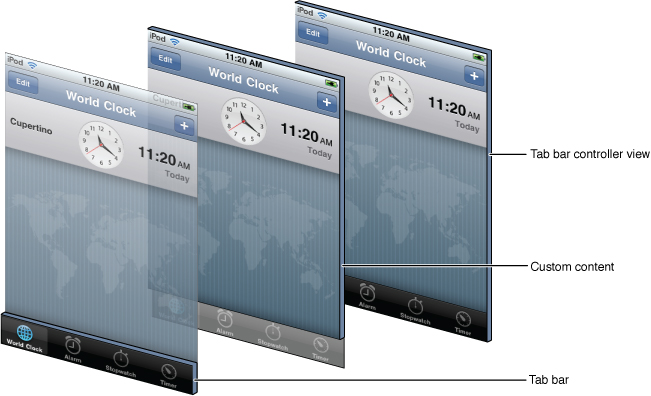
首先我们看一下它的view层级图:

- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions
{
self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]];
// override point for customization after application launch.
self.window.backgroundcolor = [uicolor whitecolor];
#pragma mark - 设置tabbaritem
#pragma mark 第一个视图viewcontroller
hmt_aviewcontroller * tabbarviewa = [[hmt_aviewcontroller alloc] init];
// 设置a视图下----标签栏标题文字(可参照微信或者qq体会)
tabbarviewa.tabbaritem.title = @"微信";
// 设置a视图下----标签栏图片(因为自己没有图片,在这里随便设置了个名字)
//tabbarviewa.tabbaritem.image = [uiimage imagenamed:@"1.png"];
// 设置a视图下----标签栏信息提示(住:badgevalue是nsstring类型 如下设置了3,就像qq消息有3条未接受一样,给人一种提醒)
tabbarviewa.tabbaritem.badgevalue = @"3";
// ios7弃用了----标签栏选中的时候显示一张图片,没选中的时候显示另一张图片
//[tabbarviewa.tabbaritem setfinishedselectedimage:actionmenu.selectedicon withfinishedunselectedimage:actionmenu.icon];
// ios7的方法(自己没有图片,所以代码里面的图片都是一个随便取的名字,没有实用意义)
//tabbarviewa.tabbaritem.selectedimage = actionmenu.selectedicon;
#pragma mark 第二个视图viewcontroller
// 第二个视图viewcontroller
hmt_bviewcontroller * tabbarviewb = [[hmt_bviewcontroller alloc] init];
// 设置b视图下----标签栏
// 用系统提供的标识(可以算等价于图标和文字)进行设置(参数:uitabbarsystemitem是个枚举值,想要什么形式,就去系统提供的api中找)
tabbarviewb.tabbaritem = [[uitabbaritem alloc]initwithtabbarsystemitem:uitabbarsystemitemsearch tag:1];
// 设置b视图下----标签栏信息提示
tabbarviewb.tabbaritem.badgevalue = @"go";
#pragma mark 第三个视图viewcontroller
hmt_cviewcontroller * tabbarviewc = [[hmt_cviewcontroller alloc] init];
tabbarviewc.tabbaritem = [[uitabbaritem alloc]initwithtabbarsystemitem:uitabbarsystemitemdownloads tag:2];
// 设置b视图下----标签栏信息提示
tabbarviewc.tabbaritem.badgevalue = @"new";
#pragma mark 第四个视图viewcontroller
hmt_dviewcontroller * tabbarviewd = [[hmt_dviewcontroller alloc] init];
tabbarviewd.tabbaritem = [[uitabbaritem alloc]initwithtabbarsystemitem:uitabbarsystemitemfavorites tag:3];
// 设置b视图下----标签栏信息提示
tabbarviewd.tabbaritem.badgevalue = @"99";
#pragma mark 第五个视图viewcontroller
hmt_eviewcontroller * tabbarviewe = [[hmt_eviewcontroller alloc] init];
tabbarviewe.tabbaritem = [[uitabbaritem alloc]initwithtabbarsystemitem:uitabbarsystemitemhistory tag:4];
// 设置b视图下----标签栏信息提示
tabbarviewe.tabbaritem.badgevalue = @"sky";
#pragma mark 第六个视图viewcontroller(系统默认能显示的最大视图个数是5个)
/* 如果你的viewcontrollers属性添加了多于五个的items,那tab bar controller将会自动插入一个特殊的view controller,
称为 more view controller,该 controller 将会负责管理多于的items,这个more view controller提供一个自定义的界面,
