绘图路径
a.简单说明
在画线的时候,方法的内部默认创建一个path。它把路径都放到了path里面去。
1.创建路径 cgmutablepathref 调用该方法相当于创建了一个路径,这个路径用来保存绘图信息。
2.把绘图信息添加到路径里边。
以前的方法是点的位置添加到ctx(图形上下文信息)中,ctx 默认会在内部创建一个path用来保存绘图信息。
在图形上下文中有一块存储空间专门用来存储绘图信息,其实这块空间就是cgmutablepathref。
3.把路径添加到上下文中。
代码示例:
绘制一条直线的代码:
//1.获取图形上下文
cgcontextref ctx=uigraphicsgetcurrentcontext();
//2.绘图(画线)
//设置起点
cgcontextmovetopoint(ctx, 20, 20);
//设置终点
cgcontextaddlinetopoint(ctx, 200, 300);
//渲染
cgcontextstrokepath(ctx);
上面的代码和下面的代码是等价的。
//1.获取图形上下文
cgcontextref ctx=uigraphicsgetcurrentcontext();
//2.绘图
//2.1创建一条直线绘图的路径
//注意:但凡通过quartz2d中带有creat/copy/retain方法创建出来的值都必须要释放
cgmutablepathref path=cgpathcreatemutable();
//2.2把绘图信息添加到路径里
cgpathmovetopoint(path, null, 20, 20);
cgpathaddlinetopoint(path, null, 200, 300);
//2.3把路径添加到上下文中
//把绘制直线的绘图信息保存到图形上下文中
cgcontextaddpath(ctx, path);
//3.渲染
cgcontextstrokepath(ctx);
//4.释放前面创建的两条路径
//第一种方法
cgpathrelease(path);
//第二种方法
// cfrelease(path);
}
b.直接使用path的好处:
第一种代码的阅读性不好,不便于区分。使用path,则一个path就代表一条路径。
比如:如果要在上下文中绘制多个图形,这种情况下建议使用path。
代码示例:
- (void)drawrect:(cgrect)rect
{
//1.获取图形上下文
cgcontextref ctx=uigraphicsgetcurrentcontext();
//2.绘图
//2.a 画一条直线
//2.a.1创建一条绘图的路径
//注意:但凡通过quartz2d中带有creat/copy/retain方法创建出来的值都必须要释放
cgmutablepathref path=cgpathcreatemutable();
//2.a.2把绘图信息添加到路径里
cgpathmovetopoint(path, null, 20, 20);
cgpathaddlinetopoint(path, null, 200, 300);
//2.a.3把路径添加到上下文中
//把绘制直线的绘图信息保存到图形上下文中
cgcontextaddpath(ctx, path);
//2.b画一个圆
//2.b.1创建一条画圆的绘图路径(注意这里是可变的,不是cgpathref)
cgmutablepathref path1=cgpathcreatemutable();
//2.b.2把圆的绘图信息添加到路径里
cgpathaddellipseinrect(path1, null, cgrectmake(50, 50, 100, 100));
//2.b.3把圆的路径添加到图形上下文中
cgcontextaddpath(ctx, path1);
//3.渲染
cgcontextstrokepath(ctx);
//4.释放前面创建的两条路径
//第一种方法
cgpathrelease(path);
cgpathrelease(path1);
//第二种方法
// cfrelease(path);
}
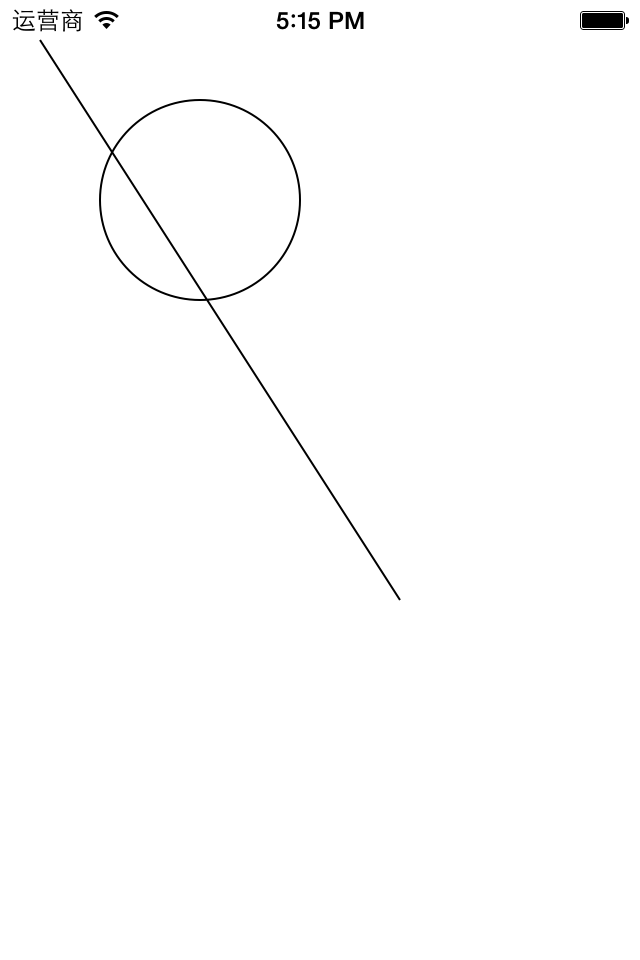
效果:

提示:如果是画线,那么就创建一条路径(path)用来保存画线的绘图信息,如果又要重新画一个圆,那么就可以创建一条新的路径来专门保存画圆的绘图信息。
注意:
但凡通过quarzt2d中带有creat/copy/retain方法创建出来的值都必须手动的释放
