这个例子的目标是为了向大家展示如何在docker的container里运行node.js程序。我会先创建一个简单的node.js web
app,来构建一个镜像。然后基于这个image运行一个container。从而实现快速部署。
由于网络的原因我的node.js镜像从国内的镜像库下载,而不是docker hub。
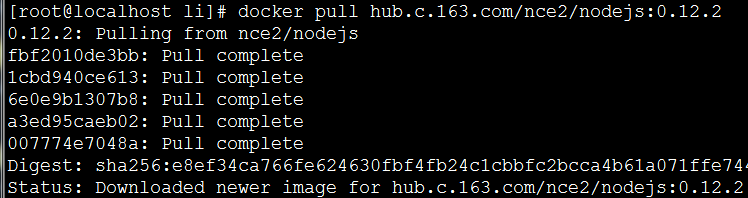
先从国内的镜像网站上pull下一下nodejs镜像。
|
1
|
docker pull hub.c.163.com/nce2/nodejs:0.12.2 |

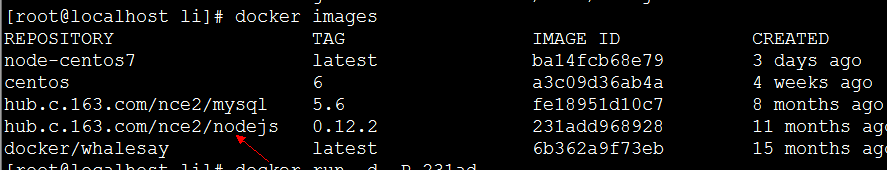
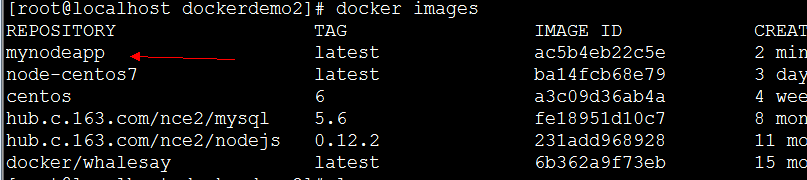
下载完后查看我们的镜像,找到他的名称,等会我们会用到

创建node.js 程序
创建package.json,并写入相关信息和依赖
|
1
|
vi package.json |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
{ "name": "webtest", "version": "1.0.0", "description": "node.js on docker", "author": "lpxxn", "main": "server.js", "scripts": { "start": "node server.js" }, "dependencies": { "express": "^4.13.3" }} |
创建server.js
|
1
|
vi server.js |
写一个最简单web 这个web基于express框架,返回hello word.注意我们监听的是8888端口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
'use strict';var express = require('express');var port = 8888;var app = express();app.get('/', function (req, res) { res.send('hello world\n');});app.listen(port);console.log('running on http://localhost:' + port); |
创建dockerfile
接下来主角上场了创建dockerfile文件 这个文件是创建镜像所必须的文件
|
1
|
vi dockerfile |
docker会依照dockerfile的内容来构建一个镜像。我先给出完整的代码,再一行一行的给出解释
|
1
2
3
4
5
6
7
8
9
10
11
12
|
from hub.c.163.com/nce2/nodejs:0.12.2# create app directoryrun mkdir -p /home/serviceworkdir /home/service# bundle app sourcecopy . /home/servicerun npm installexpose 8888cmd [ "npm", "start" ] |
我们来一句一句的解释
|
1
|
from hub.c.163.com/nce2/nodejs:0.12.2 |
from是构建镜像的基础源镜像,hub.c.163.com/nce2/nodejs:0.12.2 这个是镜像的名称,也就是我们一开始从国内服务器上拉下来的那个image。如果本地没有docker 会自己pull镜像。
|
1
2
3
|
# create app directoryrun mkdir -p /home/serviceworkdir /home/service |
第一句run 用于在image里创建一个文件夹,将来用于保存我们的代码。
第二句workdir是将我们创建的文件夹做为工作目录。
|
1
2
3
|
# bundle app sourcecopy . /home/servicerun npm install |
第一句的copy是把本机当前目录下的所有文件拷贝到image的/home/service文件夹下。
第二句的run 使用npm 安装我们的app据需要的所有依赖。
|
1
|
expose 8888 |
由于我们的web app监听的是8888端口,我们把这个端口暴露给主机,这样我就能从外部访问web了。
|
1
|
cmd [ "npm", "start" ] |
这个我相信我不用解释你也能看出来他是做什么的。运行npm start命令,这个命令会运行 node service.js来
启动我们的web app。
构建image
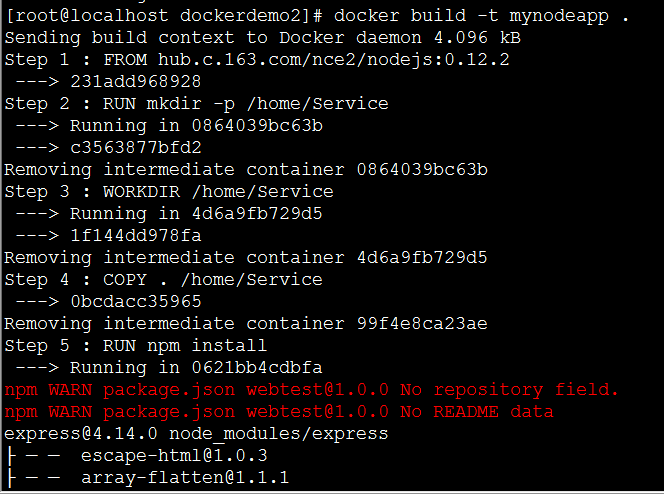
在你dockerfile文件所在的目录下运行下面的命令来构建一个image.
|
1
|
docker build -t mynodeapp . |
别忘了最的的那个点

构建完后查看一下我们的镜像

运行镜像
|
1
|
docker run -d -p 8888:8888 ac5 |
-d 表明容器会在后台运行,-p 表示端口映射,把本机的8888商品映射到container的8888端口这样外网就能通过本机的8888商品访问我们的web了。
后面的ac5是我们image的id因为前3个就已经能定位出这个image所以我就没有把后边的再写出来。
通过docker ps 查看我们刚运行的container的id
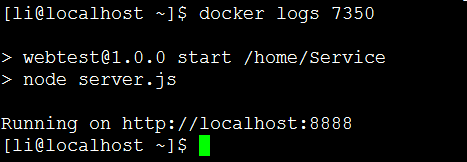
打印log 7370就是我们的container id,和image id一样,你也可以全写出来,我比较懒就写前4位,已经足够标识出这个container了
|
1
|
docker logs 7350 |

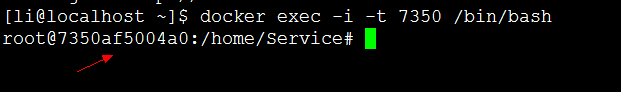
如果你想到container里可以执行下面的命令,进入到里边后就可以像操作普通的linux 一样。如果想退出可执行exit命令。

测试
我们先通过curl 看能不能访问我们的web。
|
1
|
curl -i localhost:8888 |

也可以通过浏览器来看一下
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/li-peng/p/5827104.html