用table的方式呈现多余的view controller,并且view controller的数量是不限制的*/
hmt_fviewcontroller * tabbarviewf = [[hmt_fviewcontroller alloc] init];
tabbarviewf.tabbaritem = [[uitabbaritem alloc]initwithtabbarsystemitem:uitabbarsystemitemcontacts tag:5];
// 设置f视图下----标签栏信息提示
tabbarviewf.tabbaritem.badgevalue = @"ag";
#pragma mark - 设置tabbarcontroller
// 创建tabbarcontroller
uitabbarcontroller * tabbarcontroller = [[uitabbarcontroller alloc]init];
// tabbarcontroller默认是放在最底部的,如果你想调整位置,可以进行下面2部操作(44是iphone中tabbarcontroller和uinavigationcontroller标准高度)
//cgrect frame = cgrectmake(0, 20, 320, 44);
//tabbarcontroller.tabbar.frame = frame;
// 每一个tab都必须有一个content view controller------->viewcontrollers属性,用来存入一个应用的tabbarcontroller有多少个界面切换
tabbarcontroller.viewcontrollers = [nsarray arraywithobjects:tabbarviewa,tabbarviewb,tabbarviewc,tabbarviewd,tabbarviewe,tabbarviewf, nil nil];
// 设置着色
tabbarcontroller.tabbar.tintcolor = [uicolor greencolor];
// 设置选中图片时候
tabbarcontroller.tabbar.selectedimagetintcolor = [uicolor browncolor];
// 设置背景图片(自己没有图片,不进行设置)
//tabbarcontroller.tabbar.backgroundimage = [uiimage imagenamed:@"@@@@@"];
// 设置程序启动时默认的viewcontroller视图(设置为3,一共5个viewcontroller,进来时候显示的视图就是第4个-tabbarviewd,下标从0开始)
tabbarcontroller.selectedindex = 3;
self.window.rootviewcontroller = tabbarcontroller;
[self.window makekeyandvisible];
return yes;
}
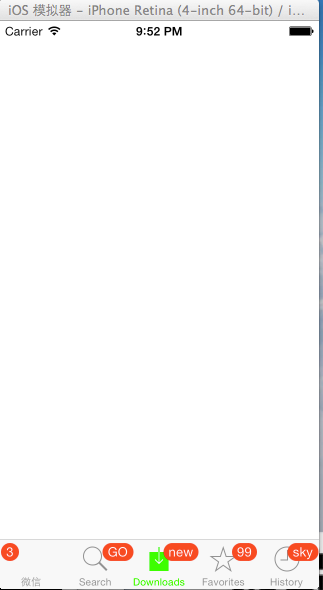
最后效果如下图:

uitabbarcontroller的代理方法以及模态显示
首先要实现协议<uitabbarcontrollerdelegate>
// 设置代理
tabbarcontroller.delegate =self;
//uinavigationcontroller *nav = tabbarcontroller.morenavigationcontroller;
//[nav setnavigationbarhidden:yes animated:yes];
// 控制哪些viewcontroller的标签栏能被点击
- (bool)tabbarcontroller:(uitabbarcontroller *)tabbarcontrollershouldselectviewcontroller:(uiviewcontroller *)viewcontroller{
// 代表hmt_cviewcontroller这个view无法显示,无法点击到它代表的标签栏
if ([viewcontrolleriskindofclass:[hmt_cviewcontrollerclass]]) {
returnno;
}
returnyes;
}
// 选中哪个标签栏,一个监控作用吧
- (void)tabbarcontroller:(uitabbarcontroller *)tabbarcontrollerdidselectviewcontroller:(uiviewcontroller *)viewcontroller{
}
// more view controller将要开始编辑
- (void)tabbarcontroller:(uitabbarcontroller *)tabbarcontrollerwillbegincustomizingviewcontrollers:(nsarray *)viewcontrollers{
}
// more view controller将要结束编辑
- (void)tabbarcontroller:(uitabbarcontroller *)tabbarcontrollerwillendcustomizingviewcontrollers:(nsarray *)viewcontrollers changed:(bool)changed{
}
// more view controller编辑
