情况
Swift对于一门新的iOS编程语言,他的崛起是必然的,我们这群老程序员们学习新的技能也是必然的,不接受新技能将被这大群体无情的淘汰。
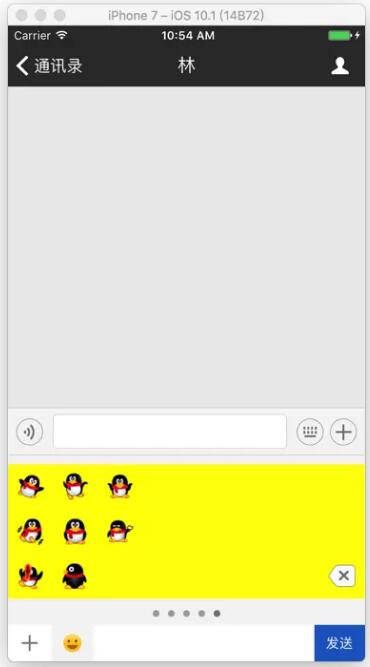
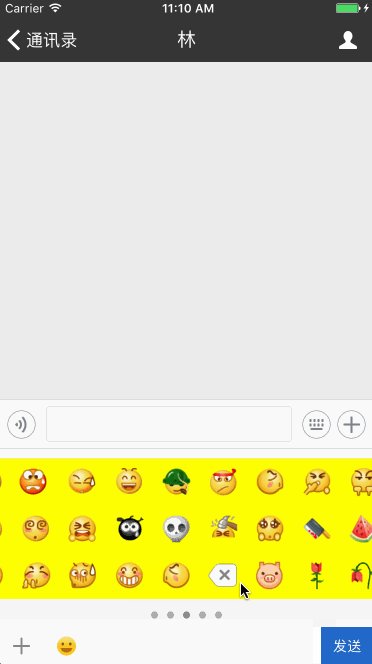
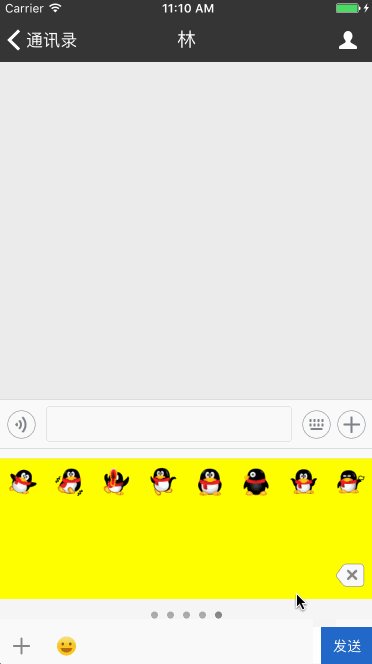
最近因为工作的需求,在做表情键盘时遇到一个问题,我用UICollectionView来布局表情,使用横向分页滚动,但在最后一页出现了如图所示的情况