有两种方法可以释放前面创建的路径:
(1)cgpathrelease(path);
(2)cfrelease(path);
说明:cfrelease属于更底层的cocafoundation框架
ps:补充知识点:
画四边形的一些方法:
第一种方式:通过连接固定的点绘制四边形
第二种方式:指定起点和宽高绘制四边形
第三种方式:把第二种方式中的两步合并成一步。
第四种方式(oc的方法):绘制实心的四边形,注意没有空心的方法
第五种:画根线,设置线条的宽度(通过这种方式可以画斜的四边形)
代码示例:
//
// yyview.m
// 06-四边形的五种画法
//
// created by apple on 14-6-11.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyview.h"
@implementation yyview
- (void)drawrect:(cgrect)rect
{
//获取图形上下文
cgcontextref ctx=uigraphicsgetcurrentcontext();
//第一种画法,通过连接固定的点绘制四边形
// cgcontextmovetopoint(ctx, 0, 20);
// cgcontextaddlinetopoint(<#cgcontextref c#>, <#cgfloat x#>, <#cgfloat y#>);
// cgcontextaddlinetopoint(<#cgcontextref c#>, <#cgfloat x#>, <#cgfloat y#>);
// cgcontextaddlinetopoint(<#cgcontextref c#>, <#cgfloat x#>, <#cgfloat y#>);
//第二种方式:指定起点和宽高绘制四边形
// cgcontextaddrect(ctx, cgrectmake(20, 20, 200, 100));
// //渲染
// cgcontextstrokepath(ctx);
//第三种方式:二种的两步合并成一步。
//画空心的四边形
// cgcontextstrokerect(ctx, cgrectmake(20, 20, 200, 100));
// //画实心的四边形
// cgcontextfillrect(ctx, cgrectmake(20, 20, 200, 100));
//第四种方式(oc的方法):绘制实心的四边形,注意没有空心的方法
uirectfill(cgrectmake(20, 20, 200, 100));
//第五种方式:画根线,设置线条的宽度(通过这种方式可以画斜的四边形)
// cgcontextmovetopoint(ctx, 20, 20);
// cgcontextaddlinetopoint(ctx, 100, 200);
// cgcontextsetlinewidth(ctx, 50);
// //注意,线条只能画成是空心的
// cgcontextstrokepath(ctx);
}
@end
第五种方法可以画斜的四边形。

信纸条纹
一、前导程序
新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺。
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
uiimage *image=[uiimage imagenamed:@"me"];
uicolor *color=[uicolor colorwithpatternimage:image];
self.view.backgroundcolor=color;
}
@end
效果:

二、实现信纸条纹的效果
利用上面的这种特性来做一个信纸的效果。
默认的view上没有分割线,要在view上加上分割线有两种方式:
(1)让美工做一张专门用来做背景的图片,把图片设置为背景。缺点:信的长度不确定,所以背景图片的长度也难以确定。
(2)通过一张小的图片来创建一个颜色,平铺实现背景效果。
第一步:生成一张以后用以平铺的小图片。
画矩形。
画线条。
第二步:从上下文中取出图片设置为背景。黑乎乎一片?(其他地方时透明的,控制器的颜色,如果不设置那么默认为黑色的)
实现代码:
//
// yyviewcontroller.m
// 01-信纸条纹
//
// created by 孔医己 on 14-6-11.