- (void)tabbarcontroller:(uitabbarcontroller *)tabbarcontrollerdidendcustomizingviewcontrollers:(nsarray *)viewcontrollers changed:(bool)changed{
}
#import "hmt-aviewcontroller.h"
#import "hmtmodalshowviewcontroller.h"
@interfacehmt_aviewcontroller ()
@end
@implementation hmt_aviewcontroller
- (void)viewdidload
{
[superviewdidload];
self.view.backgroundcolor = [uicolorredcolor];
// 创建一个按钮
uibutton * button = [uibutton buttonwithtype:uibuttontypedetaildisclosure];
button.frame =cgrectmake(100,100,100, 100);
[button addtarget:self action:@selector(modalshow)forcontrolevents:uicontroleventtouchupinside];
[self.view addsubview:button];
// do any additional setup after loading the view.
}
- (void)modalshow{
hmtmodalshowviewcontroller * modalshowvc = [[hmtmodalshowviewcontroller alloc]init];
//模态视图控制器呈现出来时候的视觉效果
modalshowvc.modaltransitionstyle =uimodaltransitionstylecrossdissolve;
/*
uimodaltransitionstylecoververtical = 0, //默认,由下往上
uimodaltransitionstylefliphorizontal, //水平转动效果
uimodaltransitionstylecrossdissolve, //渐变效果
uimodaltransitionstylepartialcurl, //书页往上翻动效果
*/
//模态视图控制器呈现方式,默认全屏
modalshowvc.modalpresentationstyle =uimodalpresentationfullscreen;
/*
uimodalpresentationfullscreen = 0,
uimodalpresentationpagesheet,
uimodalpresentationformsheet,
uimodalpresentationcurrentcontext,
uimodalpresentationcustom,
uimodalpresentationnone = -1,
*/
uinavigationcontroller * modalshownc = [[uinavigationcontroller alloc] initwithrootviewcontroller:modalshowvc];
//推出模态视图控制器
[self presentviewcontroller:modalshownc animated:yes completion:^{
nslog(@"hello world");
}];
}
#import "hmtmodalshowviewcontroller.h"
@interfacehmtmodalshowviewcontroller ()
@end
@implementation hmtmodalshowviewcontroller
- (void)viewdidload
{
[superviewdidload];
// do any additional setup after loading the view.
self.view.backgroundcolor = [uicolor yellowcolor];
// 利用uinavigationcontroller来实现退出控制器
uibarbuttonitem * barbutton = [[uibarbuttonitem alloc] initwithbarbuttonsystemitem:uibarbuttonsystemitemadd target:self action:@selector(modaldismiss)];
self.navigationitem.leftbarbuttonitem = barbutton;
self.navigationitem.title ";
//创建一个按钮来实现退出控制器
/* uibutton * button = [uibutton buttonwithtype:uibuttontypedetaildisclosure];
button.frame = cgrectmake(100, 100, 100, 100);
[button addtarget:self action:@selector(modaldismiss) forcontrolevents:uicontroleventtouchupinside];
[self.view addsubview:button];*/
}
- (void)modaldismiss{
//退出模态视图控制器
[self dismissviewcontrolleranimated:yes completion:^{
nslog(@"退出goodbye");
}];
}
@end













