做了这么长时间的ios开发了,最基本的uitabbarcontroller和uinavigationcontroller都用了好长时间了,总是改现成的代码,或者各种自定义控件的修改,用的都有些混乱了,呵呵。还是自己做个demo再复习一下吧,记录下来以备后续翻查。
一、uitabbarcontroller和uinavigationcontroller的联合使用
这种方法最常见,好像一般有tabbar都会有navibar。一般使用,
1. 在appdelegate里面创建uitabbarcontroller; 准备好viewcontrollerarray等其它数据变量;
[/code]
uitabbarcontroller *tabbarcontroller = [[uitabbarcontroller alloc] init];
tabbarcontroller.delegate = nil;
uinavigationcontroller *navicontroller = nil;
nsmutablearray *controllerarray = [[nsmutablearray alloc] initwithcapacity:3];
[/code]
2.创建每个tab对应的viewcontroller和以该viewcontroller为根视图控制器的uinavigationcontroller; 将navicontroller添加到数组中; 定制每个uitabbaritem,可以设置图片、文字、标记等;
如下:tab1和tab3的创建类似
secondtabviewcontroller *secondcontroller = [[secondtabviewcontroller alloc] initwithstyle:uitableviewstyleplain];
navicontroller = [[uinavigationcontroller alloc] initwithrootviewcontroller:secondcontroller];
// uitabbaritem *secondtab = [[uitabbaritem alloc] initwithtitle:nil image:[uiimage imagenamed:@"tab2.png"] tag:2];
uitabbaritem *secondtab = [[uitabbaritem alloc] initwithtabbarsystemitem:uitabbarsystemitemfeatured tag:2];
navicontroller.tabbaritem = secondtab;
secondcontroller.navigationitem.title = @"second tab";
[secondtab release];
[controllerarray addobject:navicontroller];
[navicontroller release];
[secondcontroller release];</span>
3. 将viewcontroller数组设置给tabbarcontroller,tabbarcontroller添加到窗口显示。
tabbarcontroller.viewcontrollers = controllerarray;
[controllerarray release];
[self.window addsubview:tabbarcontroller.view];
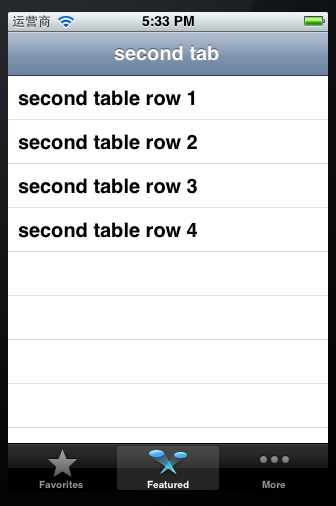
完成,显示效果如下。

4. uitabbarcontroller和navicontroller不是一定绑定在一起用的。
navicontroller.tabbaritem = secondtab;
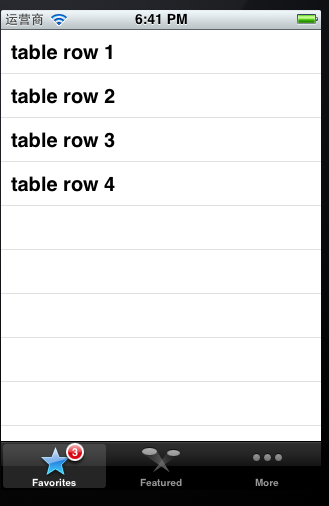
从上面这句话就可以看出来,我理解这句才是将tab和viewcontroller连接起来的关键,但是每个uiviewcontroller本身都会自动创建一个tabbaritem,因此secondcontroller.tabbaritem = secondtab也是可以的,这就可以实现只有uitabbarcontroller,而没有navicontroller。如下图所示

uitabbarcontroller.h中的相关定义,可以验证这种用法。
@interface uiviewcontroller (uitabbarcontrolleritem)
@property(nonatomic,retain) uitabbaritem *tabbaritem; // automatically created lazily with the view controller's title if it's not set explicitly.
二、uitabbar和uitabbaritem的一些设置。
设置uitabbar的背景,网上流传最多的方法是取出uitabbar之后,对其layer层的contents属性进行修改,将其设置为自定义的一张背景图片,如下面注视掉的代码。不过看了头文件之后我觉得这种方法好像挺奇怪的,虽然也没几句代码,不过感觉不用这么复杂吧??取出uitabbar之后直接设置backgroundimage不就行了么?或许有潜在问题我不知道吧,先了解有这种方法吧,以备不时之需。
uitabbar *tabbar = (uitabbar*)[[tabbarcontroller.view subviews] objectatindex:1];
//tabbar.layer.contents = (id)[uiimage imagenamed:@"tabbar_background.png"].cgimage;
tabbar.backgroundimage = [uiimage imagenamed:@"tabbar_background.png"];
uitabbaritem有两种初始化方式,本代码中使用的是设置系统tab类型,另一种更常用的应该是定制tab标题和图片,如上注释掉的语句。
//uitabbaritem *secondtab = [[uitabbaritem alloc] initwithtitle:nil image:[uiimage imagenamed:@"tab2.png"] tag:2];
uitabbaritem *secondtab = [[uitabbaritem alloc] initwithtabbarsystemitem:uitabbarsystemitemfeatured tag:2];
可以通过下面的函数设置选中、未选中的图片; 字符串badgevalue是可以在tab右上角的红色小圆圈内的文字内容
<span style="font-size:16px;"> [firsttab setfinishedselectedimage:[uiimage imagenamed:@"tab1_selected.png"] withfinishedunselectedimage:[uiimage imagenamed:@"tab1.png"]];
firsttab.badgevalue = @"3";

这几个控件的属性不多,还有可以uitabbar选中的图片、颜色等等,通过头文件注释看到的,没有实际使用,大概使用方法都差不多。
三、自定义uitabbar
实际工作中,还是用纯粹的自定义tabbar的情况更多,在此先写写思路,整理好代码再来记录。
第一种思路,也是我现在使用的,自定义tabbar继承uiview,每个tab是一个button,从而可以设置选中/未选中的图片,将button都添加到tabbar里面,button的点击事件就可以作为tab是否被选中的触发事件,通过delegate通知外面到底选中了哪个tab。
第二种思路,既然uitabbar本身就是uiview的子类,应该可以重写drawrect函数完全自绘吧,这也是一种思路,好像一些开源代码也是这样做的。
还有一些情况,可能使用uitoolbar来代替tabbar更合适,toolbar可以设置自定义的view,那就好办了,估计搞个uiactivityindicatorview之类的设置上去都行,下一步要看看这块的文档和代码,尝试一下,写了demo再来记录。
四、总结uitabbarcontroller的注意点
使用uitabbarcontroller和使用一般的控制器一样,比如可以设置
self.window.rootviewcontroller = tabbarcontroller;
使用addchildviewcontroller方法可以给其添加子控制器。每个子控制器对应一个uitabbarbutton,也就是在uitabbarcontroller下面的选项。此时如果想要改变uitabbarbutton的内容,比如想要设置title, image等内容,需要在其对应的子控制器里面通过修改tabbaritem的属性来设置内容。
// jyviewcontroller.m -> 是uitabbarcontroller的子控制器
- (void)viewdidload
{
[super viewdidload];
self.tabbaritem.title = @"选项1";
self.tabbaritem.badgevalue = @"1";
}
这一点和uinavigationcontroller是类似的,在使用uinavigationcontroller的时候,我们在当前显示的控制器(也就是栈顶的控制器)中通过修改navigationitem来设置导航栏中的内容。
self.navigationitem.leftbarbuttonitem = ...;
也就是说,使用uinavigationcontroller和uitabbarcontroller的时候:
在其对应的控制器里面修改导航栏和tabbar的内容。
通过修改tabbaritem和__navigationitem__的属性来设置导航栏和tabbar的内容。其实tabbaritem和navigationitem属于模型(从nsobject继承,以...item结尾的可以都推测为模型?),此时我们通过修改模型来修改view中显示的内容。
当uinavigationcontroller和uitabbarcontroller同时使用的时候,如果让navigationcontroller作为self.window.rootviewcontroller,然后再让tabbarcontroller成为navigationcontroller的子控制器,这么做是合法的,但是会有一些问题。
因为前面说过,navigationbar上显示的内容是通过在其当前显示的子控制器中修改的,但是此时navigationcontroller直接显示的子控制器是tabbarcontroller,所以当进入不同的界面的时候,我们希望navigationbar上的内容(比如title)改变,但是此时是做不到的,因为我们无法在uitabbarcontroller中修改navigationbar的内容。
所以一般来说我们会让tabbarcontroller作为根控制器,如果其他自定义的子控制器需要navigationcontroller,那么就让每个自定义的控制器对应的navigationcontroller作为tabbarcontroller的子控制器,然后让自定义的控制器作为navigationcontroller的子类。这样就可以在自定义控制器中修改navigationcontroller的navigationbar显示内容。