// copyright (c) 2014年 itcast. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
// 1.生成一张以后用于平铺的小图片
cgsize size = cgsizemake(self.view.frame.size.width, 35);
uigraphicsbeginimagecontextwithoptions(size , no, 0);
// 2.画矩形
cgcontextref ctx = uigraphicsgetcurrentcontext();
cgfloat height = 35;
cgcontextaddrect(ctx, cgrectmake(0, 0, self.view.frame.size.width, height));
[[uicolor whitecolor] set];
cgcontextfillpath(ctx);
// 3.画线条
cgfloat linewidth = 2;
cgfloat liney = height - linewidth;
cgfloat linex = 0;
cgcontextmovetopoint(ctx, linex, liney);
cgcontextaddlinetopoint(ctx, 320, liney);
[[uicolor blackcolor] set];
cgcontextstrokepath(ctx);
uiimage *image=uigraphicsgetimagefromcurrentimagecontext();
uicolor *color=[uicolor colorwithpatternimage:image];
self.view.backgroundcolor=color;
}
@end
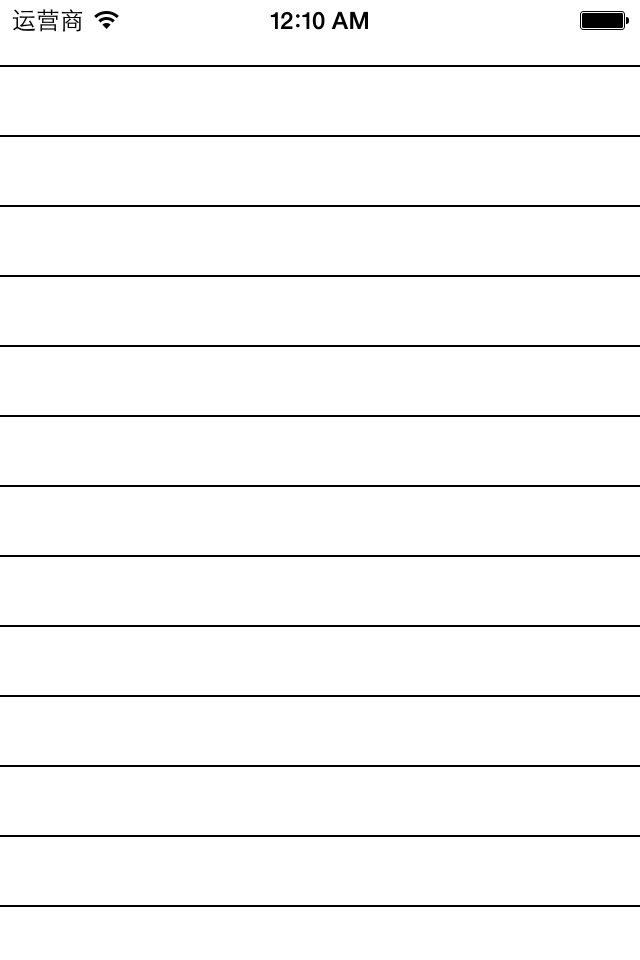
效果:

三、应用场景
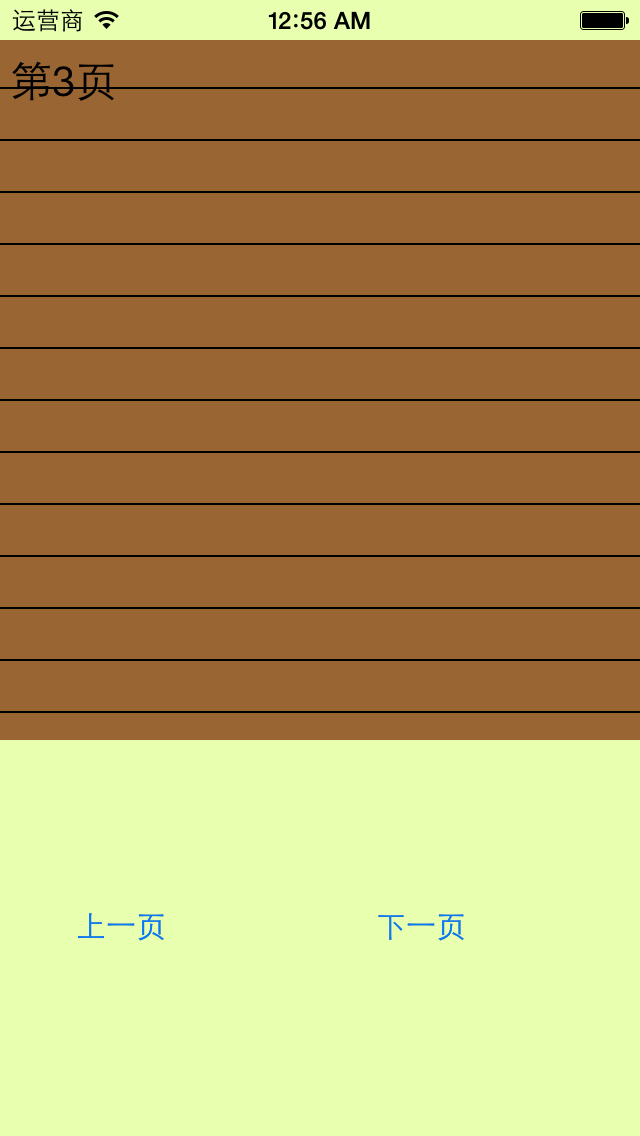
完成一个简陋的电子书阅读器
代码:
//
// yyviewcontroller.m
// 01-信纸条纹
//
// created by 孔医己 on 14-6-11.
// copyright (c) 2014年 itcast. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uitextview *textview;
- (ibaction)perbtnclick:(uibutton *)sender;
- (ibaction)nextbtnclick:(uibutton *)sender;
@property(nonatomic,assign)int index;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
// 1.生成一张以后用于平铺的小图片