情况分析图
是的,现在的item分布就是这个鬼样子

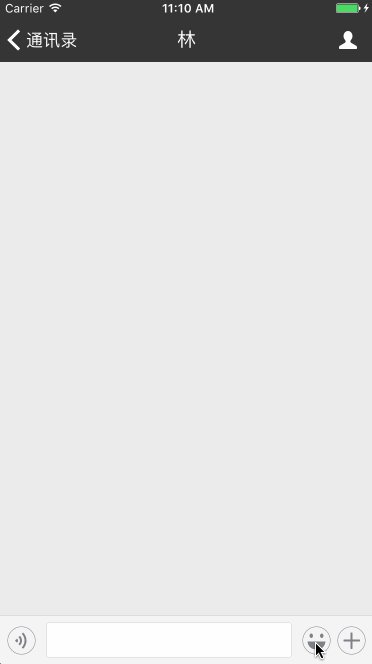
现在想要做的,就是将现在这个鬼样子变成另外一种样子,如图

那怎么办?只好重新布局item了
解决方案
我是自定了一个Layout(LXFChatEmotionCollectionLayout) ,让UICollectionView在创建的时候使用了它
在 LXFChatEmotionCollectionLayout.swift 中
添加一个属性来保存所有item的attributes
|
1
2
|
// 保存所有item的attributesfileprivate var attributesArr: [UICollectionViewLayoutAttributes] = [] |
重新布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// MARK:- 重新布局override func prepare() { super.prepare() let itemWH: CGFloat = kScreenW / CGFloat(kEmotionCellNumberOfOneRow) // 设置itemSize itemSize = CGSize(width: itemWH, height: itemWH) minimumLineSpacing = 0 minimumInteritemSpacing = 0 scrollDirection = .horizontal // 设置collectionView属性 collectionView?.isPagingEnabled = true collectionView?.showsHorizontalScrollIndicator = false collectionView?.showsVerticalScrollIndicator = true let insertMargin = (collectionView!.bounds.height - 3 * itemWH) * 0.5 collectionView?.contentInset = UIEdgeInsetsMake(insertMargin, 0, insertMargin, 0) /// 重点在这里 var page = 0 let itemsCount = collectionView?.numberOfItems(inSection: 0) ?? 0 for itemIndex in 0..<itemsCount { let indexPath = IndexPath(item: itemIndex, section: 0) let attributes = UICollectionViewLayoutAttributes(forCellWith: indexPath) page = itemIndex / (kEmotionCellNumberOfOneRow * kEmotionCellRow) // 通过一系列计算, 得到x, y值 let x = itemSize.width * CGFloat(itemIndex % Int(kEmotionCellNumberOfOneRow)) + (CGFloat(page) * kScreenW) let y = itemSize.height * CGFloat((itemIndex - page * kEmotionCellRow * kEmotionCellNumberOfOneRow) / kEmotionCellNumberOfOneRow) attributes.frame = CGRect(x: x, y: y, width: itemSize.width, height: itemSize.height) // 把每一个新的属性保存起来 attributesArr.append(attributes) }} |
返回所有当前可见的Attributes
|
1
2
3
4
5
6
7
8
9
|
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { var rectAttributes: [UICollectionViewLayoutAttributes] = [] _ = attributesArr.map({ if rect.contains($0.frame) { rectAttributes.append($0) } }) return rectAttributes} |
大功告成

完整代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
import UIKitlet kEmotionCellNumberOfOneRow = 8let kEmotionCellRow = 3class LXFChatEmotionCollectionLayout: UICollectionViewFlowLayout { // 保存所有item fileprivate var attributesArr: [UICollectionViewLayoutAttributes] = [] // MARK:- 重新布局 override func prepare() { super.prepare() let itemWH: CGFloat = kScreenW / CGFloat(kEmotionCellNumberOfOneRow) // 设置itemSize itemSize = CGSize(width: itemWH, height: itemWH) minimumLineSpacing = 0 minimumInteritemSpacing = 0 scrollDirection = .horizontal // 设置collectionView属性 collectionView?.isPagingEnabled = true collectionView?.showsHorizontalScrollIndicator = false collectionView?.showsVerticalScrollIndicator = true let insertMargin = (collectionView!.bounds.height - 3 * itemWH) * 0.5 collectionView?.contentInset = UIEdgeInsetsMake(insertMargin, 0, insertMargin, 0) var page = 0 let itemsCount = collectionView?.numberOfItems(inSection: 0) ?? 0 for itemIndex in 0..<itemsCount { let indexPath = IndexPath(item: itemIndex, section: 0) let attributes = UICollectionViewLayoutAttributes(forCellWith: indexPath) page = itemIndex / (kEmotionCellNumberOfOneRow * kEmotionCellRow) // 通过一系列计算, 得到x, y值 let x = itemSize.width * CGFloat(itemIndex % Int(kEmotionCellNumberOfOneRow)) + (CGFloat(page) * kScreenW) let y = itemSize.height * CGFloat((itemIndex - page * kEmotionCellRow * kEmotionCellNumberOfOneRow) / kEmotionCellNumberOfOneRow) attributes.frame = CGRect(x: x, y: y, width: itemSize.width, height: itemSize.height) // 把每一个新的属性保存起来 attributesArr.append(attributes) } } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { var rectAttributes: [UICollectionViewLayoutAttributes] = [] _ = attributesArr.map({ if rect.contains($0.frame) { rectAttributes.append($0) } }) return rectAttributes } } |
附上相关项目:Swift 3.0 高仿微信
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://juejin.im/post/5a3290106fb9a0451543e936