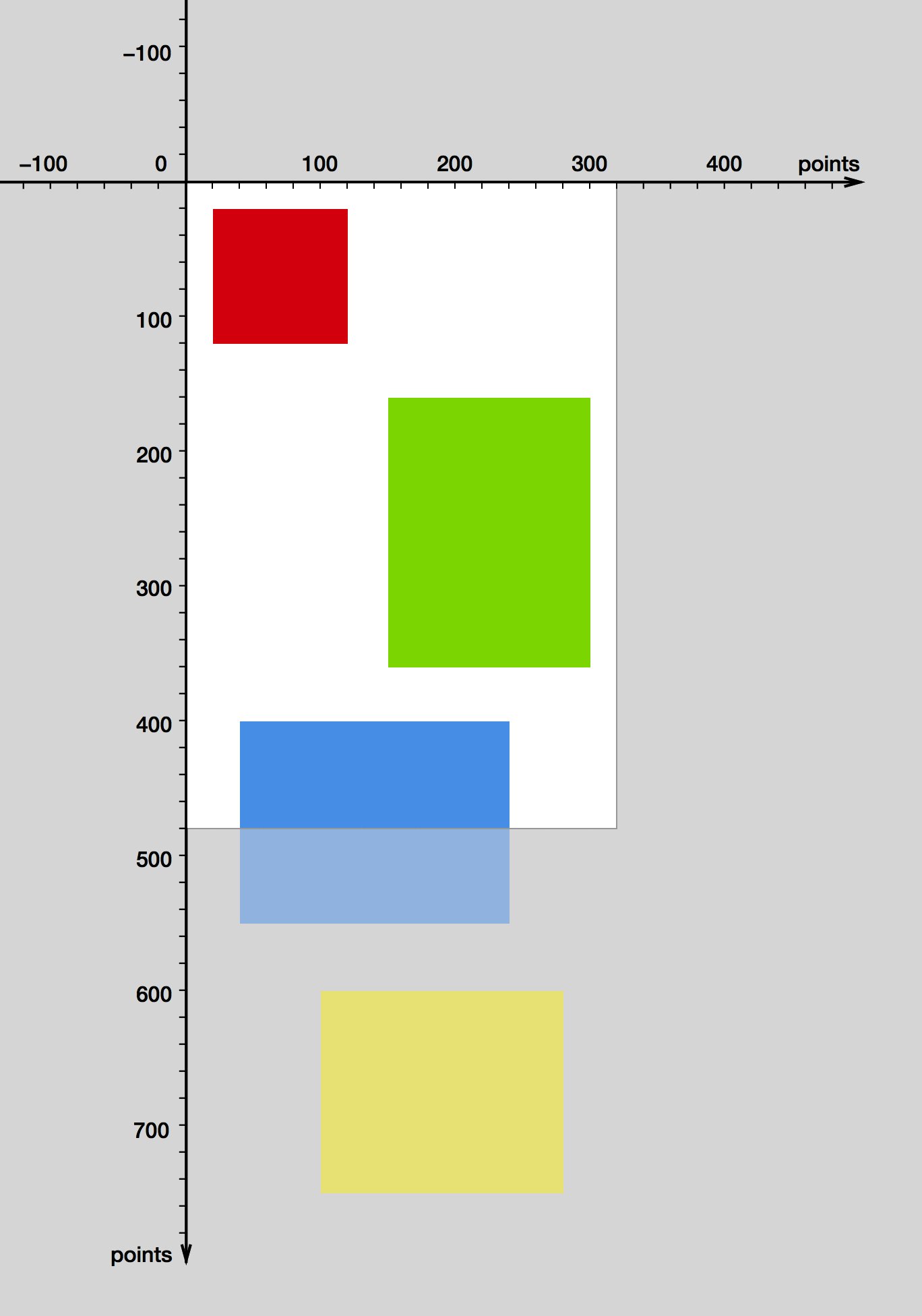
首先,让我们先来了解一下uikit中的坐标系是怎么工作的。如果你只对滚动试图的代码实现感兴趣可以放心跳过下一小节。uikit坐标系每一个view都定义了他自己的坐标系统。如下图所示,x轴指向右方,y轴指向下方:

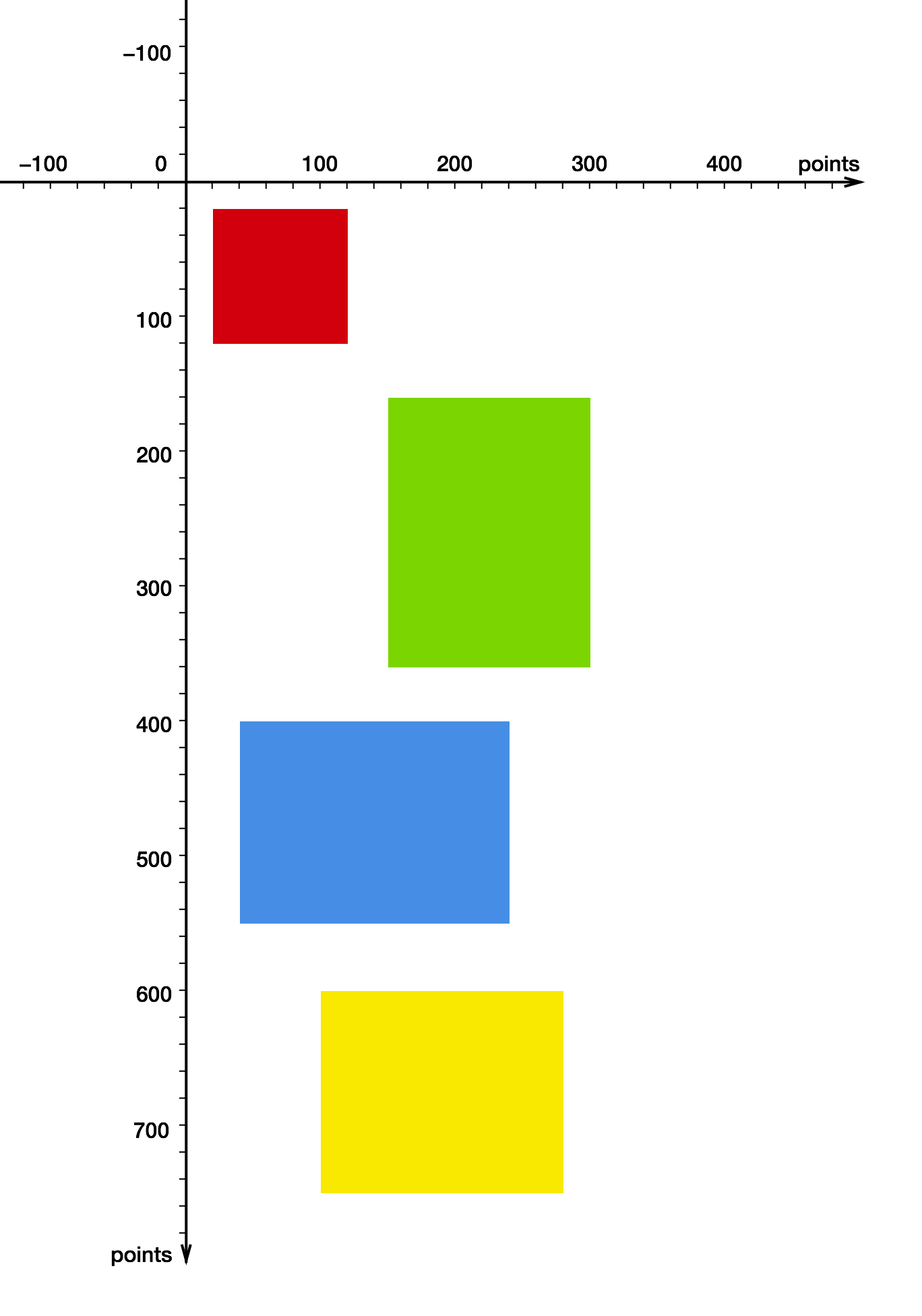
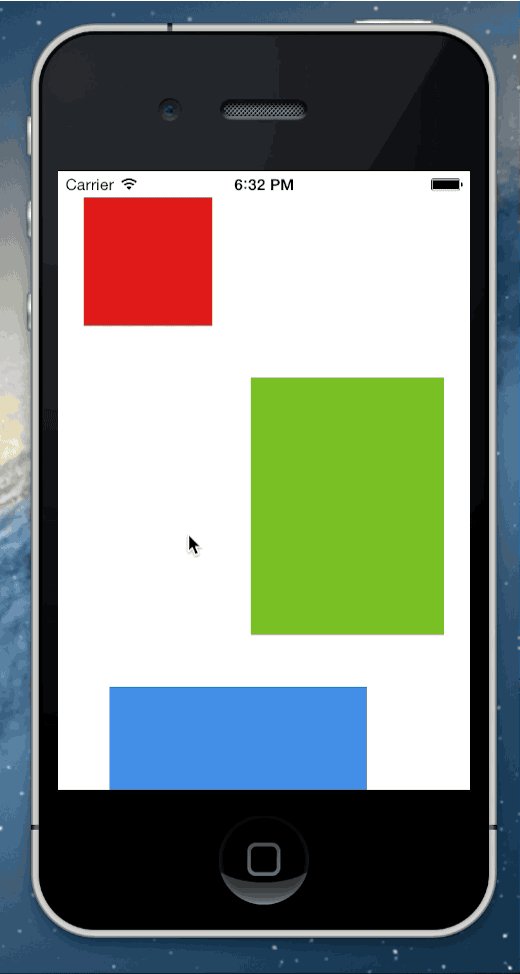
注意这个逻辑坐标系并不关注包含在其中view的宽度和高度。整个坐标系没有边界向四周无限延伸.我们在坐标系中放置四个子view。每一次色块代表一个view:

添加view的代码实现如下:
uiview *redview = [[uiview alloc] initwithframe:cgrectmake(20, 20, 100, 100)];
redview.backgroundcolor = [uicolor colorwithred:0.815 green:0.007
blue:0.105 alpha:1];
uiview *greenview = [[uiview alloc] initwithframe:cgrectmake(150, 160, 150, 200)];
greenview.backgroundcolor = [uicolor colorwithred:0.494 green:0.827
blue:0.129 alpha:1];
uiview *blueview = [[uiview alloc] initwithframe:cgrectmake(40, 400, 200, 150)];
blueview.backgroundcolor = [uicolor colorwithred:0.29 green:0.564
blue:0.886 alpha:1];
uiview *yellowview = [[uiview alloc] initwithframe:cgrectmake(100, 600, 180, 150)];
yellowview.backgroundcolor = [uicolor colorwithred:0.972 green:0.905
blue:0.109 alpha:1];
[mainview addsubview:redview];
[mainview addsubview:greenview];
[mainview addsubview:blueview];
[mainview addsubview:yellowview];
bounds
apple关于uiview的文档中是这样描述bounds属性的:
bounds矩形…描述了该视图在其自身坐标系中的位置和大小。
一个view可以被看作是定义在其所在坐标系平面上的一扇窗户或者说是一个矩形的可视区域。view的边界表明了这个矩形可视区域的位置和大小。
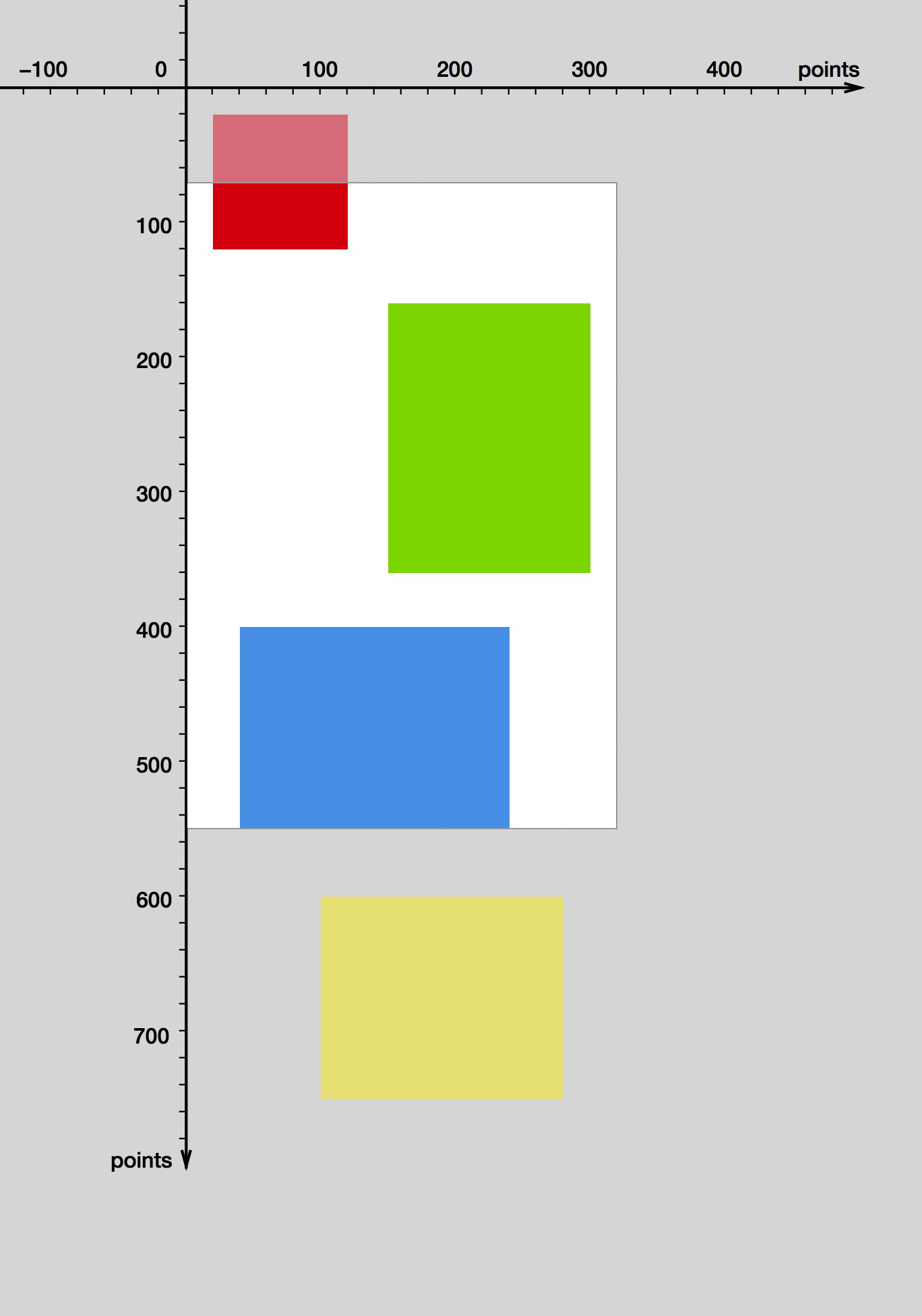
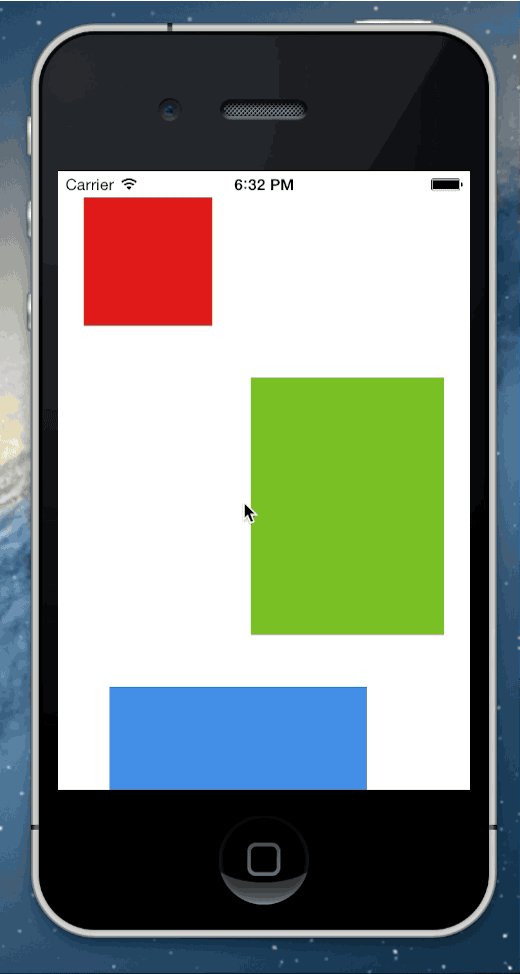
假设我们的view宽320像素,高480像素,原点在(0,0)。那么这个view就变成了整个坐标系平面的观察口,它展示的只是整个平面的一小部分。位于该view边界外的区域依然存在,只是被隐藏起来了。

一个view提供了其所在平面的一个观察口。view的bounds矩形描述了这个可是区域的位置和大小。
frame
接下来我们来试着修改bounds的原点坐标:
cgrect bounds = mainview.bounds;
bounds.origin = cgpointmake(0, 100);
mainview.bounds = bounds;
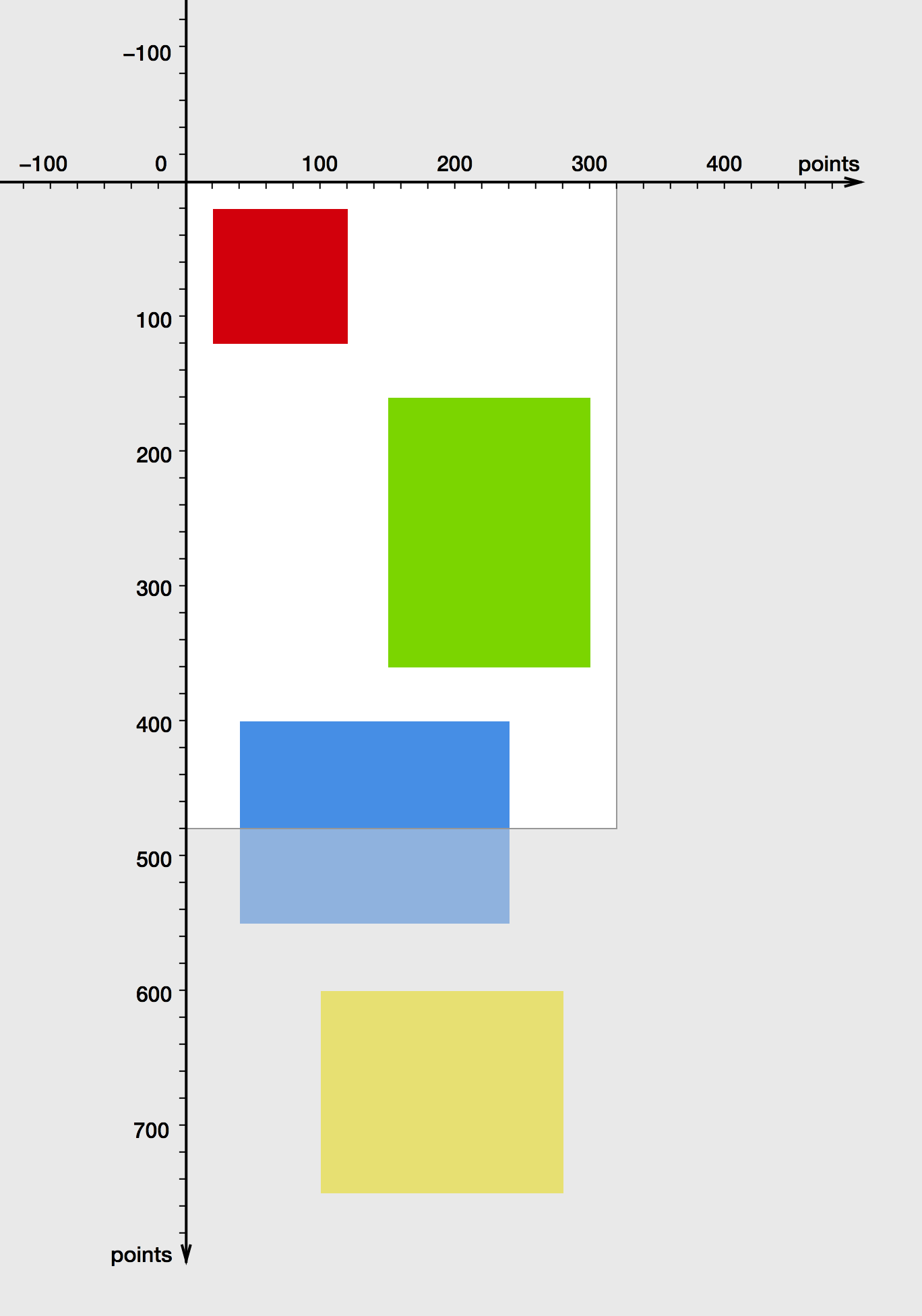
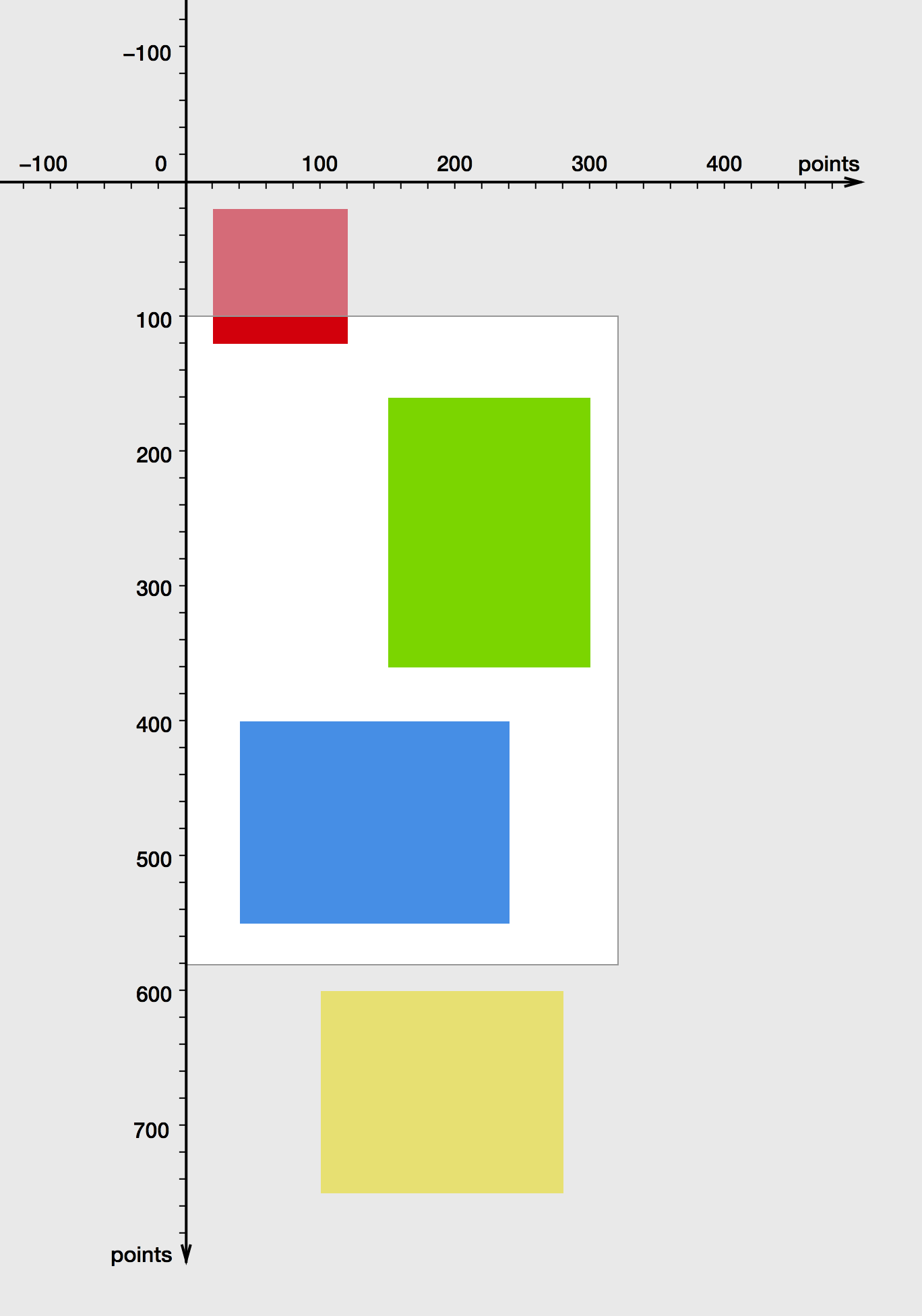
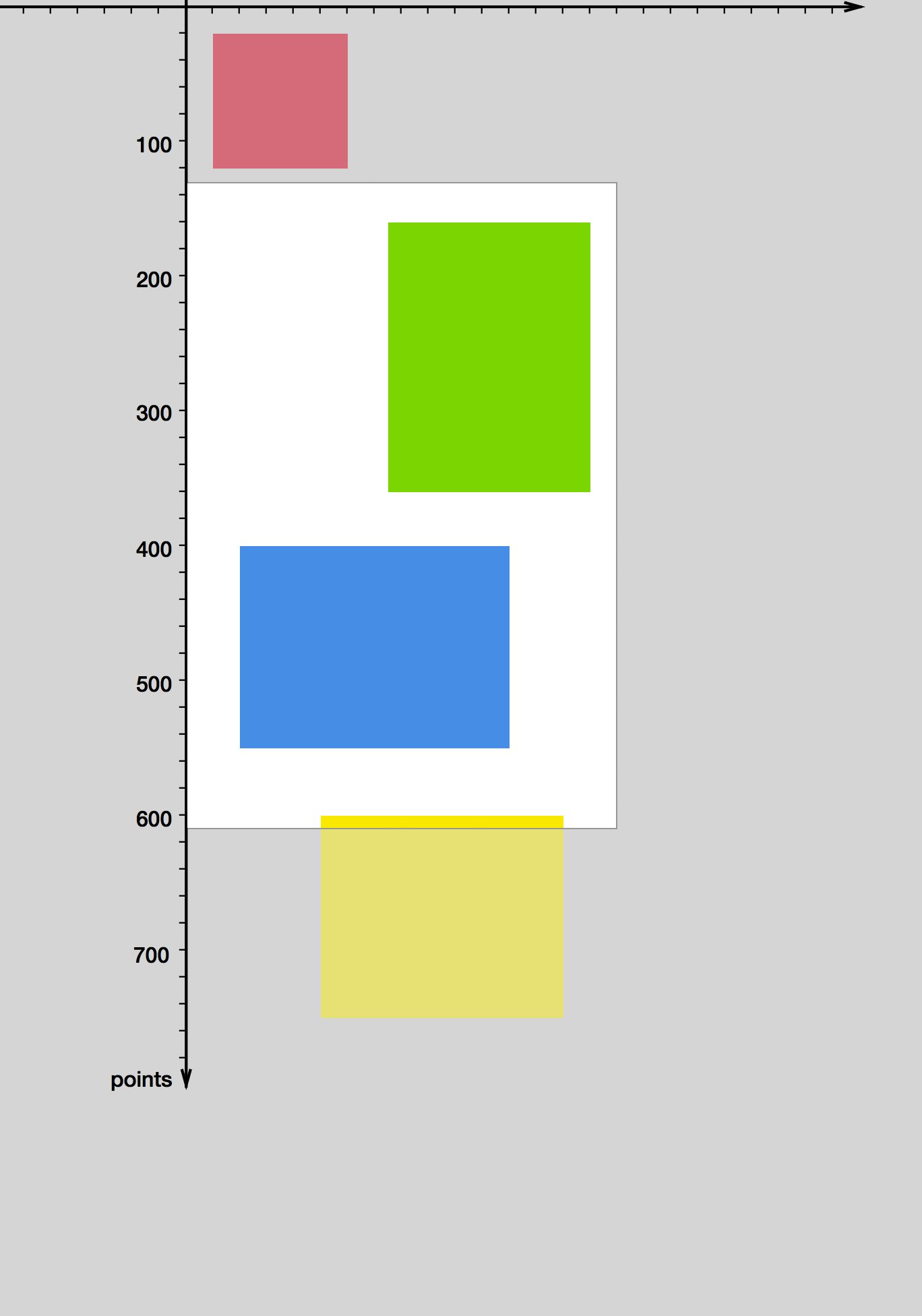
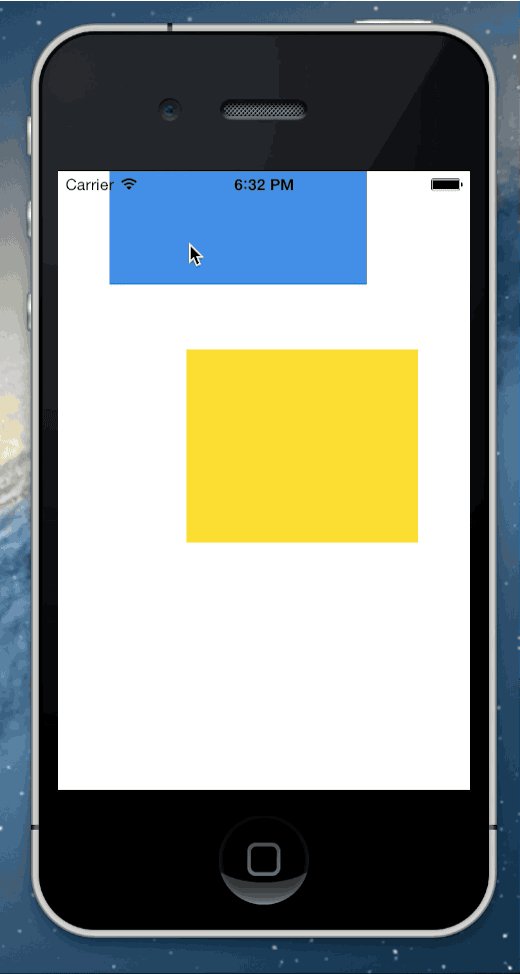
当我们把bound原点设为(0,100)后,整个画面看起来就像这样:

修改bounds的原点就相当与在平面上移动这个可视区域。
看起来好像是这个view向下移动了100像素,在这个view自己的坐标系中这确实没错。不过这个view真正位于屏幕上的位置(更准确的说在其父view上的位置)其实没有改变,因为这是由view的frame属性决定的,它并没有改变:
frame矩形…定义了这个view在其父view坐标系中的位置和大小。
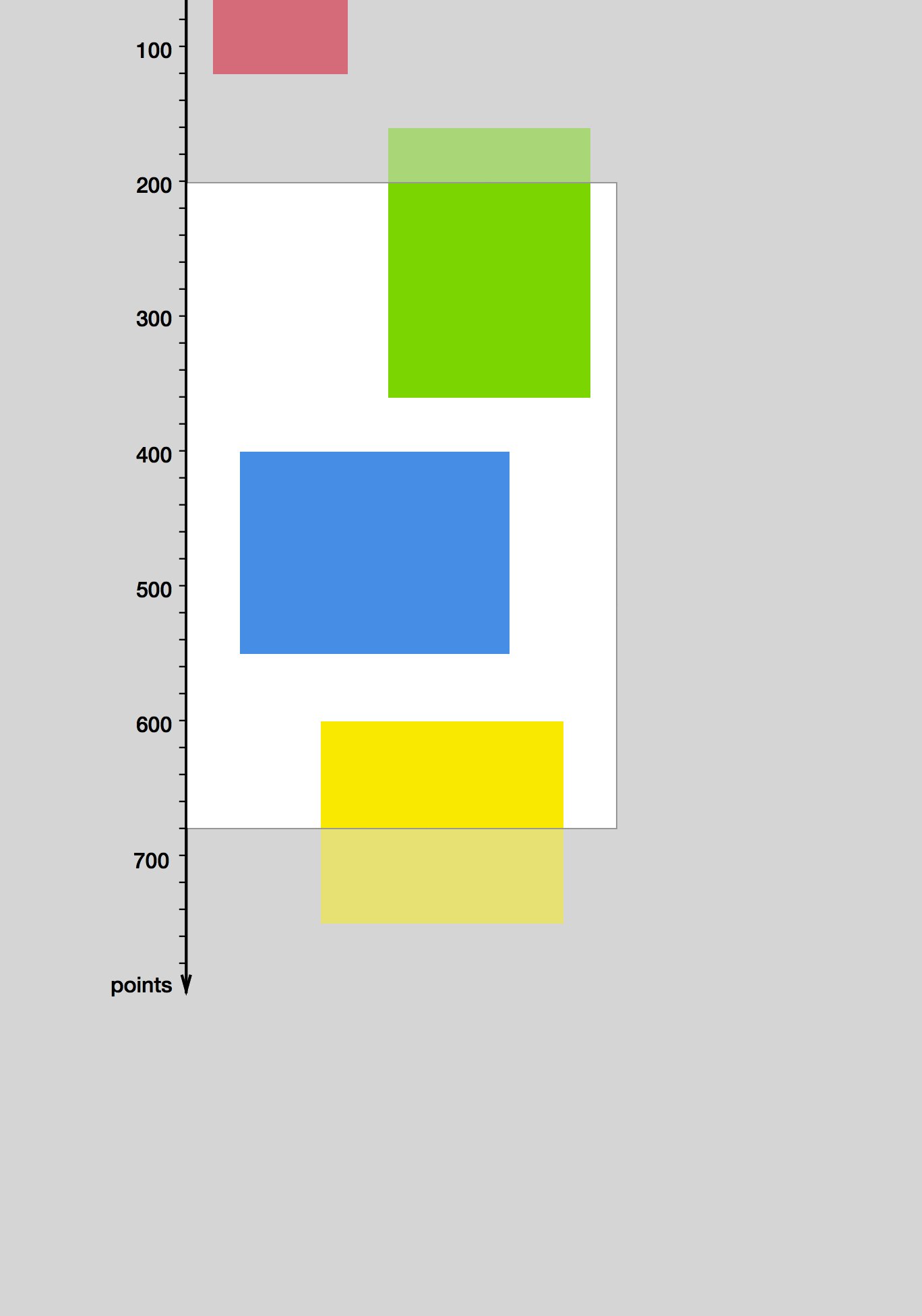
由于view的位置是相对固定的,你可以把整个坐标平面想象成我们可以上下拖动的透明幕布,把这个view想象成我们观察坐标平面的窗口。调整view的bounds属性就相当于拖动这个幕布,那么下方的内容就能在我们view中被观察到:

修改bounds的原点坐标也相当于把整个坐标系向上拖动,因为view的frame没由变过,所以它相对于父view的位置没有变化过。
其实这就是uiscrollview滑动时所发生的事情。注意从一个用户的角度来看,他以为时这个view中的子view在移动,其实他们的在坐标系中位置(他们的frame)没有发生过变化。
打造你的uiscrollview
一个scroll view并不需要其中子view的坐标来使他们滚动。唯一要做的就是改变他的bounds属性。知道了这一点,实现一个简单的scroll view就没什么困难了。我们用一个gesture recognizer来识别用户的拖动操作,根据用户拖动的偏移量来改变bounds的原点:
// customscrollview.h
@import uikit;
@interface customscrollview : uiview
@property (nonatomic) cgsize contentsize;
@end
// customscrollview.m
#import "customscrollview.h"
@implementation customscrollview
- (id)initwithframe:(cgrect)frame
{
self = [super initwithframe:frame];
if (self == nil) {
return nil;
}
uipangesturerecognizer *gesturerecognizer = [[uipangesturerecognizer alloc]
initwithtarget:self action:@selector(handlepangesture:)];
[self addgesturerecognizer:gesturerecognizer];
return self;
}
- (void)handlepangesture:(uipangesturerecognizer *)gesturerecognizer
{
cgpoint translation = [gesturerecognizer translationinview:self];
cgrect bounds = self.bounds;
// translate the view's bounds, but do not permit values that would violate contentsize
cgfloat newboundsoriginx = bounds.origin.x - translation.x;
cgfloat minboundsoriginx = 0.0;
cgfloat maxboundsoriginx = self.contentsize.width - bounds.size.width;
bounds.origin.x = fmax(minboundsoriginx, fmin(newboundsoriginx, maxboundsoriginx));
cgfloat newboundsoriginy = bounds.origin.y - translation.y;
cgfloat minboundsoriginy = 0.0;
cgfloat maxboundsoriginy = self.contentsize.height - bounds.size.height;
bounds.origin.y = fmax(minboundsoriginy, fmin(newboundsoriginy, maxboundsoriginy));
self.bounds = bounds;
[gesturerecognizer settranslation:cgpointzero inview:self];
}
@end
和真正的uiscrollview一样,我们的类也有一个contentsize属性,你必须从外部来设置这个值来指定可以滚动的区域,当我们改变bounds的大小时我们要确保设置的值是有效的。
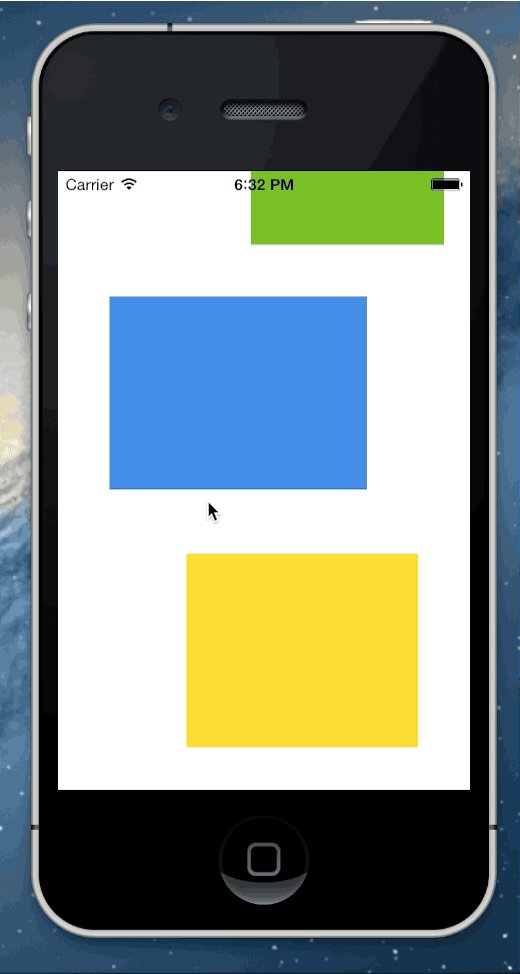
结果:

uiscrollview常用操作方法整理

- (void)viewdidload
{
[super viewdidload];
// do any additional setup after loading the view.
// 创建一个滚动视图
self.scrollview = [[uiscrollview alloc] initwithframe:cgrectmake(0, 64, 320, 568-64)];
// 设置代理
self.scrollview.delegate = self;
self.scrollview.backgroundcolor = [uicolor redcolor];
[self.view addsubview:_scrollview];
/**
* cgpoint contentoffset 监控目前滚动的位置
* cgsize contentsize 滚动范围大小(主属性)
* uiedgeinsets contentinset 视图在scrollview中的位置
* bool directionallockenabled 指定控件是否只能在一个方向上滚动
* bool bounces 控制控件遇到边框是否反弹
* bool alwaysbouncevertical 控制垂直方向遇到边框是否反弹
* bool alwaysbouncehorizontal 控制水平方向遇到边框是否反弹
* bool pagingenabled 控制控件是否整页翻动
* bool scrollenabled 控制控件是否能滚动
* bool showshorizontalscrollindicator 控制是否显示水平方向的滚动条
* bool showsverticalscrollindicator 控制是否显示垂直方向的滚动条
* uiedgeinsets scrollindicatorinsets 指定滚动条在scrollerview中的位置
* uiscrollviewindicatorstyle indicatorstyle 设定滚动条的样式
* float decelerationrate 改变scrollerview的减速点位置
* bool tracking 监控当前目标是否正在被跟踪
* bool dragging 监控当前目标是否正在被拖拽
* bool decelerating 监控当前目标是否正在减速
* bool delayscontenttouches 控制视图是否延时调用开始滚动的方法
* bool cancancelcontenttouches 控制控件是否接触取消touch的事件
* float minimumzoomscale 缩放的最小比例
* float maximumzoomscale 缩放的最大比例
* float zoomscale 设置变化比例
* bool bounceszoom 控制缩放的时候是否会反弹
* bool zooming 判断控件的大小是否正在改变
* bool zoombouncing 判断是否正在进行缩放反弹
* bool scrollstotop 控制控件滚动到顶部
*/
// 提示用户,在界面创建的时候,水平滚动条或者垂直滚动条会出现一次闪现效果
[self.scrollview flashscrollindicators];
// 偏移带动画效果
[self.scrollview setcontentoffset:cgpointmake(320, 0) animated:yes];
}
#pragma mark uiscrollviewdelegate
// 只要滚动了就会触发
- (void)scrollviewdidscroll:(uiscrollview *)scrollview;
{
}
// 开始拖拽视图
// 当开始滚动视图时,执行该方法。一次有效滑动(开始滑动,滑动一小段距离,只要手指不松开,只算一次滑动),只执行一次。
- (void)scrollviewwillbegindragging:(uiscrollview *)scrollview;
{
}
// 滑动视图,当手指离开屏幕那一霎那,调用该方法。一次有效滑动,只执行一次。
// decelerate,指代,当我们手指离开那一瞬后,视图是否还将继续向前滚动(一段距离),经过测试,decelerate=yes
- (void)scrollviewdidenddragging:(uiscrollview *)scrollview willdecelerate:(bool)decelerate;
{
}
// 将开始降速时
- (void)scrollviewwillbegindecelerating:(uiscrollview *)scrollview;
{
}
// 滚动视图减速完成,滚动将停止时,调用该方法。一次有效滑动,只执行一次。
- (void)scrollviewdidenddecelerating:(uiscrollview *)scrollview;
{
}
// 滚动动画停止时执行,代码改变时出发,也就是setcontentoffset改变时
// 当滚动视图动画完成后,调用该方法,如果没有动画,那么该方法将不被调用
- (void)scrollviewdidendscrollinganimation:(uiscrollview *)scrollview;
{
}
// 设置放大缩小的视图,要是uiscrollview的subview , 返回将要缩放的uiview对象。要执行多次
- (uiview *)viewforzoominginscrollview:(uiscrollview *)scrollview;
{
return nil;
}
// 当将要开始缩放时,执行该方法。一次有效缩放,就只执行一次。
- (void)scrollviewwillbeginzooming:(uiscrollview *)scrollview withview:(uiview *)view
{
nslog(@"scrollviewwillbeginzooming");
}
// 当缩放结束后,并且缩放大小回到minimumzoomscale与maximumzoomscale之间后(我们也许会超出缩放范围),调用该方法。
- (void)scrollviewdidendzooming:(uiscrollview *)scrollview withview:(uiview *)view atscale:(double)scale;
{
}
// 如果你不是完全滚动到滚轴视图的顶部,你可以轻点状态栏,那个可视的滚轴视图会一直滚动到顶部,那是默认行为,你可以通过该方法返回no来关闭它
- (bool)scrollviewshouldscrolltotop:(uiscrollview *)scrollview;
{
return yes;
}
// 已经滑动到顶部
- (void)scrollviewdidscrolltotop:(uiscrollview *)scrollview;
{
}