cgsize size = cgsizemake(self.view.frame.size.width, 26);
uigraphicsbeginimagecontextwithoptions(size , no, 0);
// 2.画矩形
cgcontextref ctx = uigraphicsgetcurrentcontext();
cgfloat height = 26;
cgcontextaddrect(ctx, cgrectmake(0, 0, self.view.frame.size.width, height));
[[uicolor browncolor] set];
cgcontextfillpath(ctx);
// 3.画线条
cgfloat linewidth = 2;
cgfloat liney = height - linewidth;
cgfloat linex = 0;
cgcontextmovetopoint(ctx, linex, liney);
cgcontextaddlinetopoint(ctx, 320, liney);
[[uicolor blackcolor] set];
cgcontextstrokepath(ctx);
uiimage *image=uigraphicsgetimagefromcurrentimagecontext();
uicolor *color=[uicolor colorwithpatternimage:image];
//self.view.backgroundcolor=color;
self.textview.backgroundcolor=color;
}
- (ibaction)perbtnclick:(uibutton *)sender {
self.index--;
self.textview.text=[nsstring stringwithformat:@"第%d页",self.index];
catransition *ca = [[catransition alloc] init];
ca.type = @"pagecurl";
[self.textview.layer addanimation:ca forkey:nil];
}
- (ibaction)nextbtnclick:(uibutton *)sender {
self.index++;
self.textview.text=[nsstring stringwithformat:@"第%d页",self.index];
catransition *ca = [[catransition alloc] init];
ca.type = @"pagecurl";
[self.textview.layer addanimation:ca forkey:nil];
}
@end
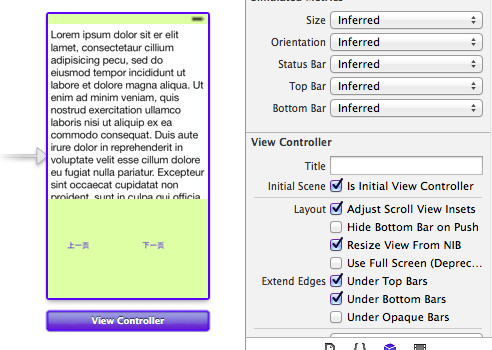
storyboard中的界面布局

实现的简单效果: